Adding Color to Your Image Slider Experience
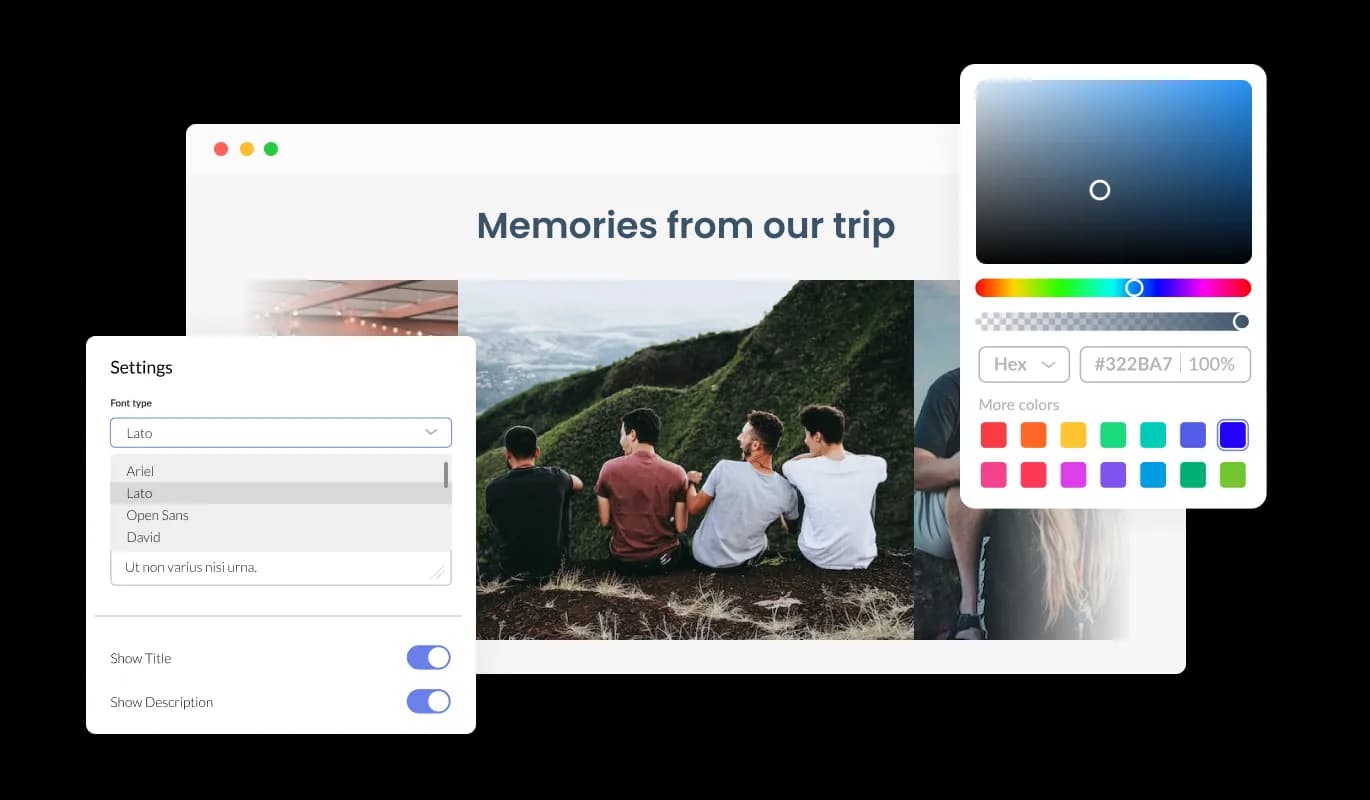
The Image Slider app on Lander allows you to select from various color effects to create a cohesive look for your images and make them stand out.

The Image Slider integration and its animation effects on Lander make it simple to draw user attention to your images. The Lander landing page is an ideal place to showcase your products, services, or any key images you want to highlight with this useful tool.
Captivate users with your visually appealing work, products, or services presentation. This way, you can increase the chances of converting them into customers.
Customize the Image Slider for Lander to match your Lander landing page design with its powerful customization options. The straightforward interface makes it possible for beginners to make gorgeous integration with ease.
The Image Slider app on Lander allows you to select from various color effects to create a cohesive look for your images and make them stand out.

Using Image slider for Lander, you can fully customize the design to suit your needs. You can create a custom look and feel by modifying the colors, fonts, spacing, and other design elements of this integration.

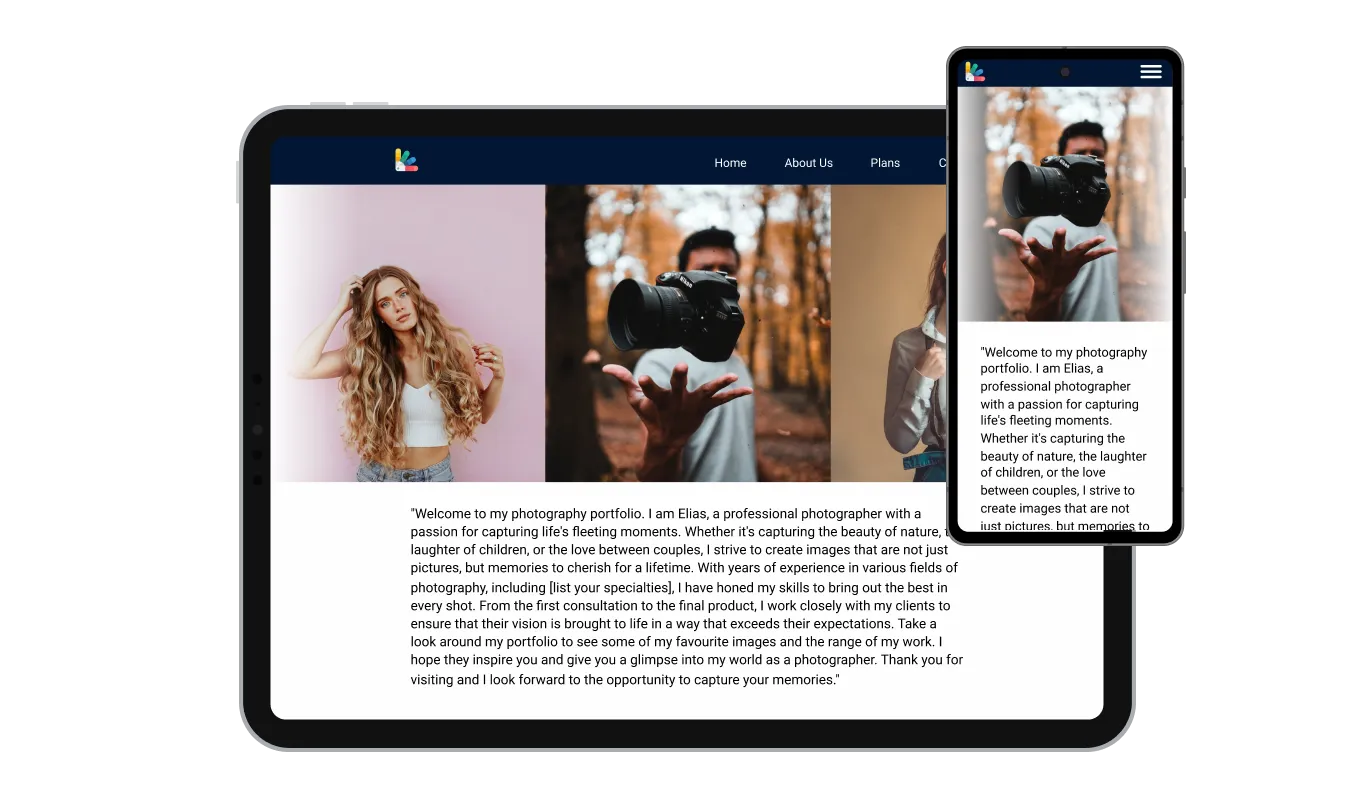
In today's mobile-first world, the Lander Image slider integration is fully responsive and will look great on any device. As more and more people access the internet through their smartphones and tablets, your landing page must be optimized for mobile devices. To ensure a seamless and consistent user experience across all devices, the Image slider integration is designed to adjust automatically to the screen size and resolution of the device being viewed.

The hover effects of the Image Slider integration will provide an extra layer of visual impact, making the user experience on your Lander landing page pages even more enjoyable
You can choose between two layout styles with the Image Slider integration - carousel or grid. Customize the integration to fit the design of your Lander landing page with the available options.
Turn the Image Slider integration into a conversion powerhouse by enabling the clickable image option.
It is not necessary to have coding experience to work on Image slider for Lander. Using the drag-and-drop feature on our intuitive dashboard, you can customize the integration in any way you see fit.
Similarly to all of Common Ninja's integrations, the Image slider for Lander allows for the addition of custom CSS, allowing for further customization. Through custom CSS, you can create styles and design elements not available through the built-in customization options. You can create visually striking designs tailored to your needs using custom CSS.

Copy and paste a single line of code into your HTML to embed the Image slider for Lander on your landing page. The Image slider updates automatically to reflect any changes you make. Copy the code for the integration and paste it into your Lander landing page's HTML code.
