Hotspots and Link
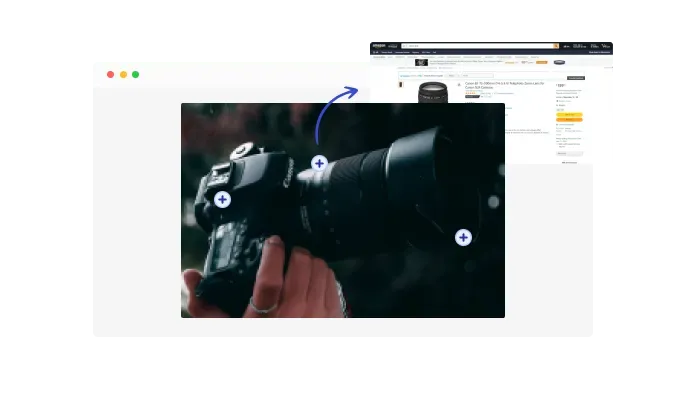
Clickable Image Hotspots can be linked to any URL. Improve conversions on your RocketSpark website through more straightforward navigation.

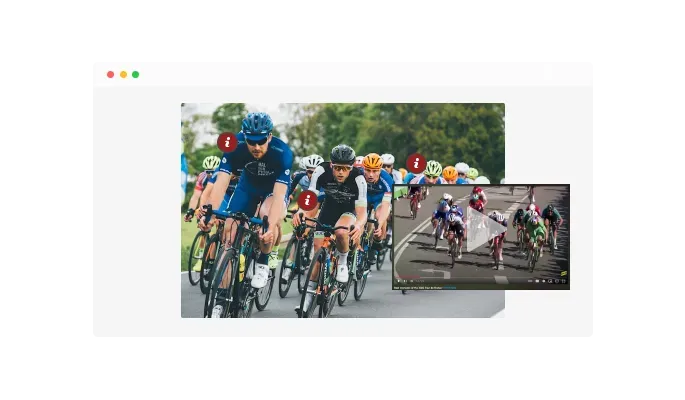
You can make dull, static images more engaging by adding the Image Hotspot interactive integration for RocketSpark to your RocketSpark website.
Image Hotspot integration for RocketSpark allows you to add as much text as you'd like to your picture without interfering with it.
It is a fantastic addition to any RocketSpark website if you use Image Hotspot integration. With it, you can keep track of all the information about each item in one place, arranged in an aesthetically pleasing way and attached to them.
Clickable Image Hotspots can be linked to any URL. Improve conversions on your RocketSpark website through more straightforward navigation.

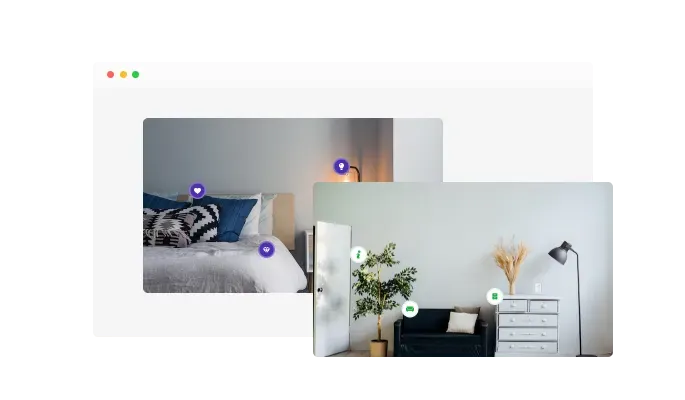
The integration Image Hotspot includes 10 lovely icons that can be applied to any design direction of your RocketSpark website.

The Image hotspot integration for RocketSpark is 100% responsive and will look fantastic on any device. It is essential to have this feature in today's mobile-first world.

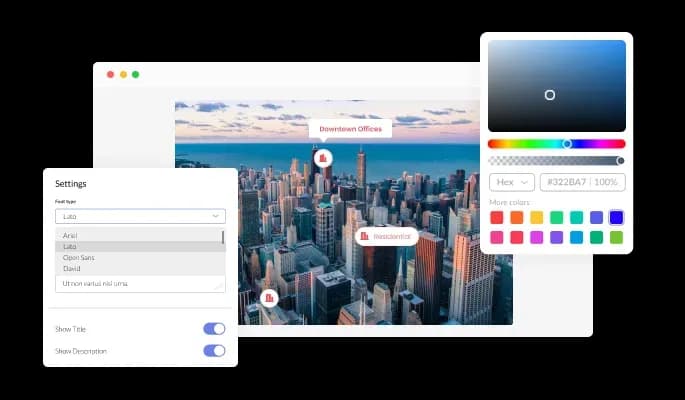
With the Image hotspot integration for RocketSpark, you can fully customize the design to meet the needs of your RocketSpark website. Colors, fonts, spacing, and everything else can be changed!
There is no need to know any coding to use Image hotspot [for RocketSpark. By simply dragging and dropping the elements in the integration, you can customize it any way you want.
Common Ninja's integrations allow you to add custom CSS to make the Image hotspot integration for RocketSpark your own.

By copying and pasting one line of code, you can embed the Image hotspot integration on your RocketSpark website. Whenever you update your integration, your RocketSpark Image hotspot on your RocketSpark website will be updated automatically.
