Linkable & Clickable Hotspots
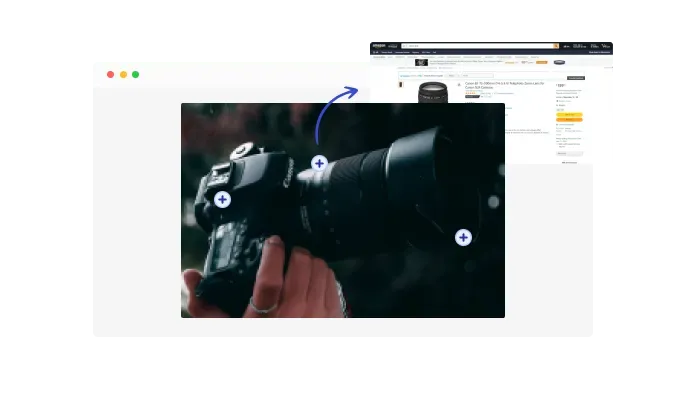
Clickable Image Hotspots can be linked to any URL. Improve conversions on your Instapage landing page through easier navigation.

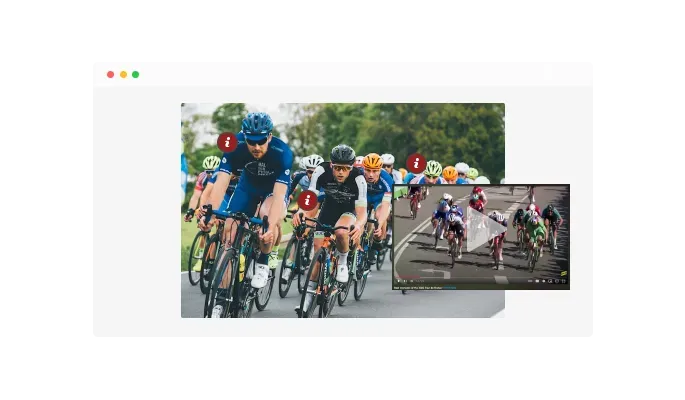
You can add interactivity to your Instapage landing page with Image Hotspot integration for Instapage and make boring, static images more engaging.
This integration for Instapage allows you to add as much text as you like to your images without interfering with them.
Any Instapage landing page would benefit from the Image Hotspot integration. It allows you to show your items in one place, arranged in an aesthetically pleasing way, and attach the relevant information to them.
Clickable Image Hotspots can be linked to any URL. Improve conversions on your Instapage landing page through easier navigation.

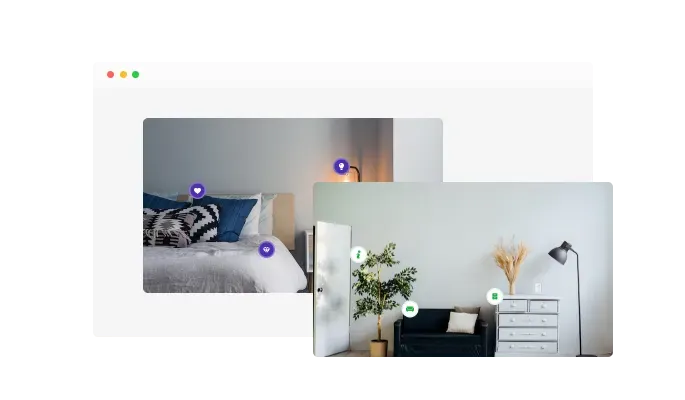
The Image Hotspot integration features ten icons that you can use in your Instapage landing page design.

The Image hotspot integration for Instapage is fully responsive and will look great on any device. In a mobile-first world, having this feature will give your business an edge over your competition.

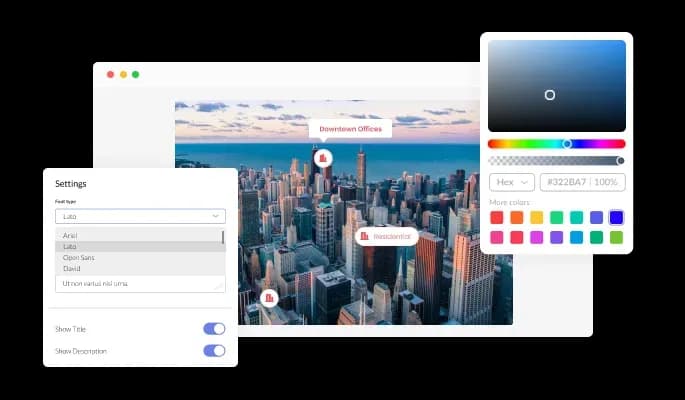
The Image hotspot integration for Instapage offers full customization options so you can edit the design to suit your Instapage landing page needs. Change colors, fonts, spacing, and anything else you like.
There is no need to know any coding to use Image hotspot [for Instapage. The intuitive dashboard with drag-and-drop functionality will allow you to customize the integration in any way you'd like with just a few clicks.
Common Ninja's integrations allow you to add custom CSS to make the Image hotspot integration for Instapage your own.

A single line of code allows you to embed the Image hotspot integration on your Instapage landing page. The Instapage Image hotspot will also be updated automatically on your Instapage landing page with every change you make.
