Connecting your hotspots to Link
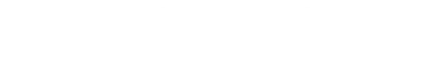
Using an Image Hotspot, you can make it clickable and link it to any URL. Increase conversions on your Boldgrid website through better and easier navigation.

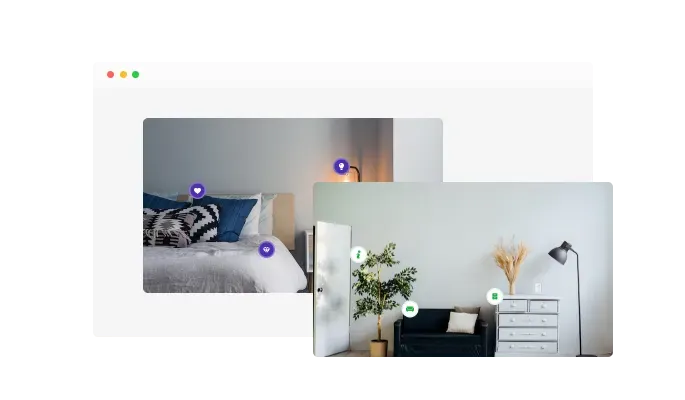
You can add interactivity to your Boldgrid website with Image Hotspot widget for Boldgrid and make boring, static images more engaging.
This widget for Boldgrid allows you to add as much text as you like to your images without interfering with them.
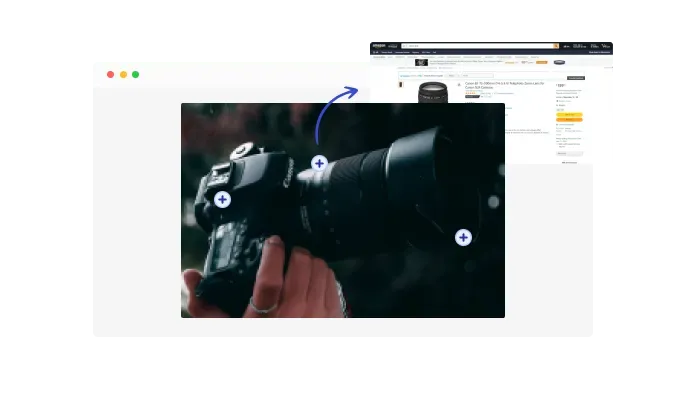
It is a fantastic addition to any Boldgrid website if you use Image Hotspot widget. It allows you to show your items in one place, arranged in an aesthetically pleasing way, and attach the relevant information to them.
Using an Image Hotspot, you can make it clickable and link it to any URL. Increase conversions on your Boldgrid website through better and easier navigation.

The widget Image Hotspot includes 10 lovely icons that can be applied to any design direction of your Boldgrid website.

Regardless of the device, Image hotspot widget for Boldgrid looks great. Having this feature gives you an edge over your competitors in a mobile-first world.

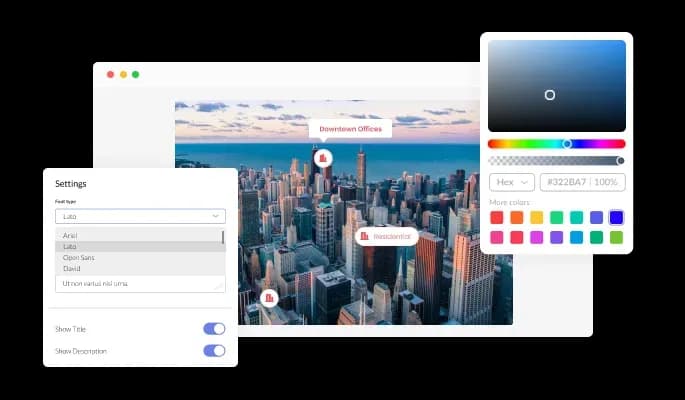
You can customize Image hotspot widget for Boldgrid to fit the needs of your Boldgrid website. Colors, fonts, spacing, and anything else you like can be changed!
Image hotspot for Boldgrid requires no coding knowledge and is easy to use. By simply dragging and dropping the elements in the widget, you can customize it any way you want.
Image hotspot widget for Boldgrid can be further customized using custom CSS, as with the rest of Common Ninja's widgets.

By copying and pasting one line of code, you can embed the Image hotspot widget on your Boldgrid website. With every change you make, the Boldgrid Image hotspot will be automatically updated on your Boldgrid website.
