Connecting your hotspots to Link
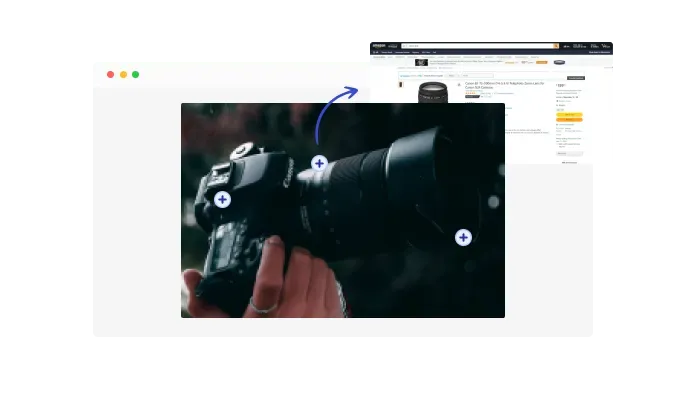
You can make your Image Hotspot clickable and link it to any URL. Increase conversions on your LanderLab landing page through better and easier navigation.




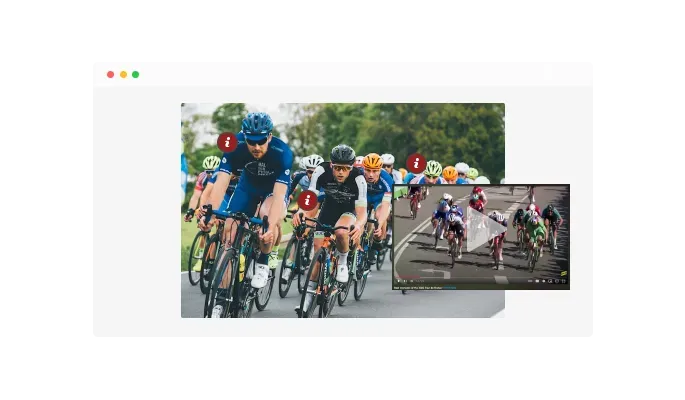
You can add interactivity to your LanderLab landing page with Image Hotspot widget for LanderLab and make boring, static images more engaging.
This widget for LanderLab allows you to add as much text as you like to your images without interfering with them.
An Image Hotspot widget is an excellent addition to a LanderLab landing page. With it, you can display your items in one place, arranged in an aesthetically pleasing fashion, and attach the relevant information to them.
You can make your Image Hotspot clickable and link it to any URL. Increase conversions on your LanderLab landing page through better and easier navigation.

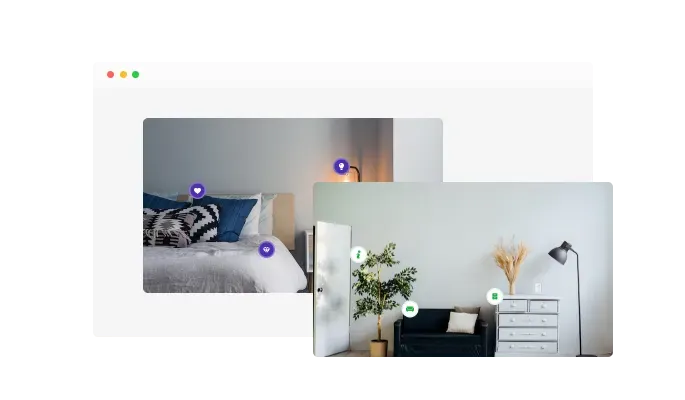
Image Hotspot widget comes with 10 lovely icons that you can use for any design direction on LanderLab landing page.

The Image hotspot widget for LanderLab is responsive and looks great on any device. In a mobile-first world, this feature will put you ahead of your competitors.

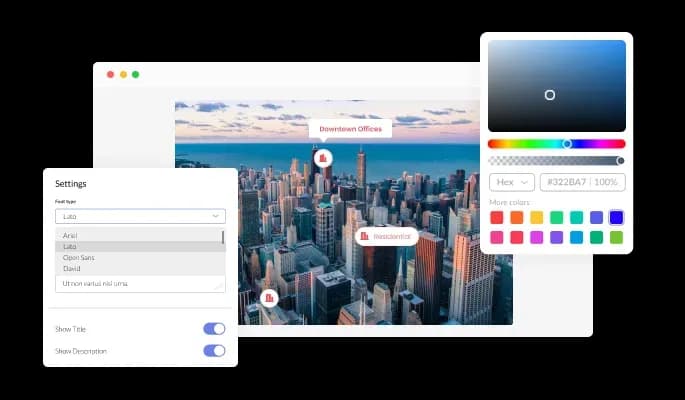
The Image hotspot widget for LanderLab features full customization options so you can edit the design to fit your LanderLab landing page needs. Colors, fonts, spacing, and anything else you like can be changed!
The Image hotspot for LanderLab doesn't require any coding knowledge. Through our intuitive dashboard, which allows for quick drag-and-drop customizations, you can customize the widget however you'd like.
Image hotspot widget for LanderLab can be further customized using custom CSS, as with the rest of Common Ninja's widgets.

You will be able to embed the Image hotspot widget on your LanderLab landing page by copying a line of code. Your LanderLab Image hotspot will be automatically updated on your LanderLab landing page when you make changes.

Yes, you can easily change the hotspot icon type by selecting the “Content” tab on your dashboard, choosing the image hotspot where you’d like to change the icon and clicking on the down-arrow next to the “Icon” section.
Yes, you can add a link to the image hotspot by selecting the “Content” tab on your dashboard, choosing the image hotspot to which you’d like to add a link to and adding a link in the field next to the “Link” section.
The Image Hotspot Widget allows you to upload any images easily you would like to display on your website. This can be a product image, a photo of your store, or any other image that you want to showcase. Once the image is uploaded, you can add hotspots to highlight specific areas or add additional information.
Yes, you can easily do so by selecting the “Look & Feel” tab on your dashboard and changing the color next to the “Tooltip Background”.
Yes, you can easily do so by selecting the “Look & Feel” tab on your dashboard and changing the color next to the “Hotspot Background”.
Yes, you can easily do so by selecting the “Look & Feel” tab on your dashboard and changing the color next to the “Hotspot Text”.
Yes, you can easily do so by selecting the “Look & Feel” tab on your dashboard and changing the color next to the “Tooltip Text”.
Yes, you can easily toggle the title on or off from within the “Settings” tab on your dashboard.
Yes, you can easily toggle the alt text on or off from within the “Settings” tab on your dashboard.
Yes, you can do so from within the “Settings” tab, where it says “Link Target”.
Using the Image Hotspot widget is very easy. Simply sign up and start using the free version. There's no need to worry about complicated setup or installation processes, as the Image Hotspot widget is designed to be user-friendly and straightforward. Once you've signed up, you'll have access to all of the basic features and functions of the widget, which you can use to enhance your website and improve your online presence. From there, you can choose to upgrade to the paid version if you want to access more advanced features and capabilities. Regardless of which version you choose, you'll find that the widget is a powerful and easy-to-use tool that can help you take your online presence to the next level.
The Common Ninja Image Hotspot widget is a free tool reach with features and options. While this widget is free to use, it does have a limit on the number of views it can handle. This means that after a certain number of views, the chat button may no longer be visible or functional on your website. It is important to note that this view limit may vary depending on the plan of the widget you are using. Despite this limitation, the Common Ninja Hotspot is still a valuable tool for businesses looking to increase customer engagement and improve the overall user experience of their website.
Common Ninja's Image Hotspot widget is a versatile tool that can be used on any website builder. This means that you can easily add this widget to your site no matter what platform you use to build your website. Whether you are using a popular website builder or something more specialized, the Image Hotspot widget will work seamlessly with your platform. This means you can enjoy all the benefits of this powerful tool without having to worry about compatibility issues. So if you want to add interactive hotspots to your images and take your website to the next level, the Image Hotspot widget from Common Ninja is a great choice.
It’s very easy to embed Common Ninja’s Image Hotspot widget on your website and the process consists of two steps:
The Image Hotspot widget is designed to comply with the General Data Protection Regulation (GDPR), a set of EU regulations protecting personal data and privacy. When using the Image Hotspot widget, you can be confident that it will not collect or store personal data that could violate GDPR regulations. This ensures that your business is in compliance with these regulations and can protect your customers' data privacy. Overall, the Image Hotspot widget is a secure and reliable tool that can be used to enhance your website without any concerns about GDPR compliance.
Our Image Hotspot widget is designed to be easy to use, even for those with limited technical experience. The widget features a drag-and-drop interface that allows you to add hotspots to your images without coding knowledge easily. You can fully customize the hotspots to match your branding, including the size, color, and shape. When you're done, simply copy the provided code and paste it into your website. It's that simple! Whether you want to add interactive elements to your images or highlight specific features or products, the Image Hotspot widget has you covered.
Embedding the Image Hotspot widget on your website is a straightforward process. Simply copy the provided code and paste it into the desired location on your website. The widget will seamlessly integrate into your site, allowing you to take advantage of its features and functions. No technical expertise or programming knowledge is required - just copy and paste the code to get started. This simple process allows you to easily add the widget to your website and enhance its functionality without any hassle.
Yes. We are eager to hear your request. Please refer to this page.
Using an image hotspot widget on your website can have several benefits.
First, it can help to provide additional information and context to your website visitors by allowing them to interact with images on your website. Image hotspot widgets allow you to add interactive elements, such as text, links, or pop-up windows, to specific areas of an image. This can be a helpful way to provide more information about a product, highlight features or benefits, or offer additional resources.
Second, using image hotspot widgets can help improve your website's user experience by making it more interactive and engaging. By allowing your visitors to interact with images on your website, you can provide a more interactive and immersive experience that can keep visitors on your site longer and encourage them to explore more.
Third, using image hotspot widgets can help improve your website's search engine optimization (SEO). By including relevant keywords and phrases in the text and links you add to your image hotspots, you can improve the chances that your website will appear in search results for those terms. This can help to drive more traffic to your website and increase your visibility online.
Overall, using an image hotspot widget on your website can be a valuable way to provide more information, improve the user experience, and boost your website's SEO.
An image hotspot is a specific area within an image that has been designated as a link to another page or piece of content. Users who click on the hotspot will be taken to the linked page or content. Hotspots are often used in image maps, which are images with multiple clickable areas that each link to a different destination. Hotspots can be used to create interactive and engaging content for websites and other online platforms.
There are several different types of image hotspots, including rectangular hotspots, circular hotspots, and polygonal hotspots. Rectangular hotspots are defined by their x and y coordinates, as well as their width and height. Circular hotspots are defined by their x and y coordinates, as well as their radius. Polygonal hotspots are defined by a series of x and y coordinates that form the shape of the hotspot. Hotspots can also be grouped together to create more complex shapes or to link multiple areas of an image to the same destination.
The purpose of a hotspot is to create a link within an image that allows users to quickly and easily access additional information or other pages on a website. Hotspots make it possible to create interactive images that can provide a more engaging and immersive experience for users. Hotspots can also be used to organize and structure information within an image, making it easier for users to find what they are looking for. For example, a map of a city could have hotspots for different neighborhoods or points of interest, allowing users to click on a specific area to learn more about it.
An image map is an image with multiple clickable areas, each of which links to a different destination. These clickable areas are called hotspots. In other words, hotspots are a component of image maps, and an image map is a type of graphic that uses hotspots. Image maps allow users to interact with images in a more dynamic way, and they can be used to create engaging and immersive content for websites and other online platforms.
An image hotspot widget may indirectly improve a website's search engine optimization (SEO). An image hotspot widget allows users to click on specific areas of an image to access additional information or other pages on a website. This can improve the user experience on a website, as it allows users to interact with the image more dynamically and engagingly. A good user experience can signal to search engines that the website is valuable and relevant, which can improve its search engine rankings. Additionally, if an image hotspot widget allows users to search for specific keywords or phrases within the linked content, this can make it easier for users to find the information they are looking for, which can also improve the user experience and contribute to better search engine rankings. Overall, while an image hotspot widget itself may not directly improve SEO, it can indirectly contribute to better search engine rankings by improving the user experience on a website.
Yes, an image hotspot widget can improve a website's user experience (UX). An image hotspot widget allows users to click on specific areas of an image to access additional information or other pages on a website. This can provide a more interactive and engaging experience for users, allowing them to interact dynamically with the image. An image hotspot widget may also include features such as hover effects or tooltips that provide users with more information about the hotspot when they move their mouse over it. These features can make the image hotspot widget more user-friendly and intuitive, which can improve the overall user experience on a website.