Connecting your hotspots to Link
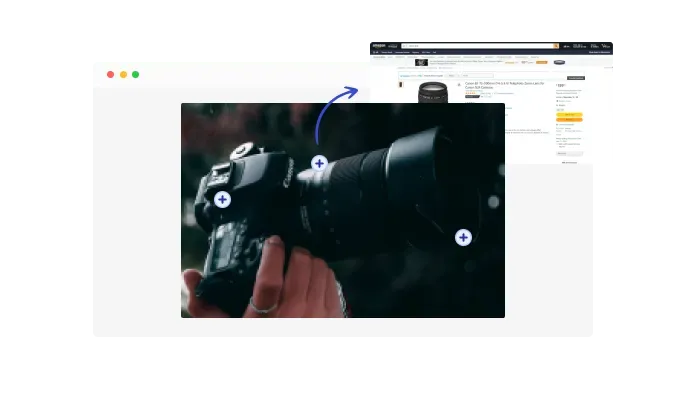
The Image Hotspot can be linked to any URL and can be clicked. Conversions will increase with a better and easier navigation on your Lander landing page.

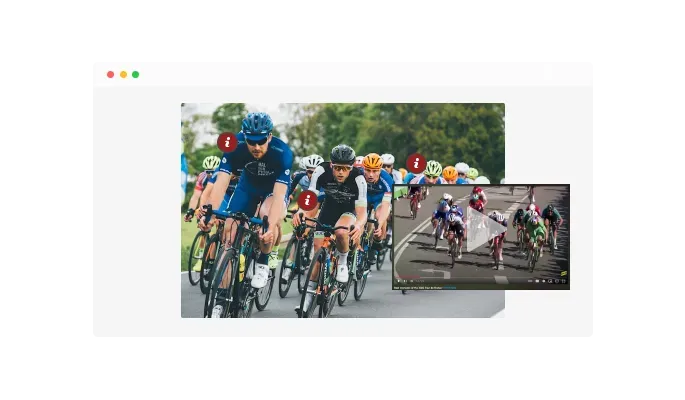
You can add interactivity to your Lander landing page with Image Hotspot integration for Lander and make boring, static images more engaging.
You can add as much text as you like to an image with Image Hotspot integration for Lander.
An Image Hotspot integration is an excellent addition to a Lander landing page. It lets you display all your items in one place, arranged aesthetically, and attach the pertinent information.
The Image Hotspot can be linked to any URL and can be clicked. Conversions will increase with a better and easier navigation on your Lander landing page.

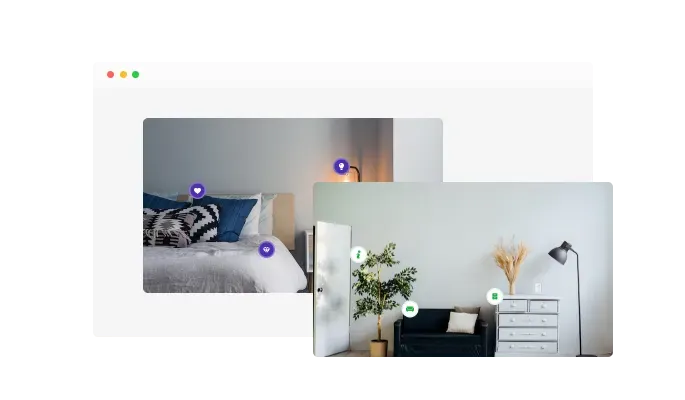
Image Hotspot integration comes with 10 lovely icons that you can use for any design direction on Lander landing page.

We have designed the Image hotspot integration for Lander to be fully responsive so that it will look great on any device. Having this feature will ensure that you're ahead of your competitors in a mobile-first world.

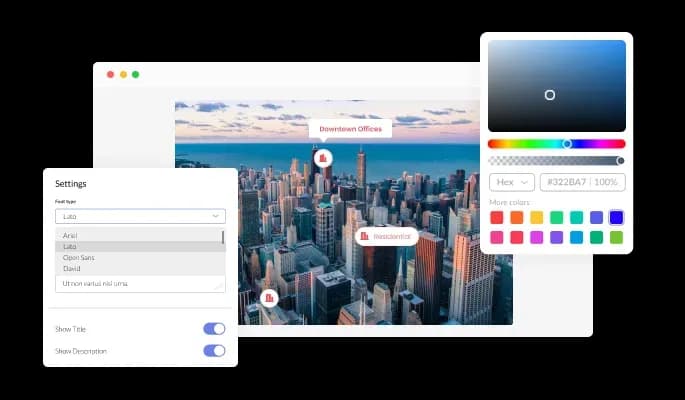
You can customize the Image hotspot integration for Lander to suit your Lander landing page. You can customize everything from the colors to the fonts to the spacing!
Image hotspot for Lander requires no coding knowledge and is easy to use. Using the drag-and-drop feature on our intuitive dashboard, you can customize the integration in any way you see fit.
As with all of Common Ninja’s integrations, you can add custom CSS to customize the Image hotspot integration for Lander and be even more creative.

Simply copy the code below and you will be able to embed the Image hotspot integration on your Lander landing page. The Lander Image hotspot will also be updated automatically on your Lander landing page with every change you make.
