Using Link with your Hotspots
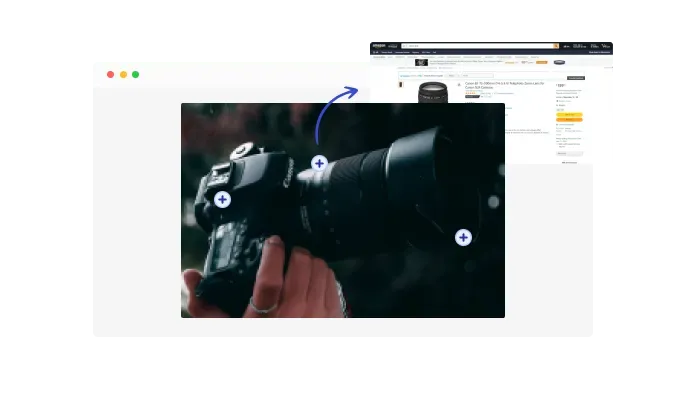
The Image Hotspot can be linked to any URL and can be clicked. Streamline navigation on your Netlify CMS website to increase conversions.

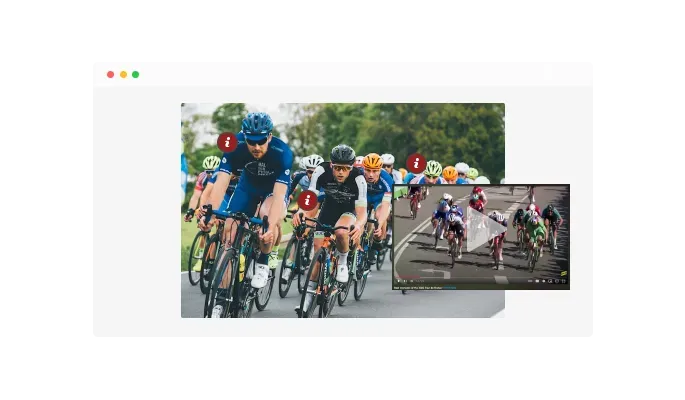
You can add interactivity to your Netlify CMS website with Image Hotspot plugin for Netlify CMS and make boring, static images more engaging.
Image Hotspot plugin for Netlify CMS allows you to add as much text as you'd like to your picture without interfering with it.
Adding an Image Hotspot plugin to a Netlify CMS website adds value. With it, you can keep track of all the information about each item in one place, arranged in an aesthetically pleasing way and attached to them.
The Image Hotspot can be linked to any URL and can be clicked. Streamline navigation on your Netlify CMS website to increase conversions.

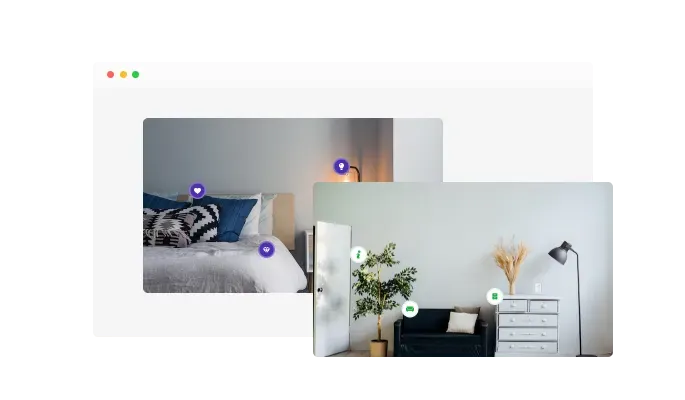
The Image Hotspot plugin features 10 lovely icons that can be applied to any design direction of your Netlify CMS website.

We have designed the Image hotspot plugin for Netlify CMS to be fully responsive so that it will look great on any device. With this feature, you will be able to stay ahead of your competitors in a mobile-first world.

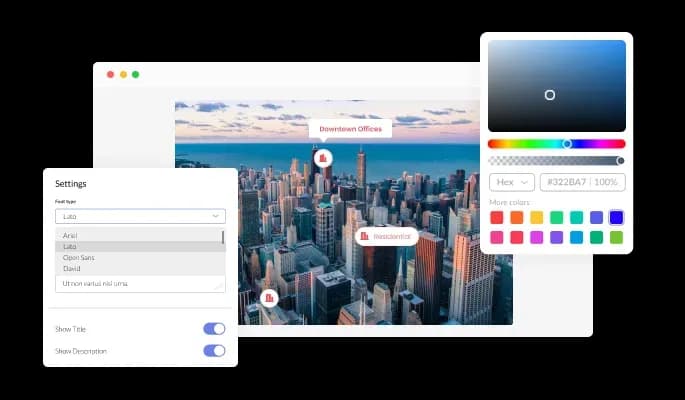
With the Image hotspot plugin for Netlify CMS, you can fully customize the design to meet the needs of your Netlify CMS website. Everything from colors to fonts to spacing can be customized!
Image hotspot for Netlify CMS do not require any coding knowledge. By simply dragging and dropping the elements in the plugin, you can customize it any way you want.
The Image hotspot plugin for Netlify CMS can be further customized using custom CSS, just like the rest of Common Ninja's plugins.

Copy a line of code, and you will be able to embed the Image hotspot plugin on your Netlify CMS website. The Netlify CMS Image hotspot will also be updated automatically on your Netlify CMS website with every change you make.
