Image Slider Color Effects
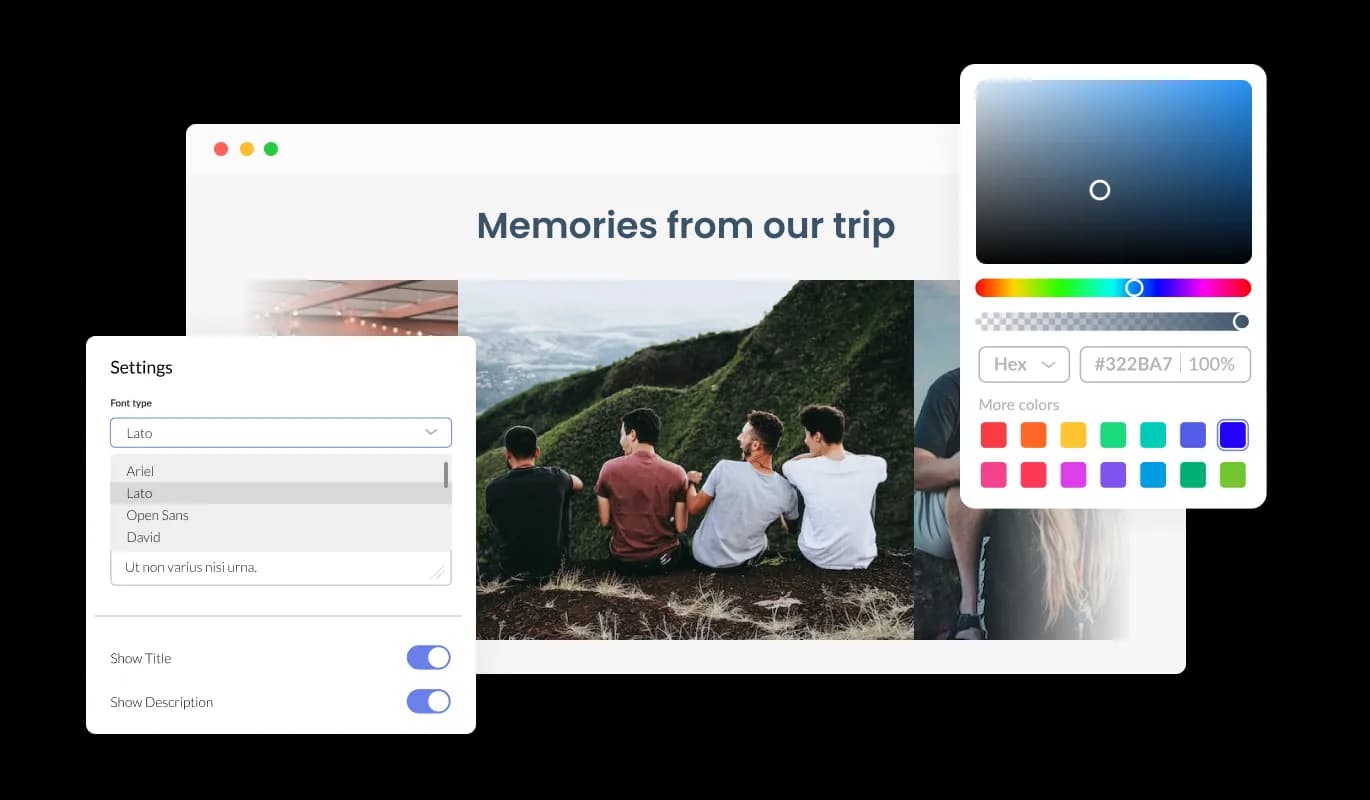
The LanderLab Image Slider widget comes with the option to choose from color effects to make your images more unified in style, and to add the “wow” effect to them.




By using the Image Slider widget and its animation effects on LanderLab, you can easily attract the users’ gaze to your images. The LanderLab landing page is the perfect platform to feature your products, services, or important images using this exceptional tool.
Once you’ve drawn the users’ attention, you’ll be able to showcase your work, products, or services, in a visually appealing manner. Boost your chances of converting potential customers by using this method.
With the Image Slider for LanderLab, you have the power to customize it to match your LanderLab landing page design. The easy-to-use interface enables even novices to produce eye-catching widget with minimal effort.
The LanderLab Image Slider widget comes with the option to choose from color effects to make your images more unified in style, and to add the “wow” effect to them.

The Image slider for LanderLab offers complete customization options, so you can tailor the design to meet your needs. The Image slider for LanderLab allows you to change the colors, fonts, spacing, and various other design elements to create a tailored look and feel.

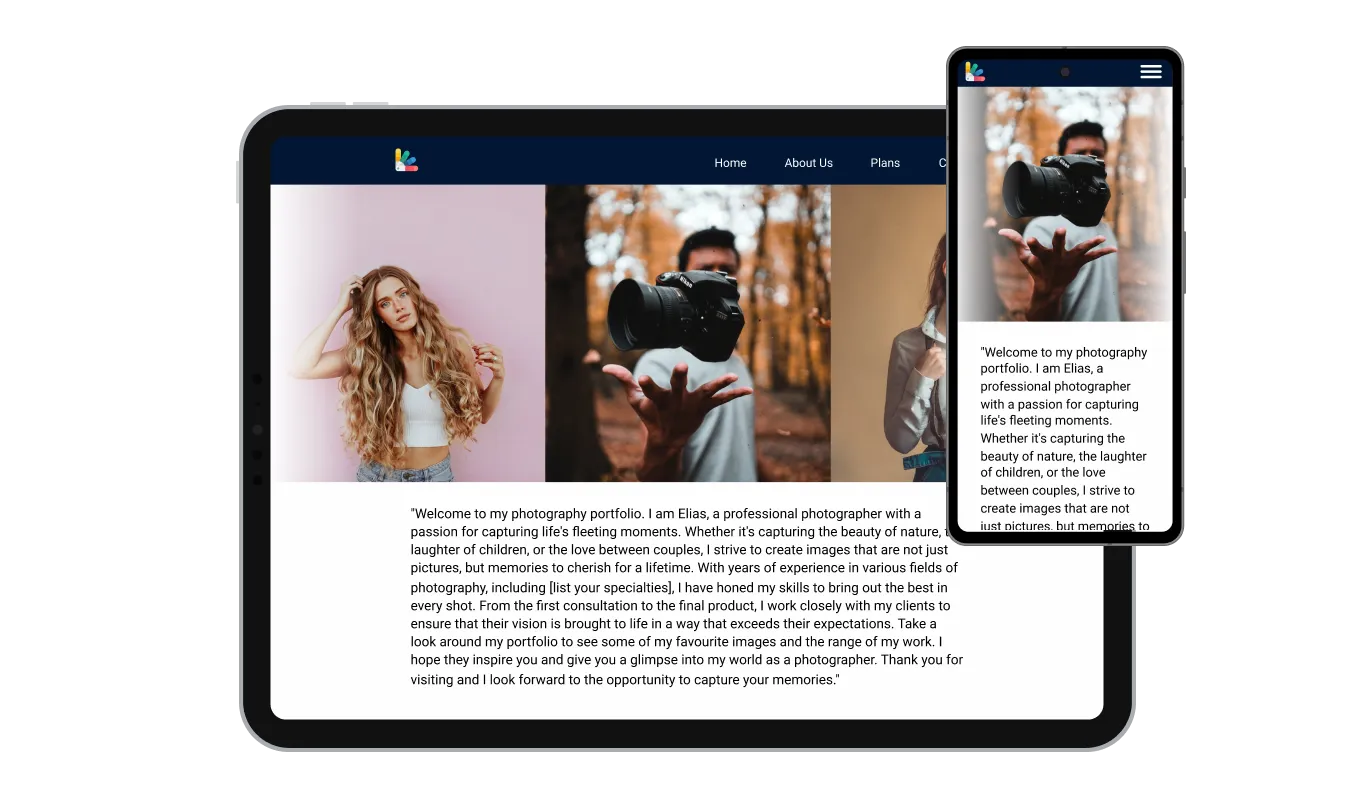
In today's mobile-first world, the LanderLab Image slider widget is fully responsive and will look great on any device. With more and more people accessing the internet through their smartphones and tablets, your landing page must be optimized for mobile devices. Through its responsive design, the Image slider widget automatically adjusts to the device's dimensions and resolution and provides a seamless and consistent user experience.

By adding hover effects, the Image Slider widget provides an extra layer of visual interest to your LanderLab landing page pages, making the user experience even more enjoyable.
The Image Slider widget comes with two layout styles — carousel and grid. You can choose from these to make the widget fit your LanderLab landing page’s design.
The Image Slider widget can be transformed into a powerful tool for conversions with the clickable image option.
No coding knowledge is necessary to use Image slider for LanderLab. You can customize widget by dragging-and-dropping on our intuitive dashboard.
Image slider for LanderLab also allows you to add custom CSS, allowing for even more customization and creativity. Custom CSS allows you to create styles and design elements not available through built-in customizations. With custom CSS, you can create unique and visually striking designs tailored to your specific needs.

Copy and paste a single line of code into your HTML to embed the Image slider for LanderLab on your landing page. The Image slider will also be updated automatically with every change you make. To add the widget to your LanderLab landing page, simply copy the code and paste it into your HTML.

Yes, you can. Go to the “Display Rules” tab, and choose your desired triggers. You can learn more about the different triggers & rules here: https://help.commoninja.com/hc/en-us/sections/6900365183517-Display-Rules-Triggers
Yes, you can easily do so from the “Templates” tab.
Yes, there are lots of beautiful skins that you can choose from to save time and start using the widget as quickly as possible.
Yes, you can either upload an image, or select an icon from a large selection of available icons to add to your Notification Bar, or, alternatively, leave it all blank.
It’s simple. All you need to do is to sign up and start using the free version.
Common Ninja’s Image Slider widget is free to use. It is limited to a certain amount of views, however.
Common Ninja’s Image Slider widget is compatible with ALL current and future website builders.
Yes, the Image Slider widget is GDPR-compliant.
No. Using our Image Slider widget is very simple. The widget comes with an intuitive drag-and-drop interface and fully customizable options. Once you’ve finished editing the widget to your liking, all you need to do is copy the provided code and add it to your website.
Yes. We are eager to hear your request. Please visit our Feature Request page.
An image slider is a graphical user interface element that allows users to slide through a series of images or graphics. It is often used in websites, multimedia presentations, and mobile applications to showcase a collection of images. The slider usually includes navigation buttons that allow users to switch between images manually, or it can automatically switch between images with a set interval. Image sliders are an effective way to present a series of images in an attractive and engaging manner, and they are a popular feature in modern website design