Enhancing Images with Image Slider Color Effects
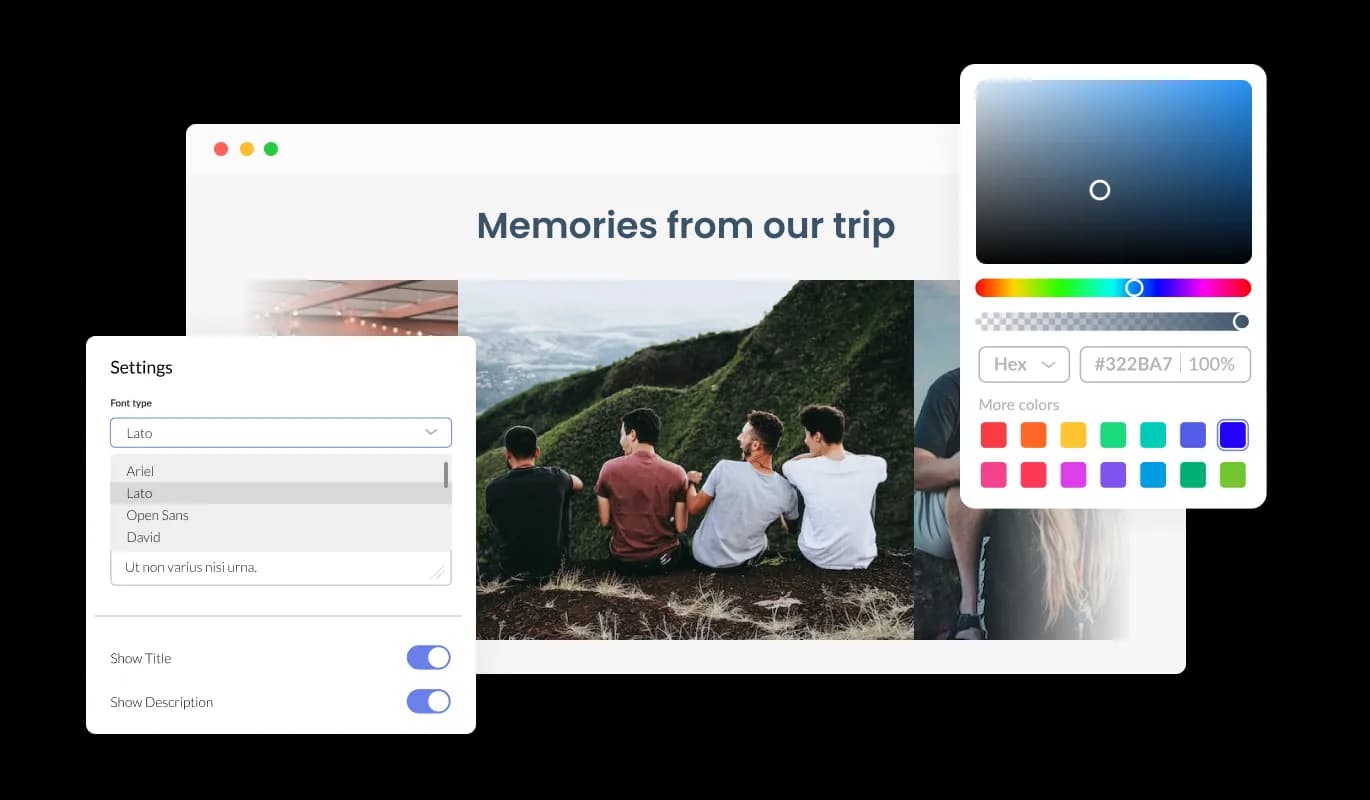
The Image Slider widget for GreatPages offers color effects options to unify the style of your images and add a "wow" factor.

The Image Slider widget and its animation effects on GreatPages make it simple to draw user attention to your images. It's a great tool for showcasing your products, services, or any important images you want to highlight on your GreatPages landing page.
With users’ attention captured, showcase your work, products, or services in an eye-catching way. Using this strategy, you can raise the chances of converting prospects into loyal customers.
With the Image Slider for GreatPages, you have the power to customize it to match your GreatPages landing page design. The straightforward interface makes it possible for beginners to make gorgeous widget with ease.
The Image Slider widget for GreatPages offers color effects options to unify the style of your images and add a "wow" factor.

The Image slider for GreatPages is designed to provide complete customization options, allowing you to edit the design to fit your needs perfectly. You can create a custom look and feel by modifying the colors, fonts, spacing, and other design elements of this widget.

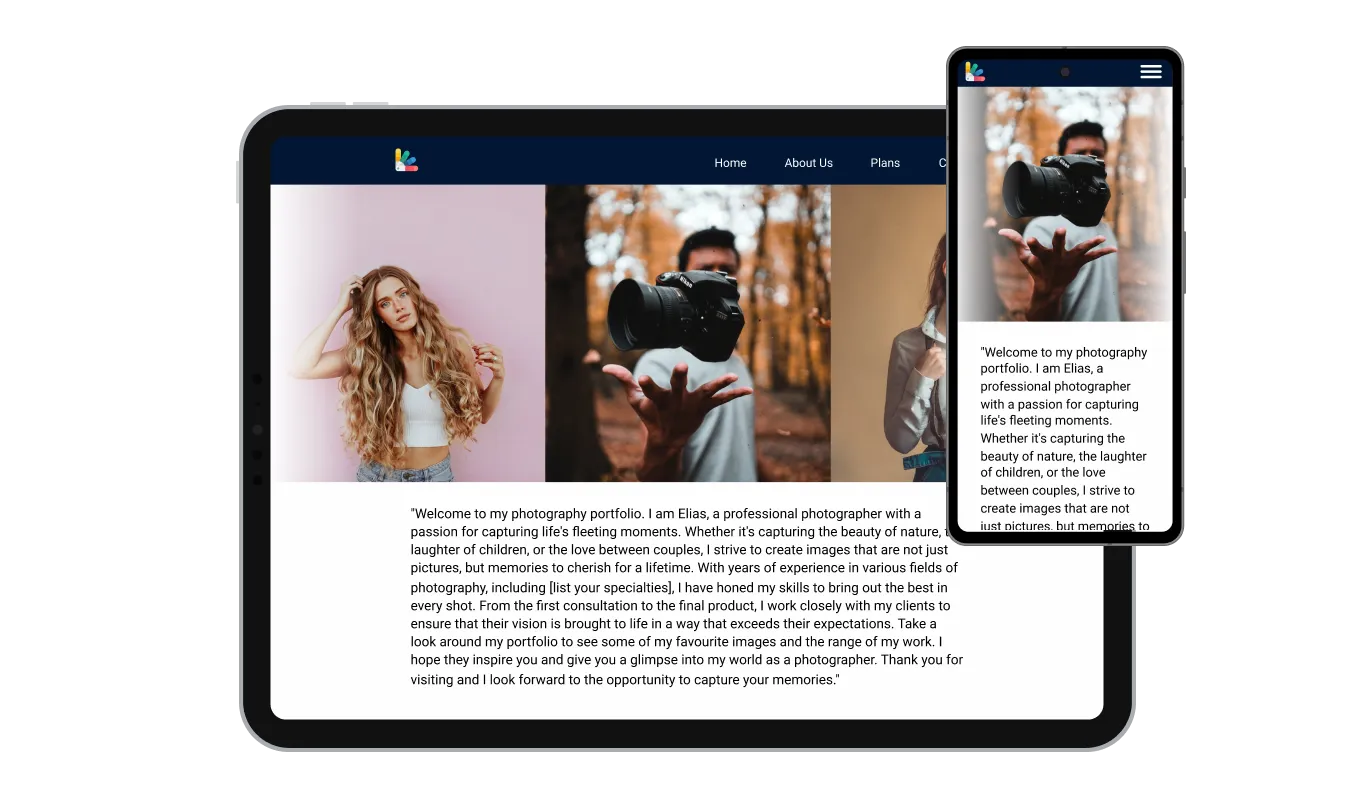
In today's mobile-first world, the GreatPages Image slider widget is fully responsive and will look great on any device. As more and more people access the internet through their smartphones and tablets, your landing page must be optimized for mobile devices. To ensure a seamless and consistent user experience across all devices, the Image slider widget is designed to adjust automatically to the screen size and resolution of the device being viewed.

The hover effects included in the Image Slider widget will add another dimension of visual interest to your GreatPages landing page pages, making the user experience even more enjoyable.
The Image Slider [app_tye] provides two layout styles to choose from: carousel or grid. The options allow you to tailor the widget to match the design of your GreatPages landing page.
The Image Slider widget can be transformed into a powerful tool for conversions with the clickable image option.
There is no need for coding knowledge when using the Image slider for GreatPages. You can customize widget by dragging-and-dropping on our intuitive dashboard.
Similarly to all of Common Ninja's widgets, the Image slider for GreatPages allows for the addition of custom CSS, allowing for further customization. Custom CSS allows you to create styles and design elements not available through built-in customizations. With custom CSS, you can create unique and visually striking designs tailored to your specific needs.

You can embed Image slider for GreatPages on landing page by copying and pasting a single line of code. You don't need to manually update the Image slider - any changes you make will be automatically applied. Copy and paste the code for widget into your GreatPages landing page's HTML code to integrate it.
