Colorful Image Slider Effects
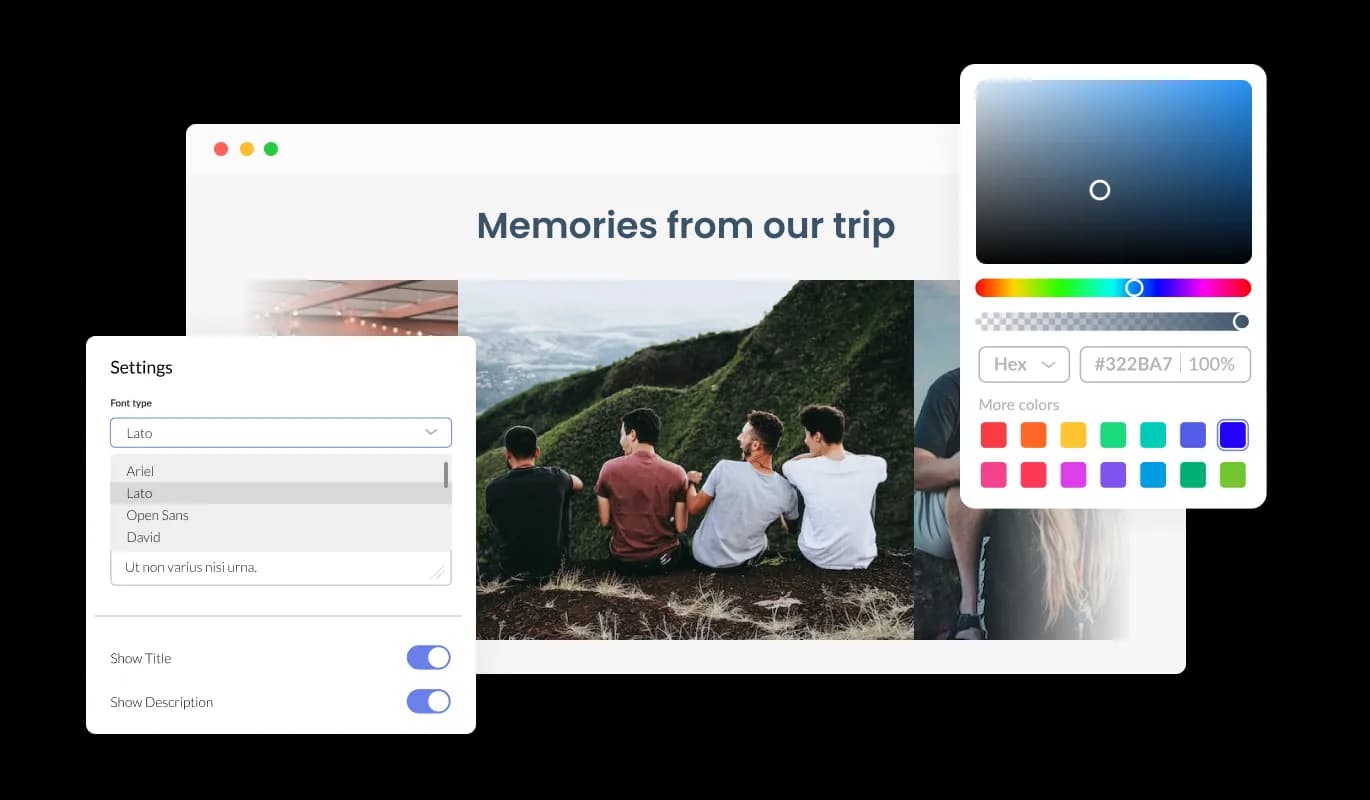
The Instapage Image Slider tool comes equipped with color effect options to bring uniformity to your images and make them more impactful.

The animation effect of the Instapage Image Slider integration will help you effortlessly draw the user's attention to your images. It's a great tool for showcasing your products, services, or any important images you want to highlight on your Instapage landing page.
With users’ attention captured, showcase your work, products, or services in an eye-catching way. Using this strategy, you can raise the chances of converting prospects into loyal customers.
Customize the Image Slider for Instapage to match your Instapage landing page design with its powerful customization options. The easy-to-use interface enables even novices to produce eye-catching integration with minimal effort.
The Instapage Image Slider tool comes equipped with color effect options to bring uniformity to your images and make them more impactful.

Using Image slider for Instapage, you can fully customize the design to suit your needs. The Image slider for Instapage allows you to change the colors, fonts, spacing, and various other design elements to create a tailored look and feel.

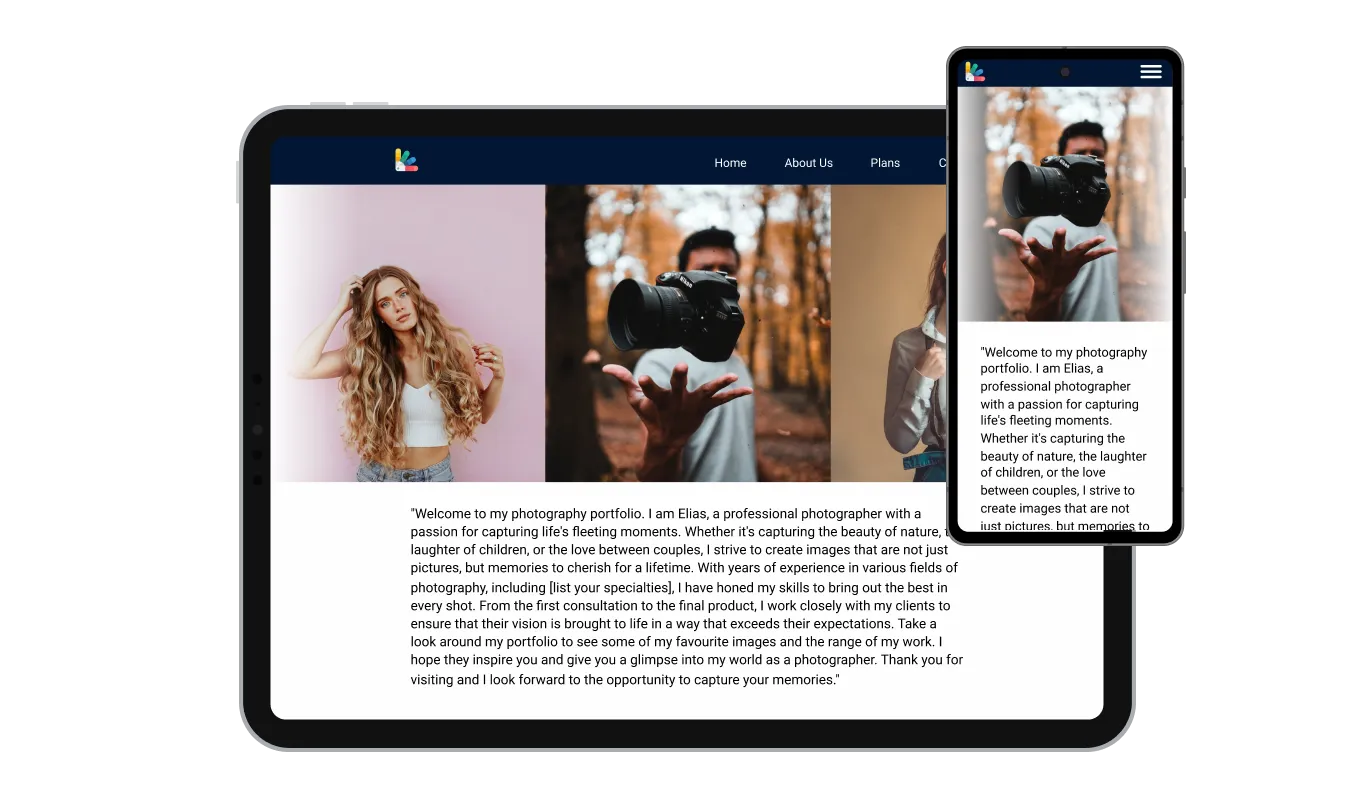
In today's mobile-first world, the Instapage Image slider integration is fully responsive and will look great on any device. landing page must be optimized for mobile devices as more and more people access the internet from smartphones and tablets. To ensure a seamless and consistent user experience across all devices, the Image slider integration is designed to adjust automatically to the screen size and resolution of the device being viewed.

The Image Slider integration features hover effects which will add even an additional layer of visual effects that will make the users’ experience on your Instapage landing page pages even more enjoyable.
The Image Slider [app_tye] provides two layout styles to choose from: carousel or grid. Customize the integration to fit the design of your Instapage landing page with the available options.
With the clickable image option, you can turn the Image Slider integration into a powerful conversion tool.
No coding is required with the Image slider for Instapage. Using the drag-and-drop feature on our intuitive dashboard, you can customize the integration in any way you see fit.
Similarly to all of Common Ninja's integrations, the Image slider for Instapage allows for the addition of custom CSS, allowing for further customization. Using custom CSS, you can create custom styles and design elements that are unavailable through the built-in customization options. With custom CSS, you can create unique and visually striking designs tailored to your specific needs.

Copy and paste just one line of code into your landing page's HTML to embed the Image slider for Instapage. The Image slider updates automatically to reflect any changes you make. Copy and paste the code for integration into your Instapage landing page's HTML code to integrate it.
