Linking your hotspots
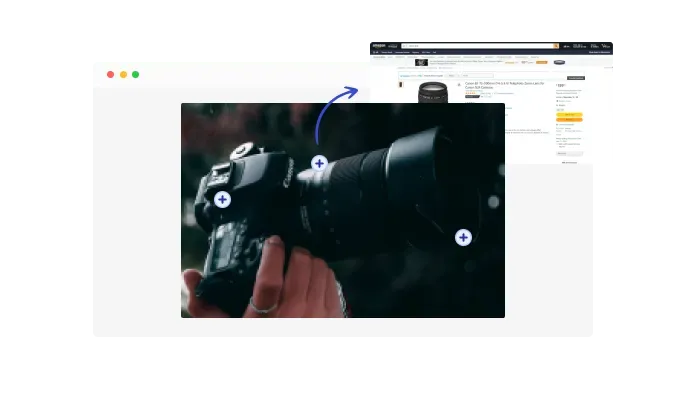
The Image Hotspot can be linked to any URL and can be clicked. Improve conversions on your Magnolia CMS website through easier navigation.

You can make dull, static images more engaging by adding the Image Hotspot interactive widget for Magnolia CMS to your Magnolia CMS website.
You can add as much text as you like to an image with Image Hotspot widget for Magnolia CMS.
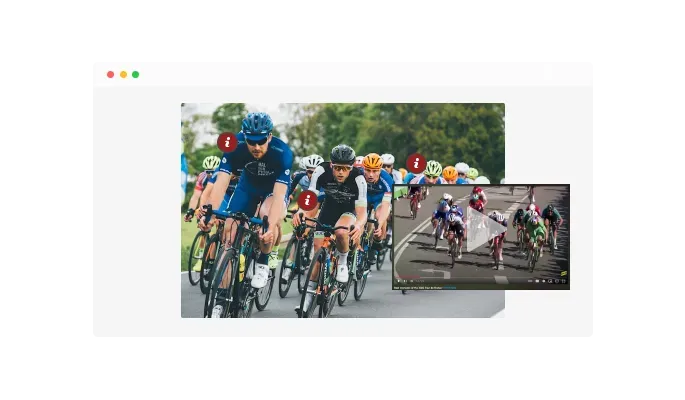
It is a fantastic addition to any Magnolia CMS website if you use Image Hotspot widget. With it, you can display your items in one place, arranged in an aesthetically pleasing fashion, and attach the relevant information to them.
The Image Hotspot can be linked to any URL and can be clicked. Improve conversions on your Magnolia CMS website through easier navigation.

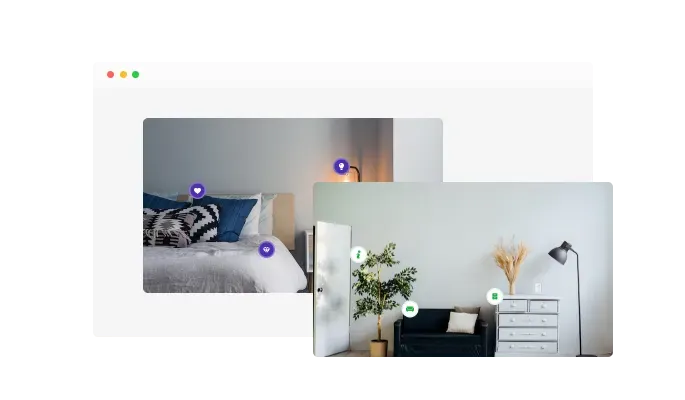
There are ten beautiful icons in the Image Hotspot widget that can be used in any design direction of your Magnolia CMS website.

Regardless of the device, Image hotspot widget for Magnolia CMS looks great. This feature will position your Magnolia CMS website above your competitors in a mobile-first world.

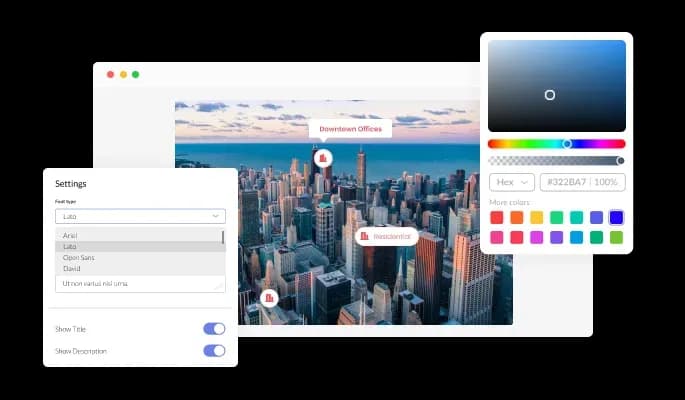
The Image hotspot widget for Magnolia CMS offers full customization options so you can edit the design to suit your Magnolia CMS website needs. Change the colors, fonts, spacing, and anything else you want!
There is no coding required for Image hotspot for Magnolia CMS. You can easily customize the widget to your liking with just a few clicks with our intuitive dashboard and drag-and-drop feature.
Like all Common Ninja widgets, you can add custom CSS to customize the Image hotspot widget for Magnolia CMS and be even more creative.

Simply copy and paste a single line of code to embed the Image hotspot widget on your Magnolia CMS website. Your Magnolia CMS Image hotspot will be automatically updated on your Magnolia CMS website when you make changes.
