Using Link with your Hotspots
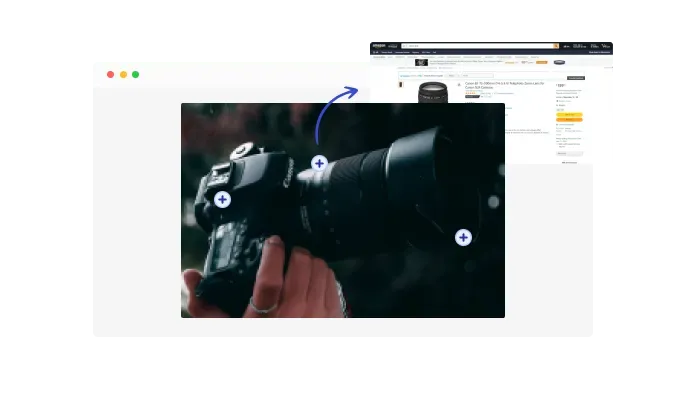
Using an Image Hotspot, you can make it clickable and link it to any URL. Improve conversions on your Swipe Pages landing page through easier navigation.

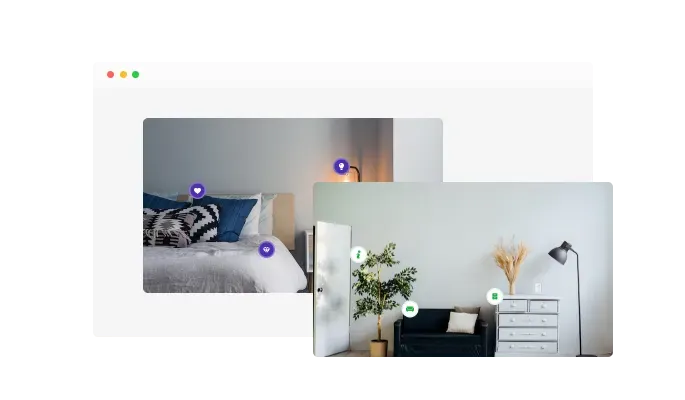
You can make dull, static images more engaging by adding the Image Hotspot interactive widget for Swipe Pages to your Swipe Pages landing page.
With the Image Hotspot widget for Swipe Pages, you can add as much text as you'd like to your image without obstructing it.
The Image Hotspot widget is an excellent addition to any Swipe Pages landing page. It lets you display all your items in one place, arranged aesthetically, and attach the pertinent information.
Using an Image Hotspot, you can make it clickable and link it to any URL. Improve conversions on your Swipe Pages landing page through easier navigation.

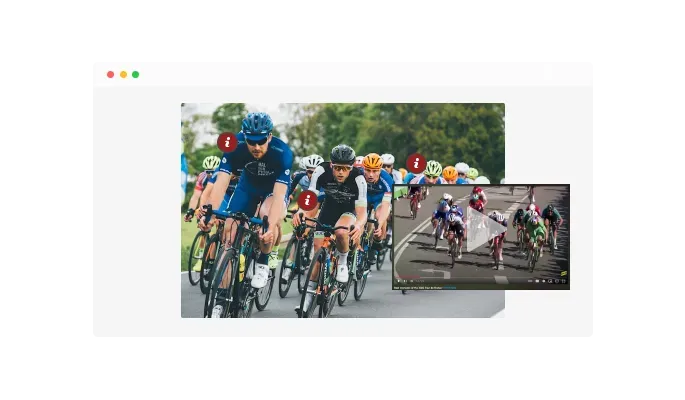
The Image Hotspot widget features ten icons that you can use in your Swipe Pages landing page design.

Our Image hotspot widget for Swipe Pages is designed to be fully responsive and will look wonderful on any device. In a mobile-first world, having this feature will give your business an edge over your competition.

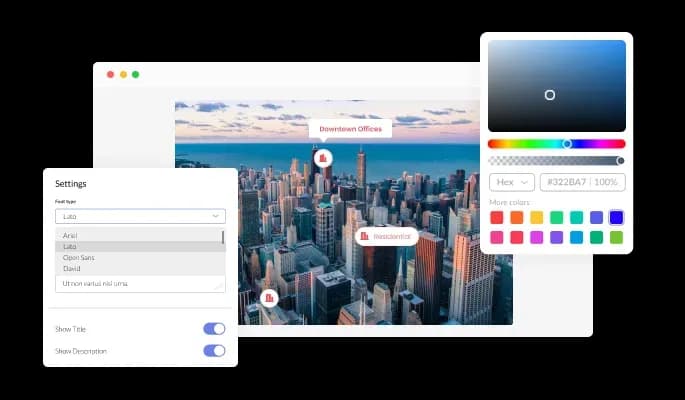
You can customize the Image hotspot widget for Swipe Pages to suit your Swipe Pages landing page. Everything from colors to fonts to spacing can be customized!
It is not necessary to have any coding knowledge to use Image hotspot for Swipe Pages. You can customize widget by dragging-and-dropping on our intuitive dashboard.
As with all of Common Ninja’s widgets, you can add custom CSS to customize the Image hotspot widget for Swipe Pages and be even more creative.

Copy a line of code, and you will be able to embed the Image hotspot widget on your Swipe Pages landing page. Every time you make a change, the Swipe Pages Image hotspot will be automatically updated on your Swipe Pages landing page.
