Add Links to Your Hotspots
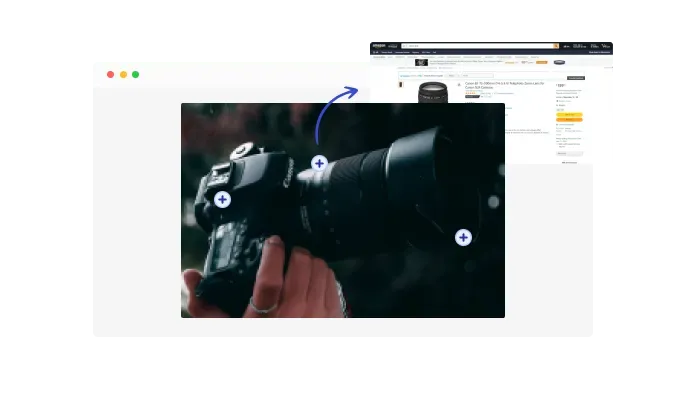
Using an Image Hotspot, you can make it clickable and link it to any URL. Streamline navigation on your Mailchimp Website Builder site to increase conversions.

You can add interactivity to your Mailchimp Website Builder site with Image Hotspot integration for Mailchimp Website Builder and make boring, static images more engaging.
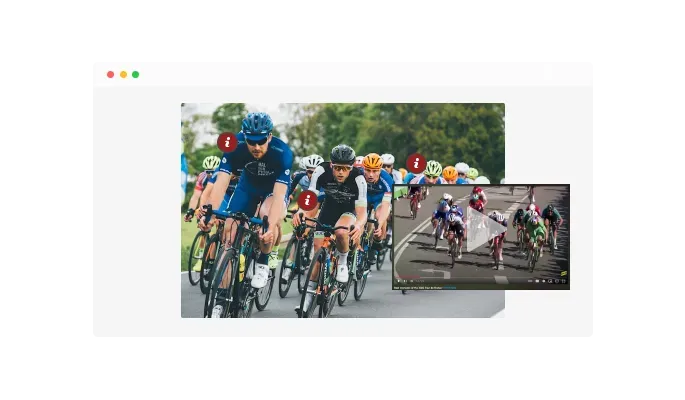
Image Hotspot integration for Mailchimp Website Builder allows you to add as much text as you'd like to your picture without interfering with it.
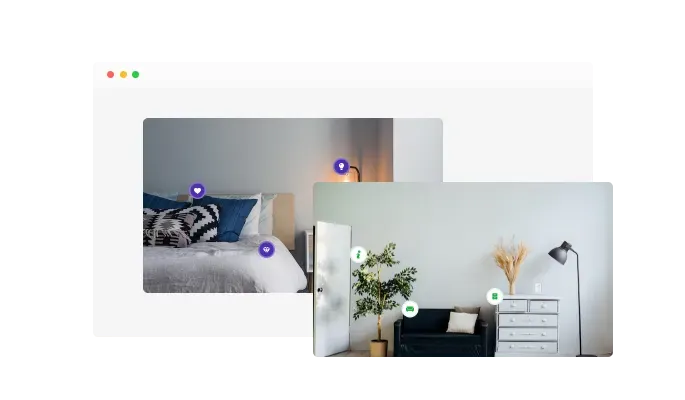
The Image Hotspot integration is an excellent addition to any Mailchimp Website Builder site. With it, you can keep track of all the information about each item in one place, arranged in an aesthetically pleasing way and attached to them.
Using an Image Hotspot, you can make it clickable and link it to any URL. Streamline navigation on your Mailchimp Website Builder site to increase conversions.

There are ten beautiful icons in the Image Hotspot integration that can be used in any design direction of your Mailchimp Website Builder site.

Regardless of the device, Image hotspot integration for Mailchimp Website Builder looks great. In a mobile-first world, having this feature will give your business an edge over your competition.

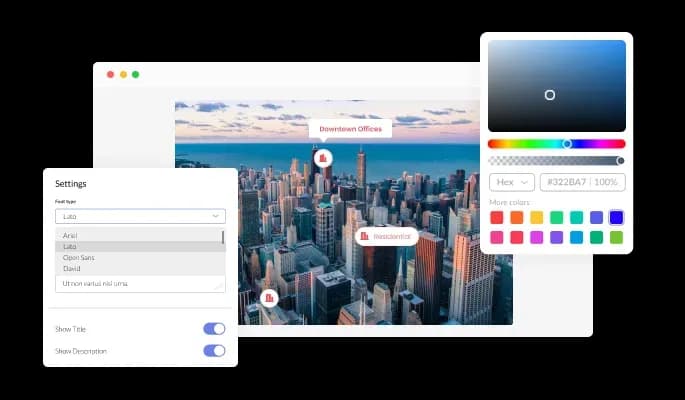
The Image hotspot integration for Mailchimp Website Builder features extensive customization options so you can tailor it to your Mailchimp Website Builder site. From colors to fonts to spacing, everything can be customized!
Image hotspot for Mailchimp Website Builder do not require any coding knowledge. By simply dragging and dropping the elements in the integration, you can customize it any way you want.
Custom CSS can also be used to further customize Image hotspot integration for Mailchimp Website Builder in Common Ninja.

By copying a single line of code, you can embed the Image hotspot integration on your Mailchimp Website Builder site. With every change you make, the Mailchimp Website Builder Image hotspot will be automatically updated on your Mailchimp Website Builder site.
