Using Link with your Hotspots
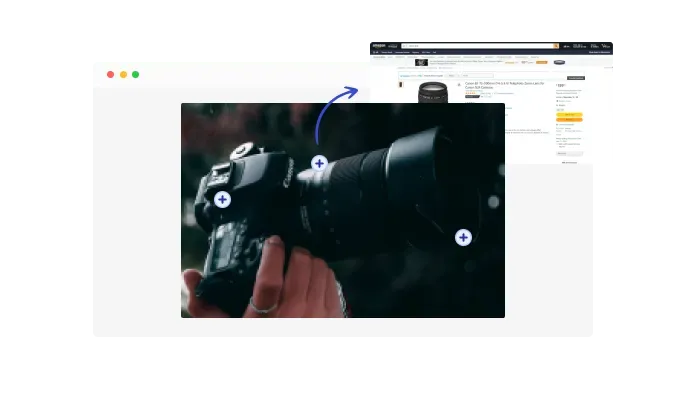
Using an Image Hotspot, you can make it clickable and link it to any URL. Increase conversions on your Elementor website through better and easier navigation.

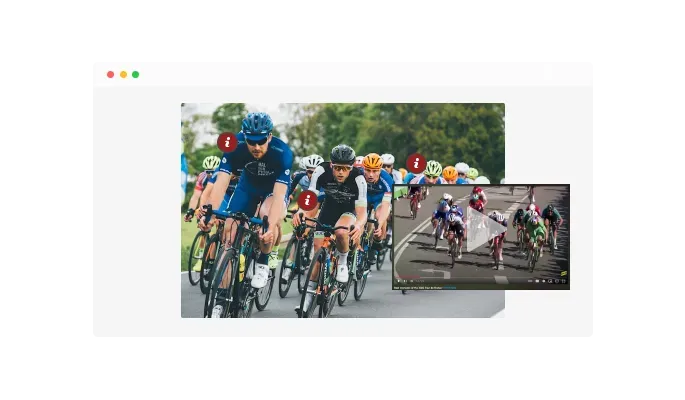
You can make dull, static images more engaging by adding the Image Hotspot interactive widget for Elementor to your Elementor website.
With the Image Hotspot widget for Elementor, you can add as much text as you'd like to your image without obstructing it.
Adding an Image Hotspot widget to a Elementor website adds value. It lets you display all your items in one place, arranged aesthetically, and attach the pertinent information.
Using an Image Hotspot, you can make it clickable and link it to any URL. Increase conversions on your Elementor website through better and easier navigation.

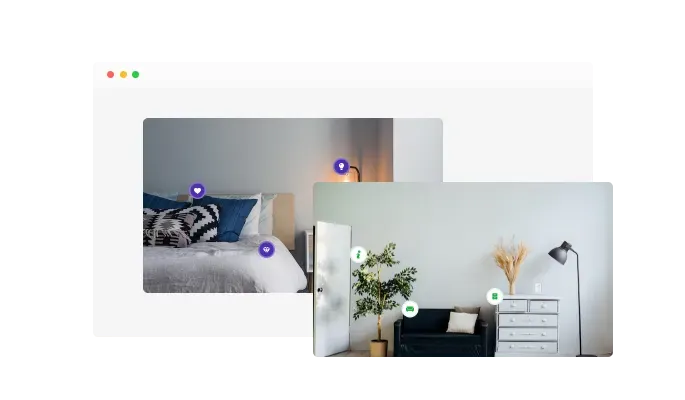
The Image Hotspot widget features 10 lovely icons that can be applied to any design direction of your Elementor website.

Regardless of the device, Image hotspot widget for Elementor looks great. In a mobile-first world, having this feature will give your business an edge over your competition.

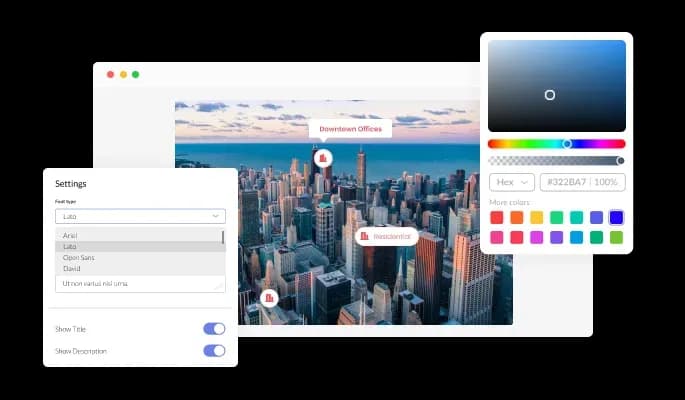
You can customize Image hotspot widget for Elementor to fit the needs of your Elementor website. You can alter the colors, fonts, spacing, and anything else you please!
Image hotspot for Elementor do not require any coding knowledge. Through our intuitive dashboard, which allows for quick drag-and-drop customizations, you can customize the widget however you'd like.
Custom CSS can also be used to further customize Image hotspot widget for Elementor in Common Ninja.

You can embed the Image hotspot widget and add it to your Elementor website easily by copying a single line of code. Every time you make a change, the Elementor Image hotspot will be automatically updated on your Elementor website.
