The Colorful World of Image Sliders
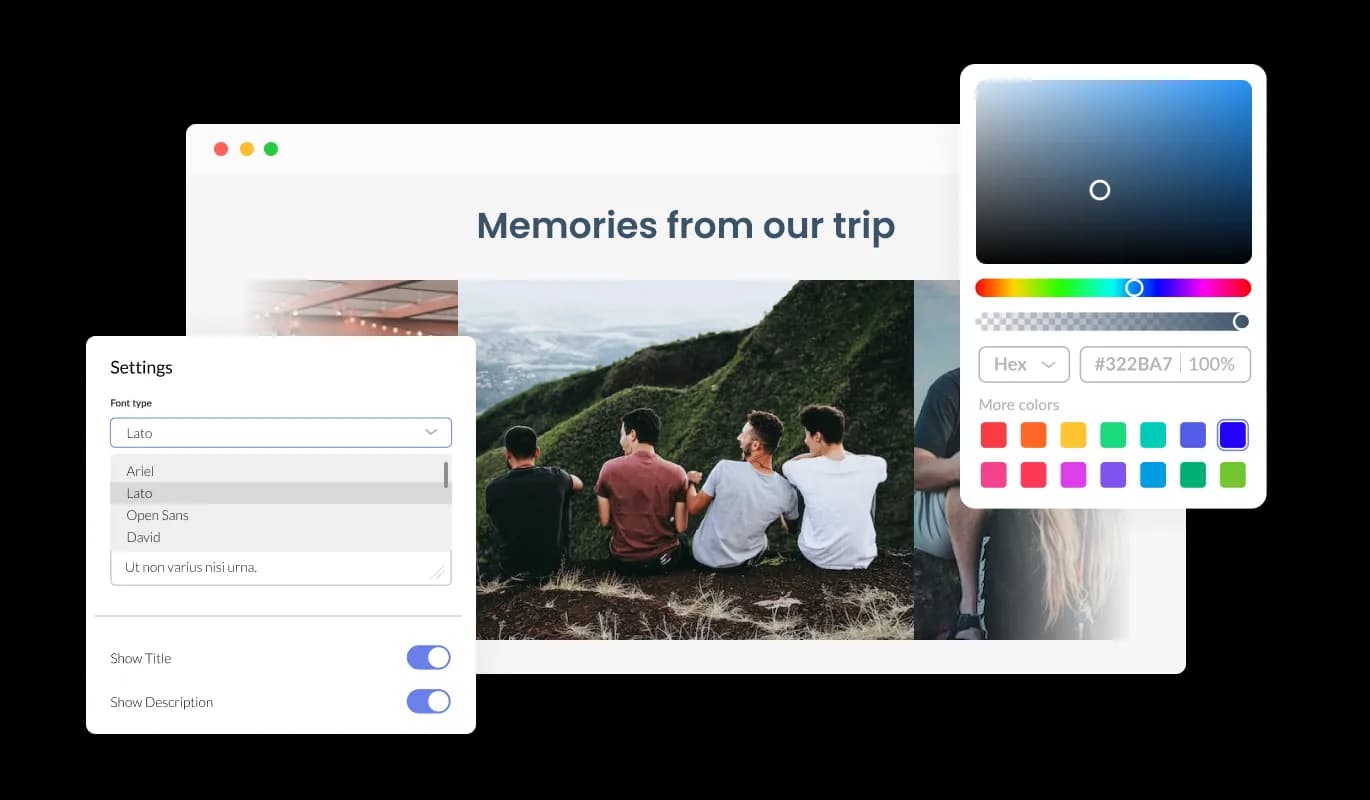
The CoffeeCup Image Slider tool comes equipped with color effect options to bring uniformity to your images and make them more impactful.




Easily capture user attention with the Image Slider widget and its animation effects on CoffeeCup. Showcase your products, services, or essential images with ease on your CoffeeCup website with the help of this handy tool.
Once you have the attention of users, present your work, products, or services in a way that is visually appealing. This way, you can increase the chances of converting them into customers.
Customize the Image Slider for CoffeeCup to match your CoffeeCup website design with its powerful customization options. The user-friendly interface of the widget makes it simple for anyone, even those with little experience, to create stunning designs.
The CoffeeCup Image Slider tool comes equipped with color effect options to bring uniformity to your images and make them more impactful.

The Image slider for CoffeeCup offers complete customization options, so you can tailor the design to meet your needs. The Image slider for CoffeeCup allows you to change the colors, fonts, spacing, and various other design elements to create a tailored look and feel.

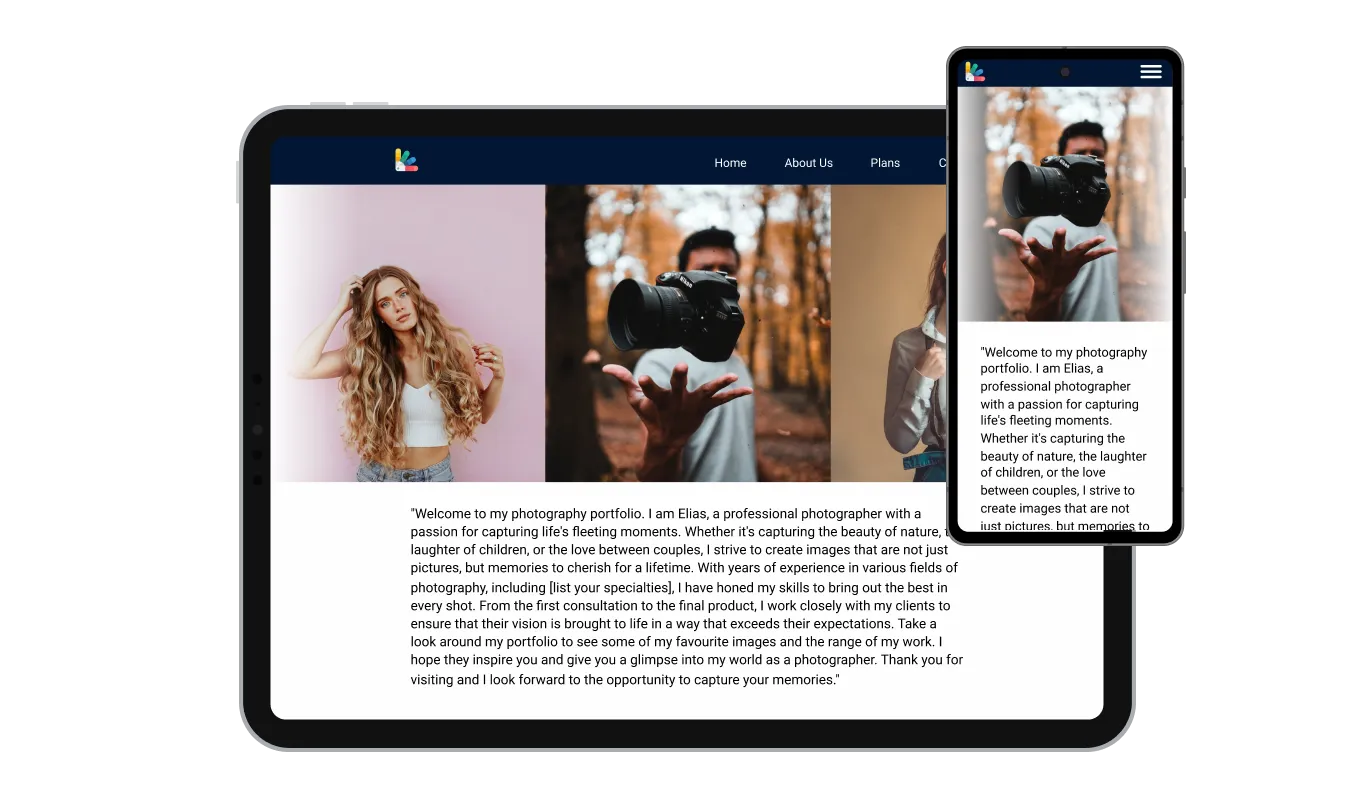
The CoffeeCup Image slider widget is fully responsive and will look great on any device, this feature can give you a significant advantage over your competitors in today's mobile-first world. As more and more people access the internet through their smartphones and tablets, your website must be optimized for mobile devices. The responsive design of the Image slider widget ensures that it will automatically adjust to the size and resolution of the device it is being viewed on, providing a seamless and consistent user experience across all devices.

The user experience on your CoffeeCup website pages will be even more enjoyable thanks to the hover effects of the Image Slider widget, which adds an extra layer of visual effects.
The Image Slider [app_tye] provides two layout styles to choose from: carousel or grid. Customize the widget to fit the design of your CoffeeCup website with the available options.
You can transform the Image Slider [app_typew] into a powerful conversion tool with the option to make the images clickable.
Image slider for CoffeeCup requires no coding knowledge and is easy to use. You can customize widget by dragging-and-dropping on our intuitive dashboard.
You can also insert custom CSS into any of Common Ninja's widgets, including Image slider for CoffeeCup. Custom CSS allows you to create styles and design elements not available through built-in customizations. Custom CSS allows you to create visually stunning designs tailored to your specific needs.

Embedding the Image slider for CoffeeCup on your website is easy, simply copy a single line of code, and paste it into the HTML of your webpage. The Image slider will also be updated automatically with every change you make. Simply copy the code provided for widget and paste it into your CoffeeCup website's HTML to include it.

Yes, you can. Go to the “Display Rules” tab, and choose your desired triggers. You can learn more about the different triggers & rules here: https://help.commoninja.com/hc/en-us/sections/6900365183517-Display-Rules-Triggers
Yes, you can easily do so from the “Templates” tab.
Yes, there are lots of beautiful skins that you can choose from to save time and start using the widget as quickly as possible.
Yes, you can either upload an image, or select an icon from a large selection of available icons to add to your Notification Bar, or, alternatively, leave it all blank.
It’s simple. All you need to do is to sign up and start using the free version.
Common Ninja’s Image Slider widget is free to use. It is limited to a certain amount of views, however.
Common Ninja’s Image Slider widget is compatible with ALL current and future website builders.
Yes, the Image Slider widget is GDPR-compliant.
No. Using our Image Slider widget is very simple. The widget comes with an intuitive drag-and-drop interface and fully customizable options. Once you’ve finished editing the widget to your liking, all you need to do is copy the provided code and add it to your website.
Yes. We are eager to hear your request. Please visit our Feature Request page.
An image slider is a graphical user interface element that allows users to slide through a series of images or graphics. It is often used in websites, multimedia presentations, and mobile applications to showcase a collection of images. The slider usually includes navigation buttons that allow users to switch between images manually, or it can automatically switch between images with a set interval. Image sliders are an effective way to present a series of images in an attractive and engaging manner, and they are a popular feature in modern website design