Image Carousel Slide Size
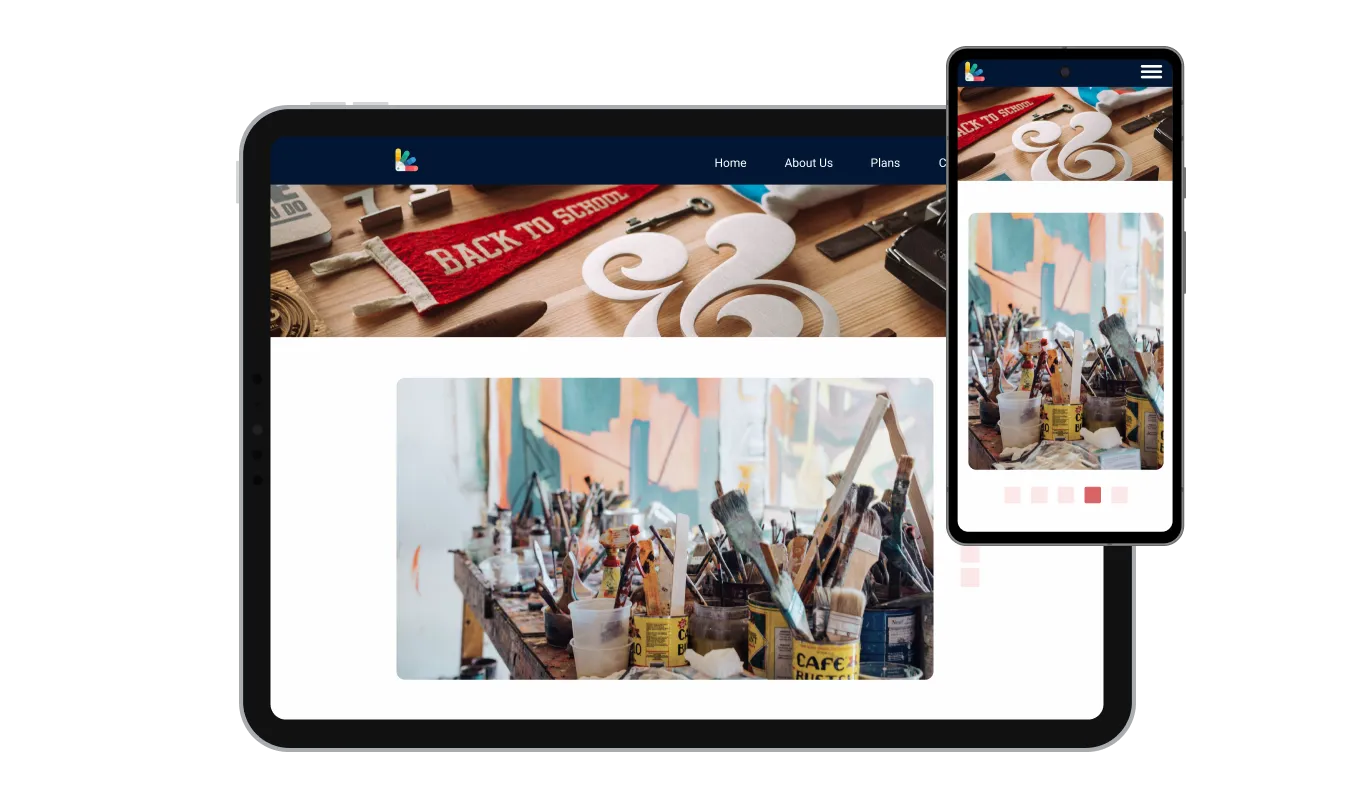
If you want your carousel images to fit your specific needs, the Image carousel for Webnode allows you to change the sizes - from small to large, vertical to horizontal. Additionally, you can add captions to each image, allowing you to provide more information as well as guide visitors to other pages on your Webnode website. The carousel feature provides seamless navigation between images, making it user-friendly and interactive.