Colorful Image Slider Effects
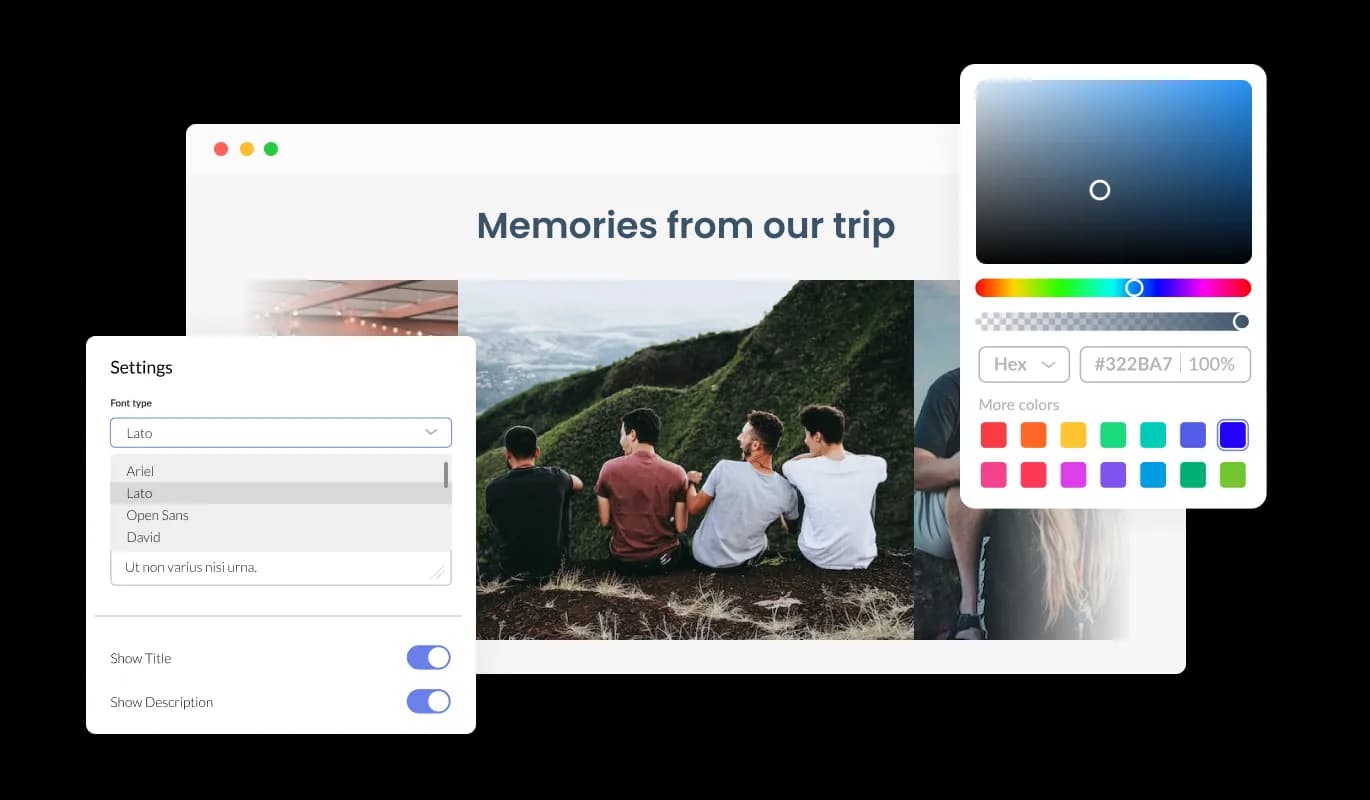
The Landingi Image Slider integration comes with the option to choose from color effects to make your images more unified in style, and to add the “wow” effect to them.

The Image Slider integration and its animation effects on Landingi make it simple to draw user attention to your images. Showcase your products, services, or essential images with ease on your Landingi landing page with the help of this handy tool.
Once you’ve drawn the users’ attention, you’ll be able to showcase your work, products, or services, in a visually appealing manner. This way, you can increase the chances of converting them into customers.
The Image Slider customization options for Landingi allow you to tailor it to match your Landingi landing page design and enhance your overall user experience. The intuitive interface makes it easy for even beginners to create stunning integration with minimal effort.
The Landingi Image Slider integration comes with the option to choose from color effects to make your images more unified in style, and to add the “wow” effect to them.

Image slider for Landingi is designed to allow complete customization, so you can adjust it to suit your needs. Colors, fonts, spacing, and various other design elements can be customized with this integration.

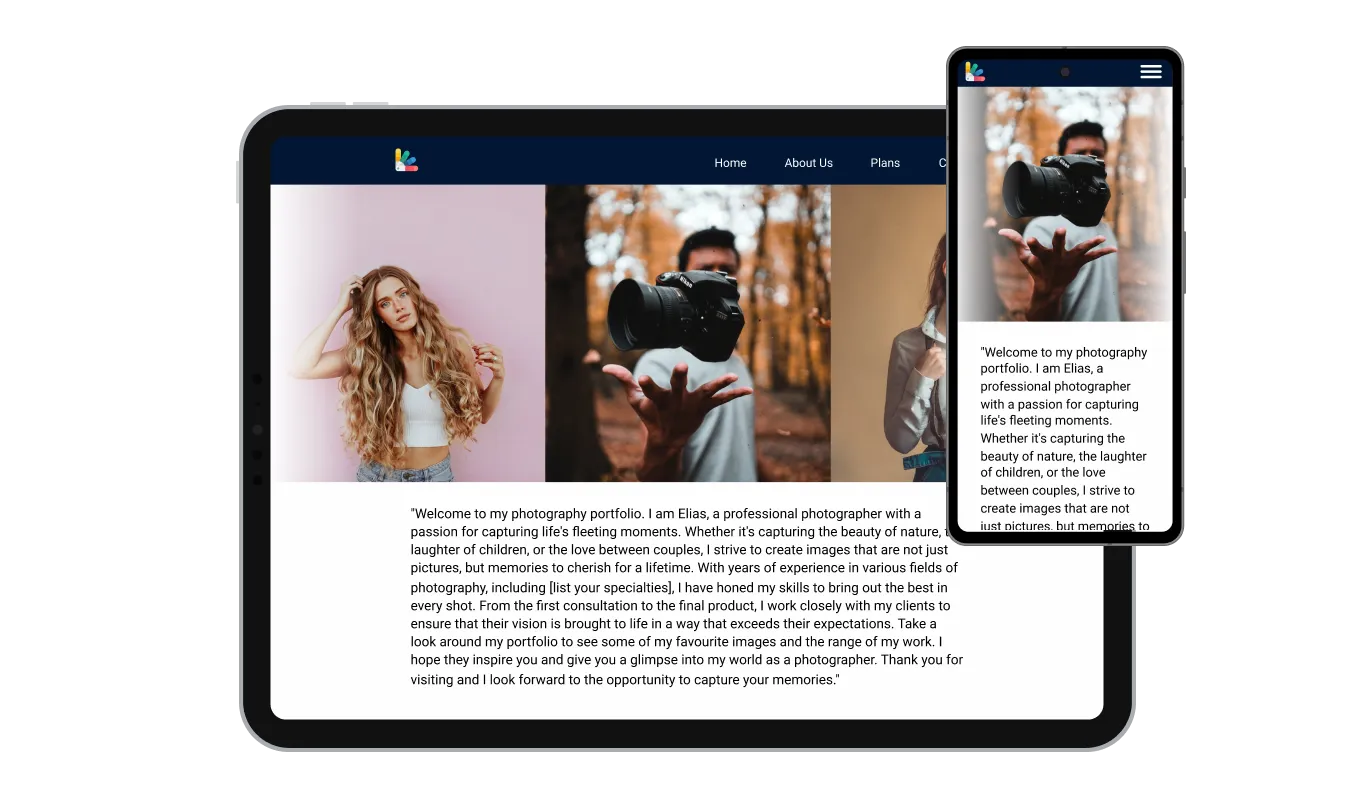
This feature can give you a significant advantage over your competitors in today's mobile-first world, as the Landingi Image slider integration is fully responsive and will look great on any device. With more and more people accessing the internet through their smartphones and tablets, your landing page must be optimized for mobile devices. Image slider integration's responsive design ensures that it will automatically adjust to the device size and resolution it is being viewed on, providing a seamless and consistent user experience.

The Image Slider integration enhances the user experience with its hover effects, adding an extra layer of visual effects to your Landingi landing page pages.
The Image Slider integration offers two layout styles: carousel and grid. The options allow you to tailor the integration to match the design of your Landingi landing page.
You can turn the Image Slider integration into a powerful conversion tool with the clickable image option.
Image slider for Landingi do not require any coding knowledge. Our intuitive dashboard with the drag-and-drop feature will enable you to customize the integration any way you’d like to with just a few simple clicks.
Image slider for Landingi also offers the option to add custom CSS, allowing you to take your customization to the next level. Custom CSS allows you to create styles and design elements not available through built-in customizations. Custom CSS allows you to create visually stunning designs tailored to your specific needs.

Copy and paste just one line of code into your landing page's HTML to embed the Image slider for Landingi. With every change you make, the Image slider updates itself automatically. Copy and paste the code for integration into your Landingi landing page's HTML code to integrate it.
