Connecting your hotspots to Link
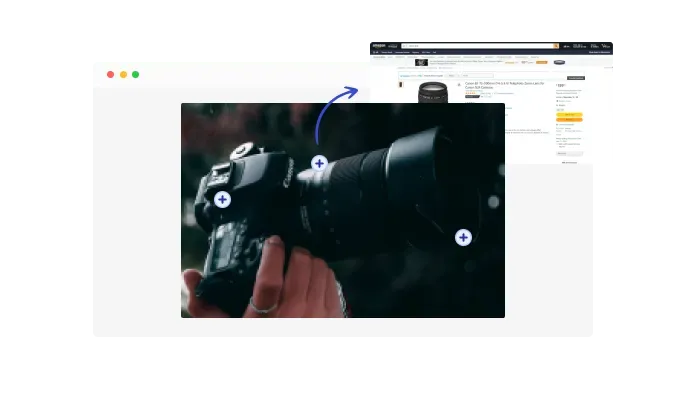
Clickable Image Hotspots can be linked to any URL. Increase conversions on your Bootstrap Studio website through better and easier navigation.

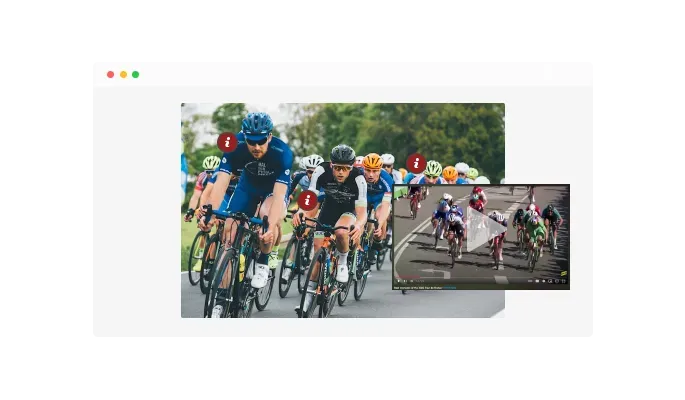
You can make dull, static images more engaging by adding the Image Hotspot interactive widget for Bootstrap Studio to your Bootstrap Studio website.
This widget for Bootstrap Studio allows you to add as much text as you like to your images without interfering with them.
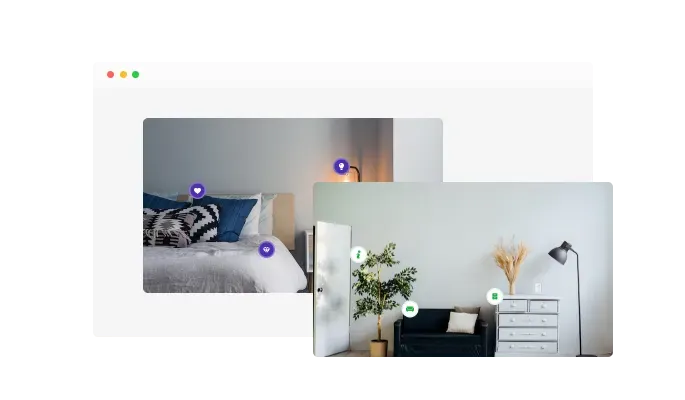
It is a fantastic addition to any Bootstrap Studio website if you use Image Hotspot widget. With it, you can display your items in one place, arranged in an aesthetically pleasing fashion, and attach the relevant information to them.
Clickable Image Hotspots can be linked to any URL. Increase conversions on your Bootstrap Studio website through better and easier navigation.

The widget Image Hotspot includes 10 lovely icons that can be applied to any design direction of your Bootstrap Studio website.

We have designed the Image hotspot widget for Bootstrap Studio to be fully responsive so that it will look great on any device. In a mobile-first world, having this feature will give your business an edge over your competition.

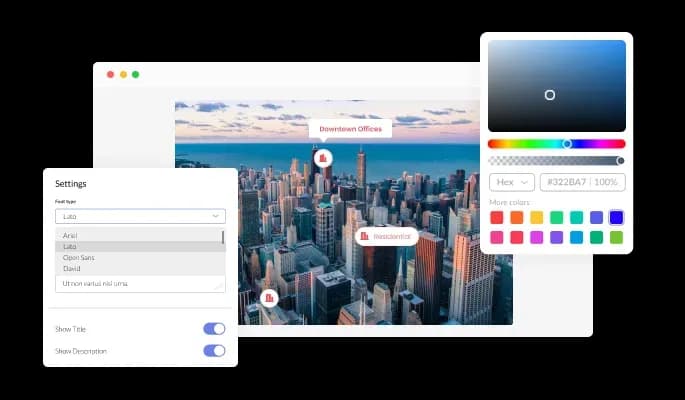
You can customize Image hotspot widget for Bootstrap Studio to fit the needs of your Bootstrap Studio website. Change colors, fonts, spacing, and anything else you like.
Image hotspot for Bootstrap Studio requires no coding knowledge and is easy to use. Using the drag-and-drop feature on our intuitive dashboard, you can customize the widget in any way you see fit.
Image hotspot widget for Bootstrap Studio can be further customized using custom CSS, as with the rest of Common Ninja's widgets.

You can embed the Image hotspot widget on your Bootstrap Studio website easily by copying a single line of code. Your Bootstrap Studio Image hotspot will be automatically updated on your Bootstrap Studio website when you make changes.
