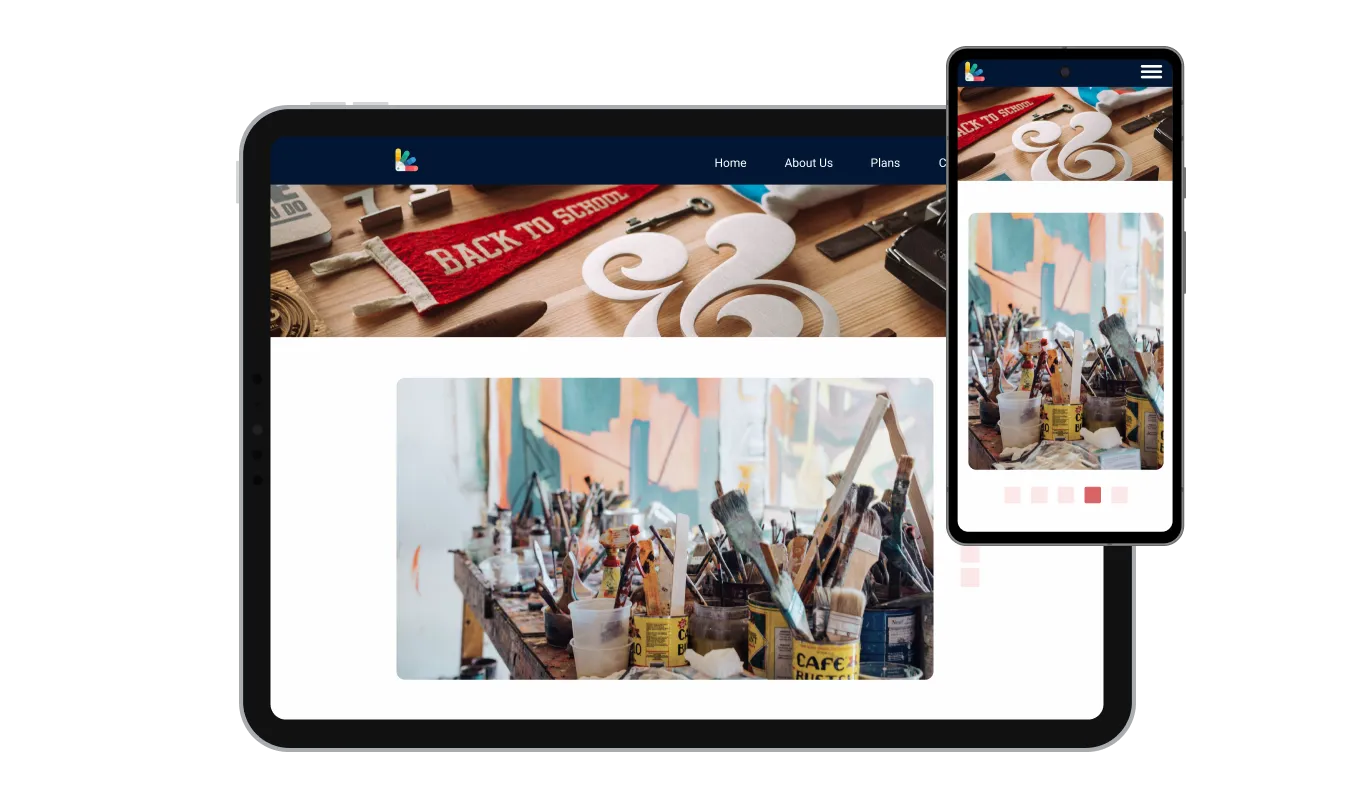
Carousel slide size for images
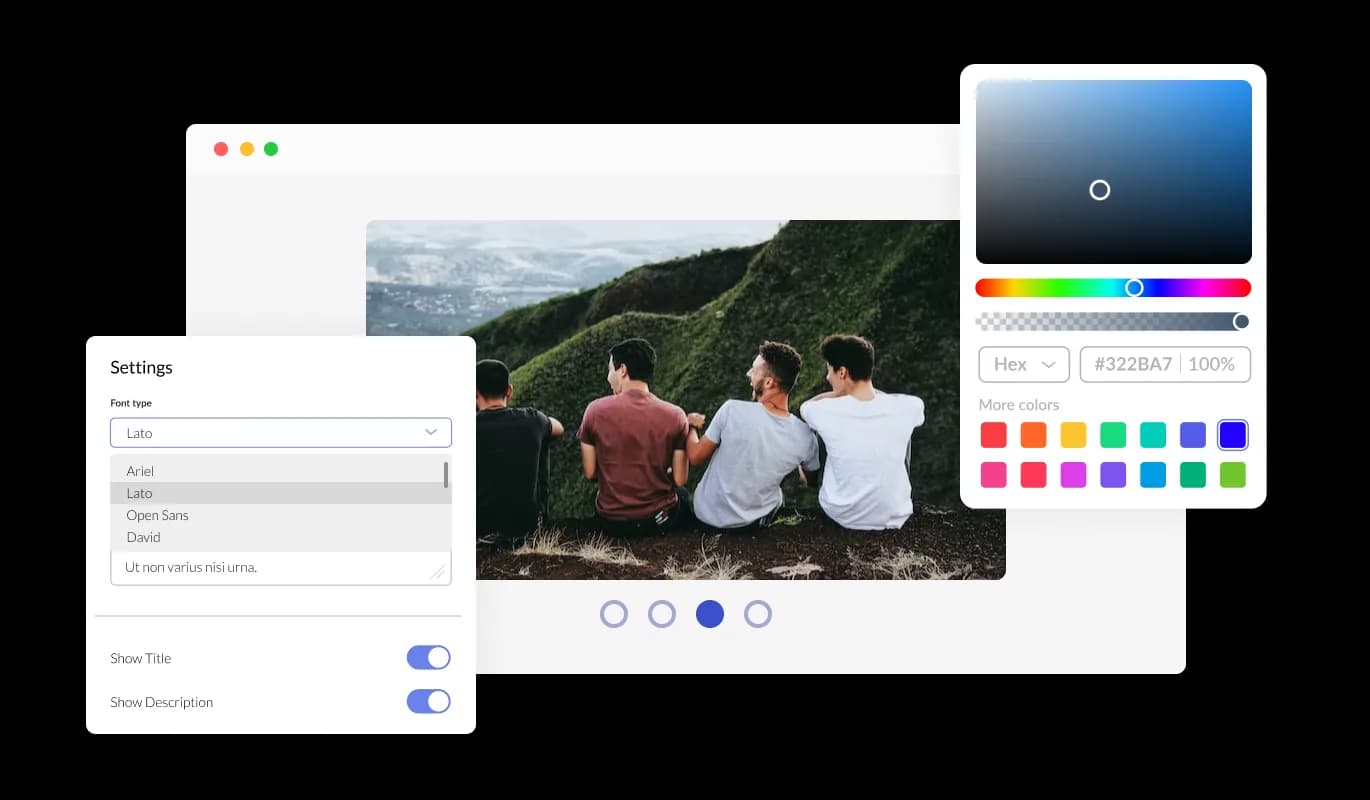
It's possible to customize the Image carousel for Square by changing the image sizes for the carousel - from small to large, vertical or horizontal. Moreover, the widget allows you to caption each image, providing more information and guiding visitors to other pages on your Square store. The carousel feature ensures easy and fluid navigation between images, making it a user-friendly and interactive experience.