Adding Color to Your Image Slider Experience
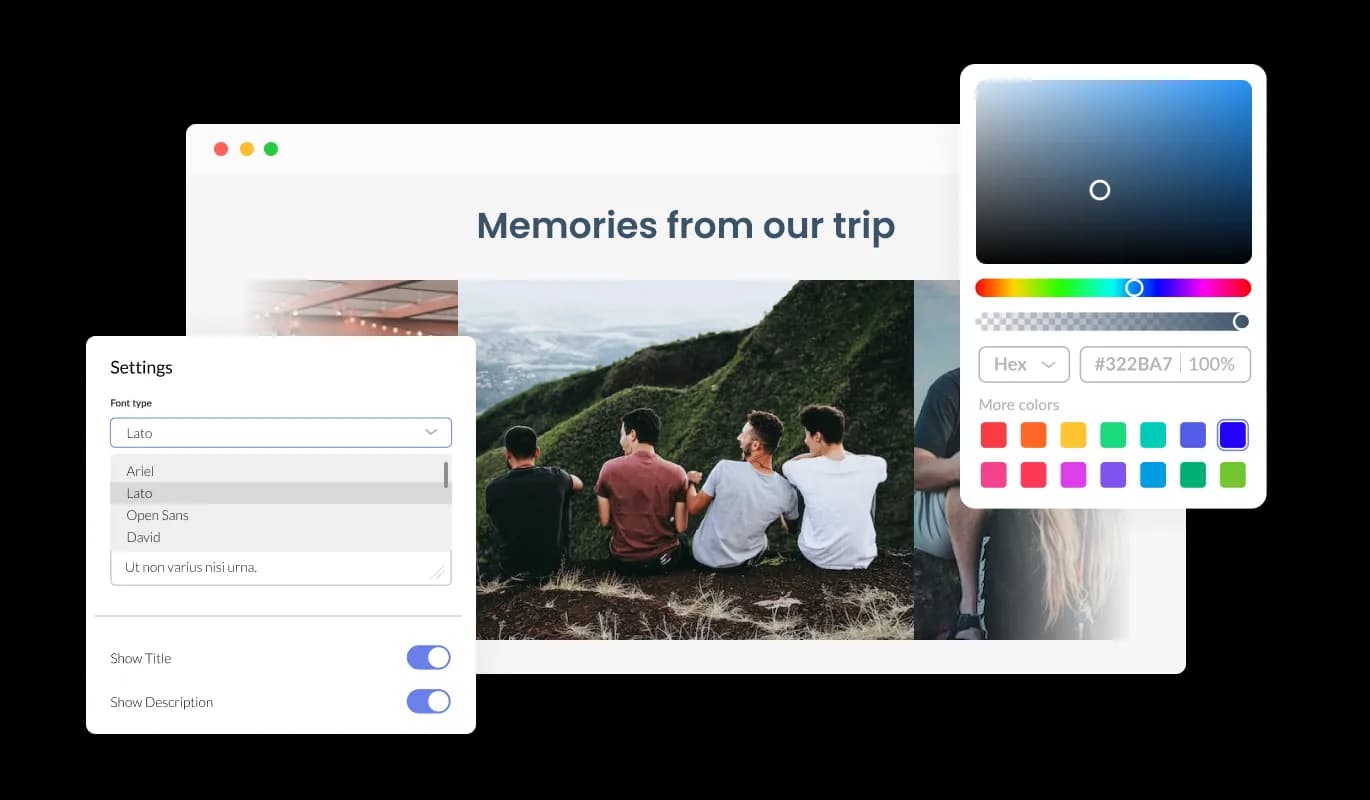
The LearnWorlds Image Slider undefined comes with the option to choose from color effects to make your images more unified in style, and to add the “wow” effect to them.

The animation effect of the LearnWorlds Image Slider undefined will help you effortlessly draw the user's attention to your images. Showcase your products, services, or essential images with ease on your LearnWorlds undefined with the help of this handy tool.
Once you’ve drawn the users’ attention, you’ll be able to showcase your work, products, or services, in a visually appealing manner. You can improve your chances of customer conversion by using this approach.
The Image Slider customization options give you the ability to make it complement your overall LearnWorlds undefined design. The intuitive interface makes it easy for even beginners to create stunning undefined with minimal effort.
The LearnWorlds Image Slider undefined comes with the option to choose from color effects to make your images more unified in style, and to add the “wow” effect to them.

Using Image slider for LearnWorlds, you can fully customize the design to suit your needs. Colors, fonts, spacing, and various other design elements can be customized with this undefined.

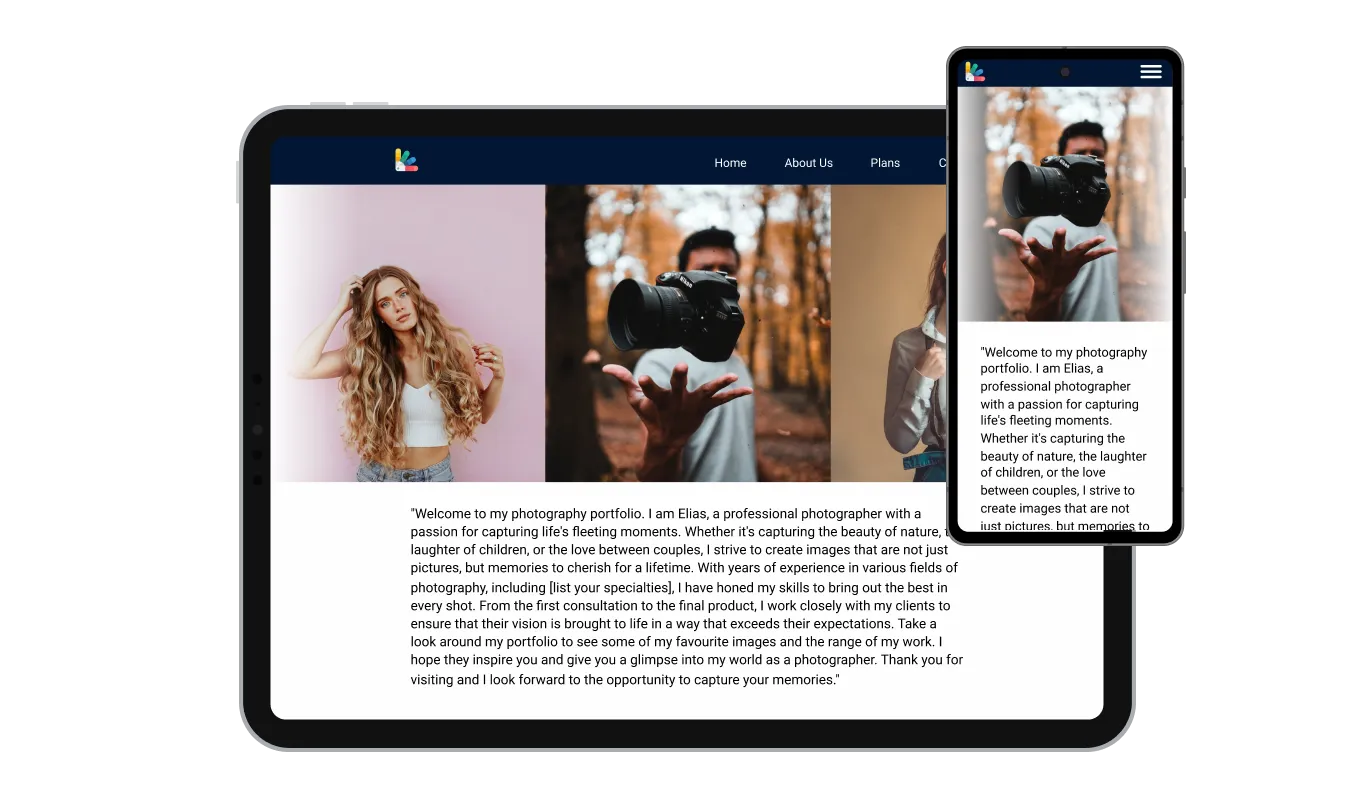
The LearnWorlds Image slider undefined is fully responsive and will look great on any device, this feature can give you a significant advantage over your competitors in today's mobile-first world. Mobile device optimization is increasingly important because more and more people access the internet through their smartphones and tablets. The responsive design of the Image slider undefined ensures that it will automatically adjust to the size and resolution of the device it is being viewed on, providing a seamless and consistent user experience across all devices.

The hover effects included in the Image Slider undefined will add another dimension of visual interest to your LearnWorlds undefined pages, making the user experience even more enjoyable.
Two layout styles are included with the Image Slider undefined - carousel and grid. Select the option that best fits the design of your LearnWorlds undefined with the undefined.
The Image Slider undefined can be transformed into a powerful tool for conversions with the clickable image option.
It is unnecessary to have any coding knowledge to use Image slider for LearnWorlds. In just a few clicks, you can customize undefined according to your liking with our drag-and-drop dashboard.
You can also insert custom CSS into any of Common Ninja's undefineds, including Image slider for LearnWorlds. Through custom CSS, you can create styles and design elements not available through the built-in customization options. You can create visually stunning designs tailored to your specific needs with custom CSS.

Copy and paste a single line of code into your HTML to embed the Image slider for LearnWorlds on your undefined. You don't need to manually update the Image slider - any changes you make will be automatically applied. Copy and paste the code for undefined into your LearnWorlds undefined's HTML code to integrate it.
