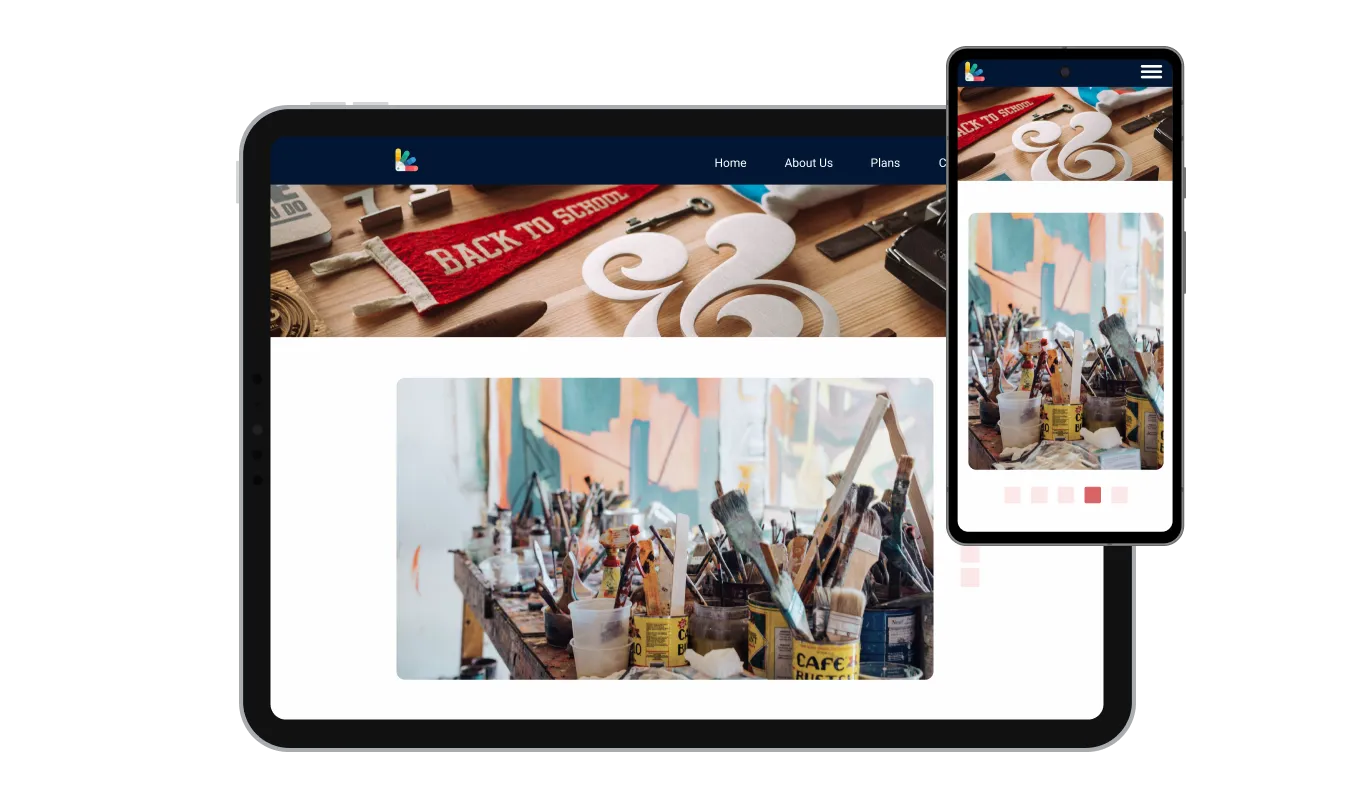
Carousel slide size for images
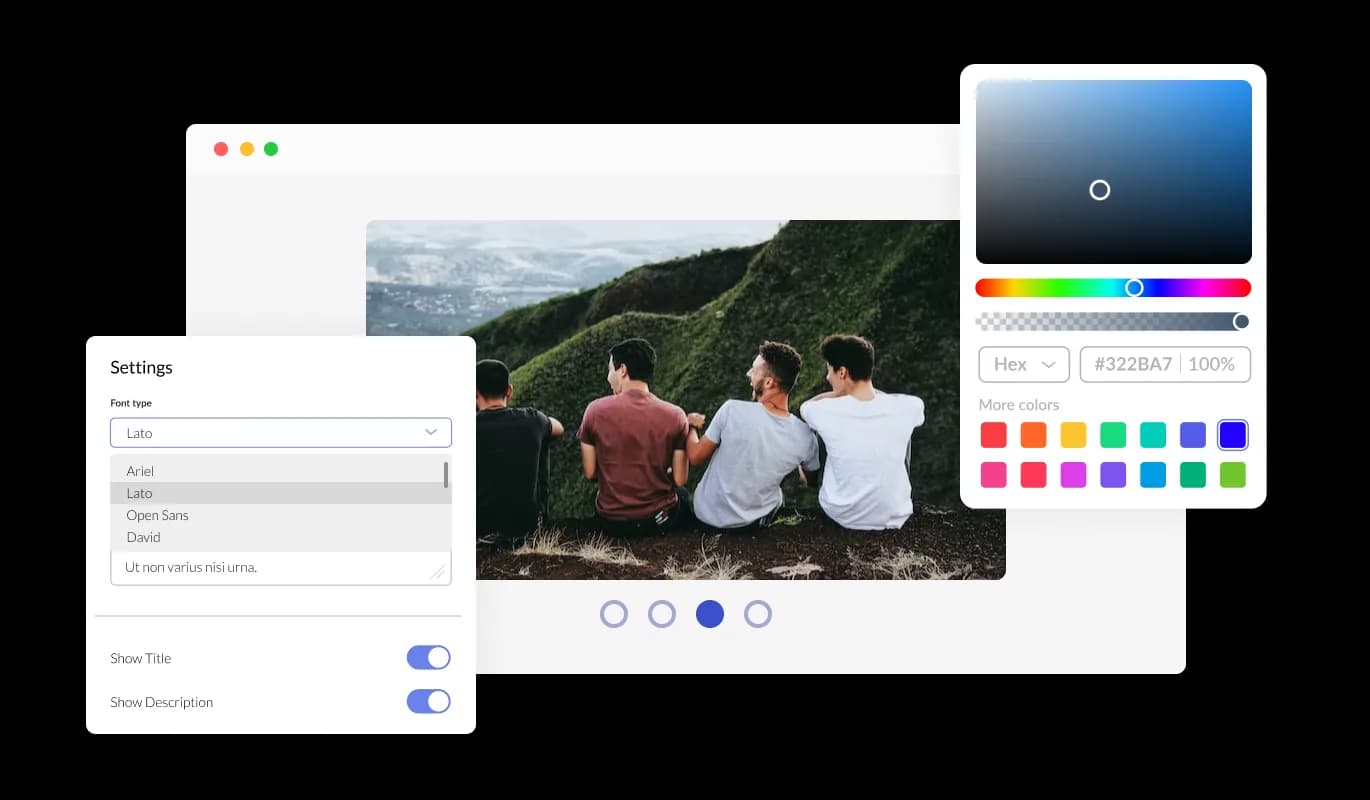
If you want your carousel images to fit your specific needs, the Image carousel for Webself allows you to change the sizes - from small to large, vertical to horizontal. The widget also includes the ability to add captions to each image, giving you the ability to provide more information and guide visitors to other pages on your Webself website. The carousel functionality allows for smooth and intuitive movement between images, making it an engaging and interactive experience.