Clickable & Linkable Hotspots
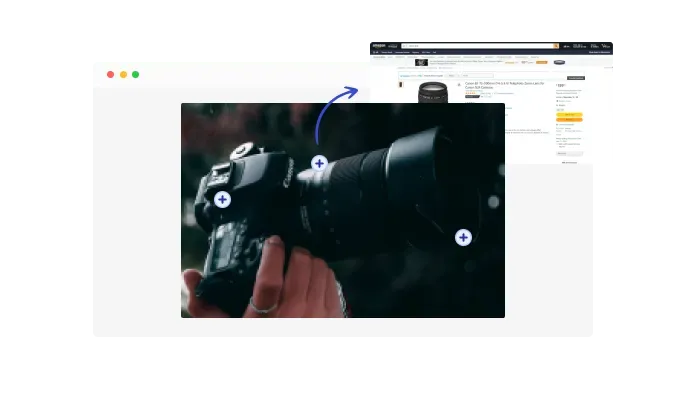
The Image Hotspot can be linked to any URL and can be clicked. Better and easier navigation on your Flipsnack flipbook will increase conversions.

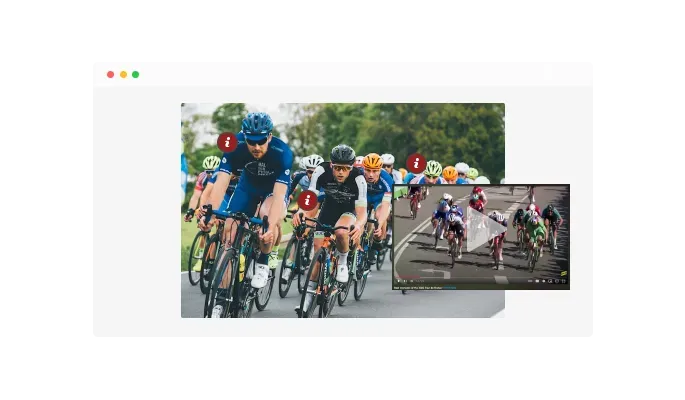
You can make dull, static images more engaging by adding the Image Hotspot interactive integration for Flipsnack to your Flipsnack flipbook.
The Image Hotspot integration for Flipsnack allows you to add as much text as you’d like to your image without obstructing it.
An Image Hotspot integration is an excellent addition to a Flipsnack flipbook. It lets you display all your items in one place, arranged aesthetically, and attach the pertinent information.
The Image Hotspot can be linked to any URL and can be clicked. Better and easier navigation on your Flipsnack flipbook will increase conversions.

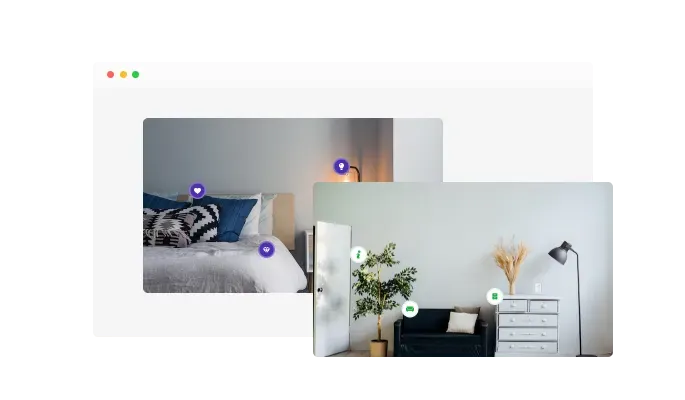
The integration Image Hotspot includes 10 lovely icons that can be applied to any design direction of your Flipsnack flipbook.

The Image hotspot integration for Flipsnack is responsive and looks great on any device. This feature will position your Flipsnack flipbook above your competitors in a mobile-first world.

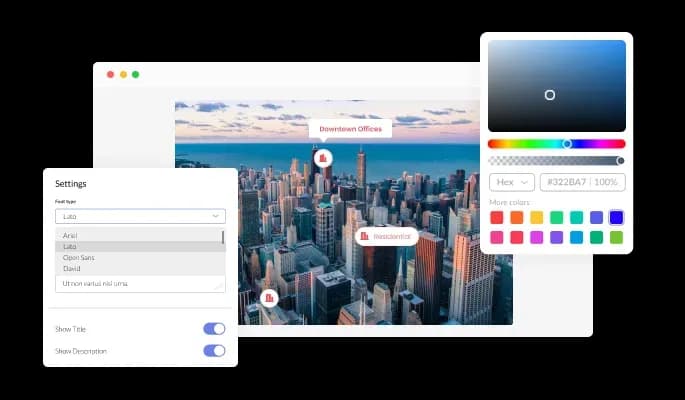
You can edit the design of the Image hotspot integration for Flipsnack based on your Flipsnack flipbook needs. Change the colors, fonts, spacing, and anything else you want!
The Image hotspot for Flipsnack is easy to use and requires no coding knowledge. The intuitive dashboard with drag-and-drop functionality will allow you to customize the integration in any way you'd like with just a few clicks.
As with all of Common Ninja’s integrations, you can add custom CSS to customize the Image hotspot integration for Flipsnack and be even more creative.

By copying and pasting one line of code, you can embed the Image hotspot integration on your Flipsnack flipbook. Every time you make a change, the Flipsnack Image hotspot will be automatically updated on your Flipsnack flipbook.
