Enhancing Images with Image Slider Color Effects
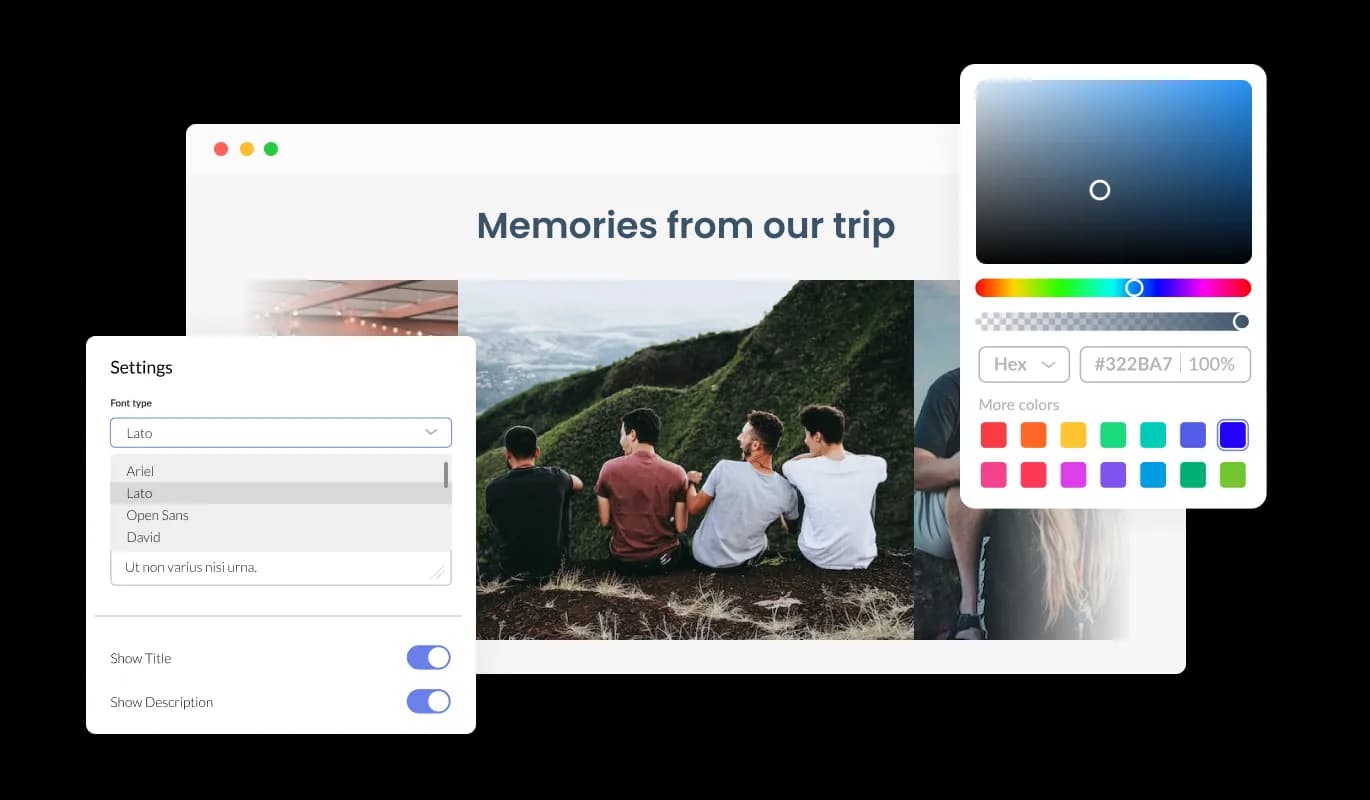
The DropInBlog Image Slider widget offers a choice of color effects, which can be used to create a consistent look for your images and make them eye-catching.

The Image Slider widget and its animation effects on DropInBlog make it simple to draw user attention to your images. It's a great tool for showcasing your products, services, or any important images you want to highlight on your DropInBlog blog.
Attract the attention of users and display your work, products, or services in an attractive way. This way, you can increase the chances of converting them into customers.
The Image Slider customization options give you the ability to make it complement your overall DropInBlog blog design. The straightforward interface makes it possible for beginners to make gorgeous widget with ease.
The DropInBlog Image Slider widget offers a choice of color effects, which can be used to create a consistent look for your images and make them eye-catching.

Image slider for DropInBlog is designed to allow complete customization, so you can adjust it to suit your needs. Colors, fonts, spacing, and various other design elements can be customized with this widget.

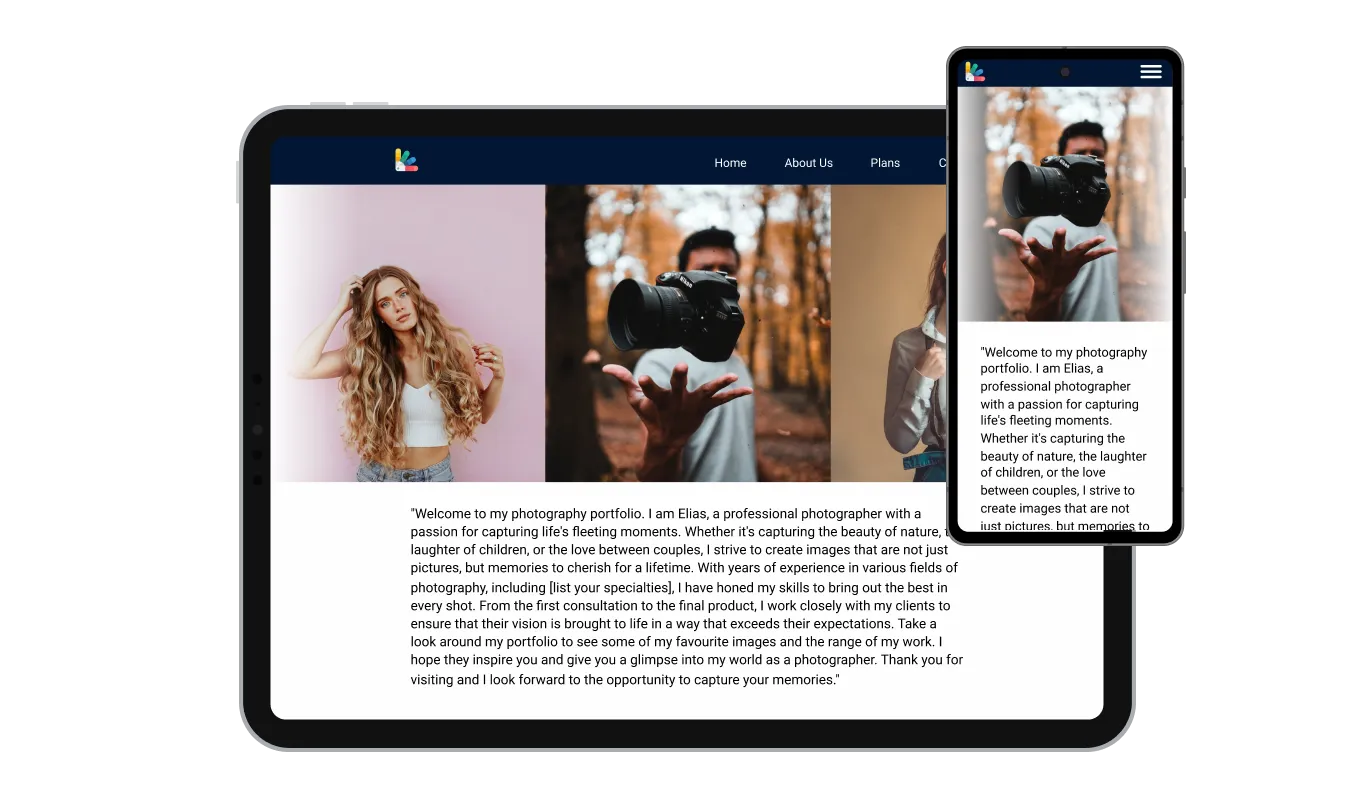
In today's mobile-first world, the DropInBlog Image slider widget is fully responsive and will look great on any device. With more and more people accessing the internet through their smartphones and tablets, your blog must be optimized for mobile devices. Image slider widget's responsive design ensures that it will automatically adjust to the device size and resolution it is being viewed on, providing a seamless and consistent user experience.

The hover effects included in the Image Slider widget will add another dimension of visual interest to your DropInBlog blog pages, making the user experience even more enjoyable.
The Image Slider [app_tye] provides two layout styles to choose from: carousel or grid. Select the option that best fits the design of your DropInBlog blog with the widget.
By enabling the clickable image option, you can take the Image Slider widget to the next level and turn it into a conversion powerhouse.
No coding is required with the Image slider for DropInBlog. Through our intuitive dashboard, which allows for quick drag-and-drop customizations, you can customize the widget however you'd like.
As with all of Common Ninja's widgets, the Image slider for DropInBlog also provides the option to add custom CSS, which allows you to take your customization to the next level and be even more creative. Using custom CSS, you can create custom styles and design elements that are unavailable through the built-in customization options. Create visually striking and unique designs with custom CSS.

You can embed Image slider for DropInBlog on blog by copying and pasting a single line of code. You don't need to manually update the Image slider - any changes you make will be automatically applied. Integrate the widget into your DropInBlog blog's HTML by copying and pasting the provided code.
