Hotspots and Link
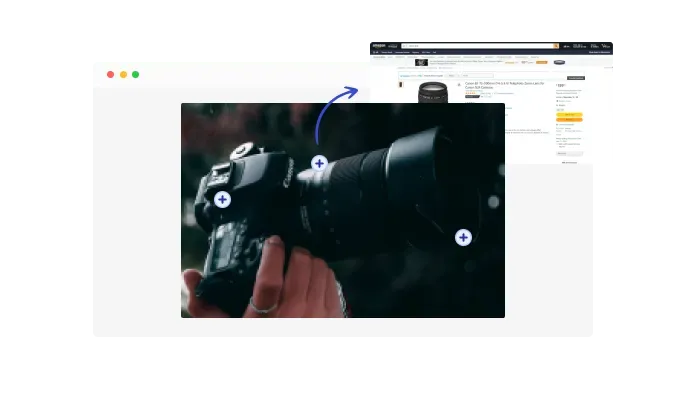
Clickable Image Hotspots can be linked to any URL. Better and easier navigation on your Leadpages landing page will increase conversions.

You can make dull, static images more engaging by adding the Image Hotspot interactive widget for Leadpages to your Leadpages landing page.
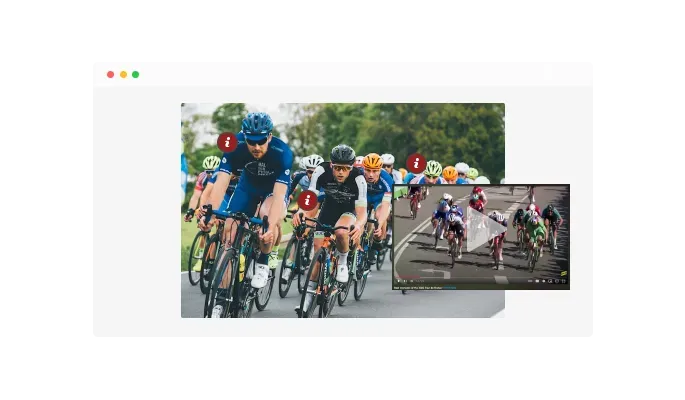
With the Image Hotspot widget for Leadpages, you can add as much text as you'd like to your image without obstructing it.
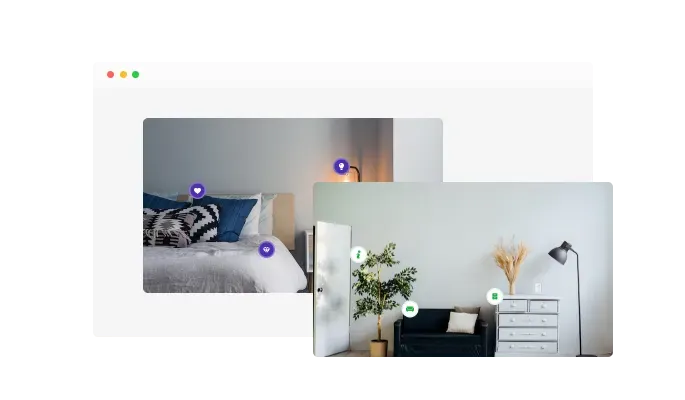
Any Leadpages landing page would benefit from the Image Hotspot widget. With it, you can keep track of all the information about each item in one place, arranged in an aesthetically pleasing way and attached to them.
Clickable Image Hotspots can be linked to any URL. Better and easier navigation on your Leadpages landing page will increase conversions.

There are ten beautiful icons in the Image Hotspot widget that can be used in any design direction of your Leadpages landing page.

Regardless of the device, Image hotspot widget for Leadpages looks great. In a mobile-first world, this feature will put you ahead of your competitors.

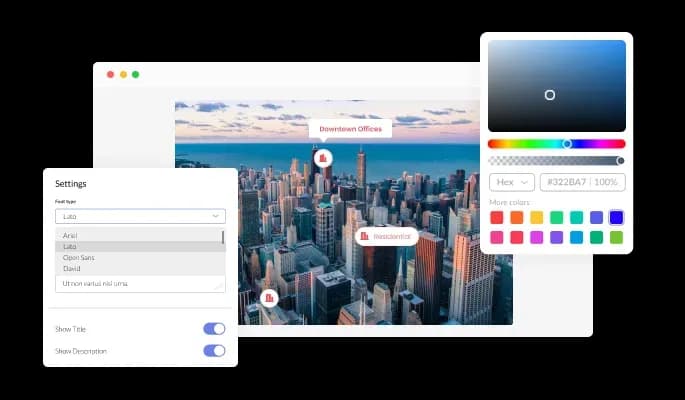
The Image hotspot widget for Leadpages can be customized to meet your Leadpages landing page requirements. Colors, fonts, spacing, and everything else can be changed!
It is not necessary to have any coding knowledge to use Image hotspot for Leadpages. The intuitive dashboard with drag-and-drop functionality will allow you to customize the widget in any way you'd like with just a few clicks.
Custom CSS can be used to further customize Image hotspot widget for Leadpages in Common Ninja as well.

A single line of code allows you to embed the Image hotspot widget on your Leadpages landing page. With every change you make, the Leadpages Image hotspot will be automatically updated on your Leadpages landing page.
