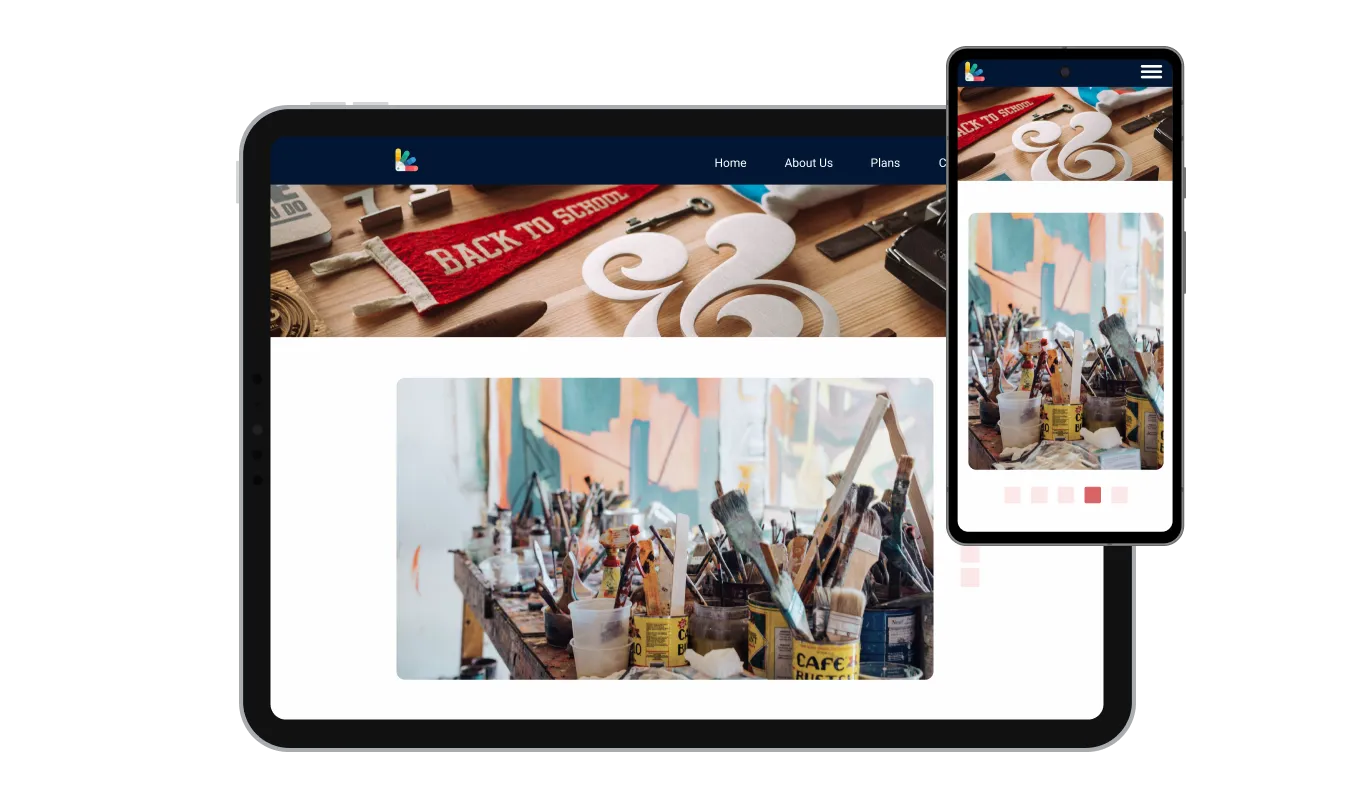
Carousel slide size for images
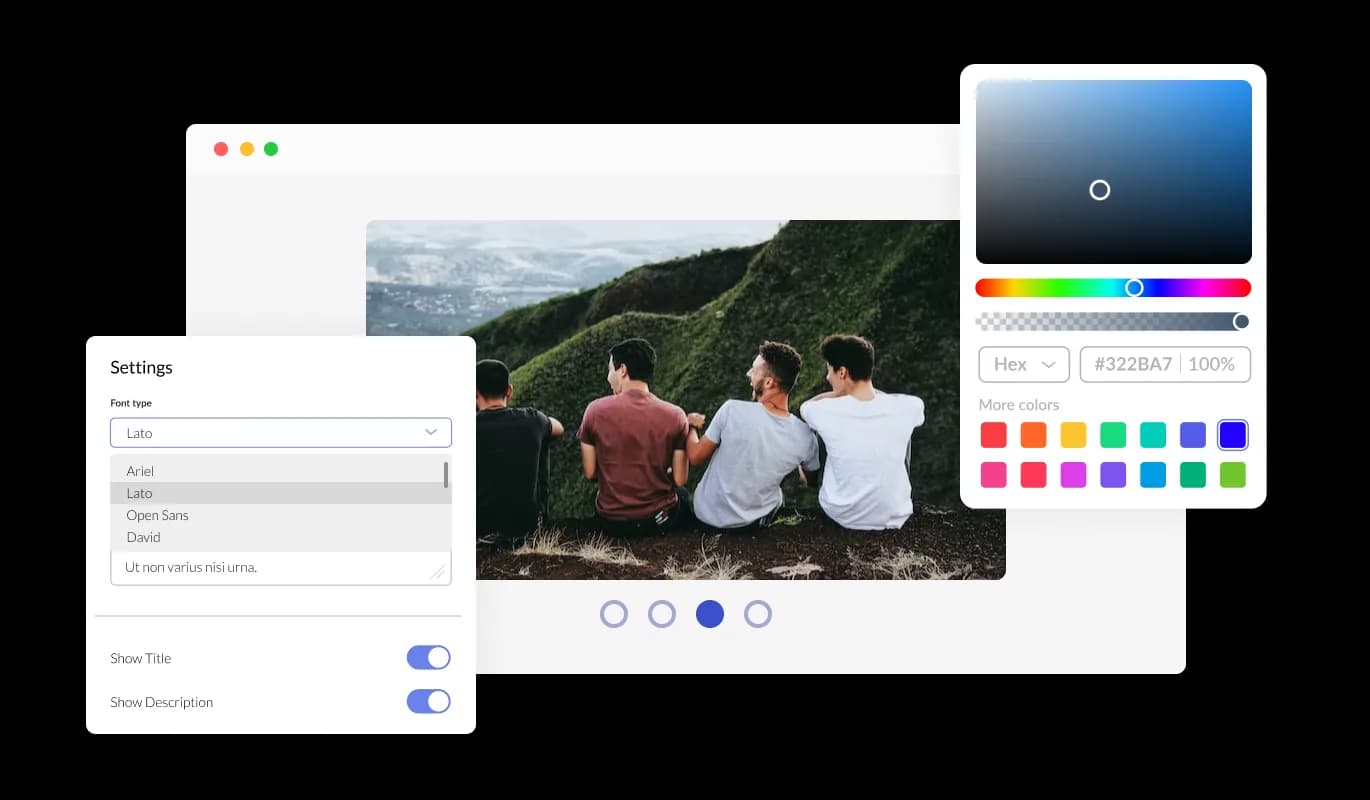
It's possible to customize the Image carousel for Webflow by changing the image sizes for the carousel - from small to large, vertical or horizontal. Moreover, the plugin allows you to caption each image, providing more information and guiding visitors to other pages on your Webflow website. The carousel feature enables effortless transition between images, making it a user-friendly and interactive experience.