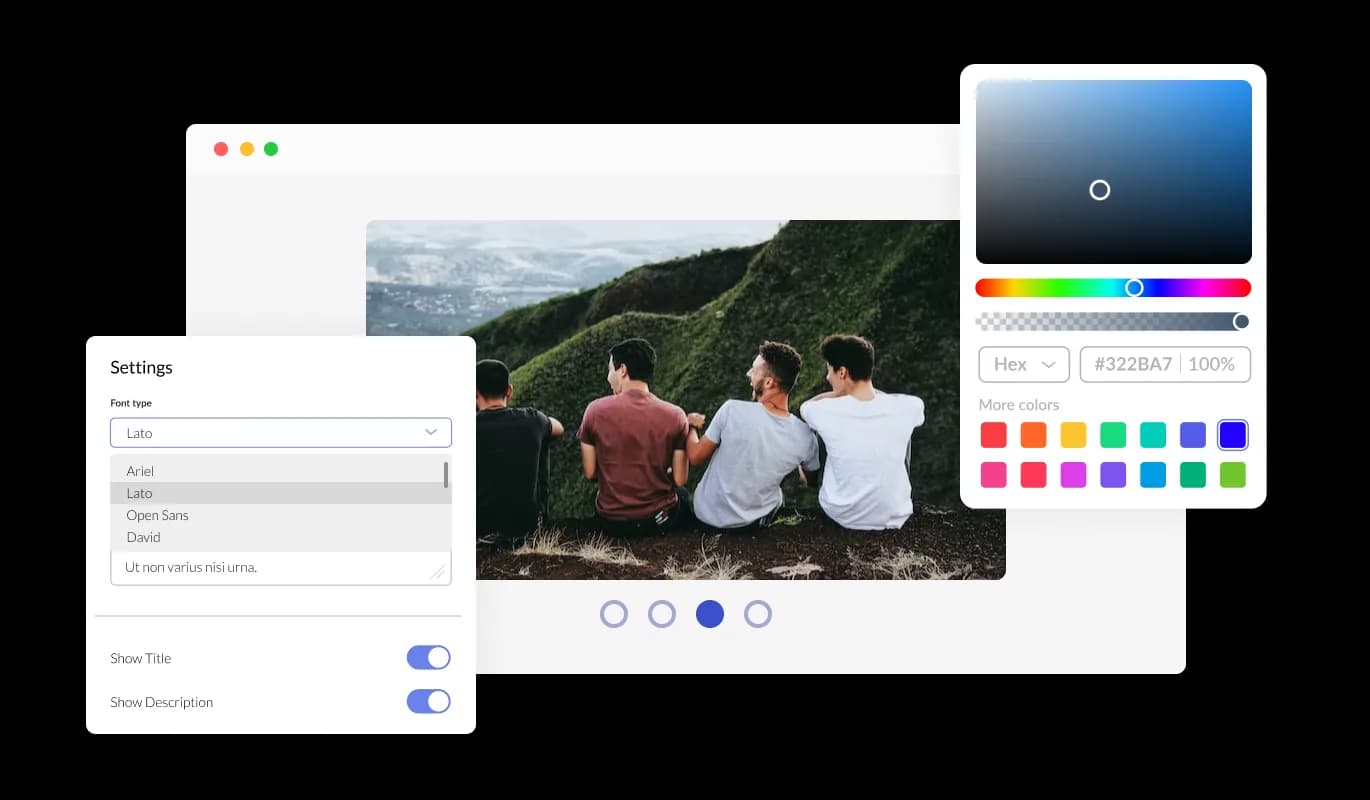
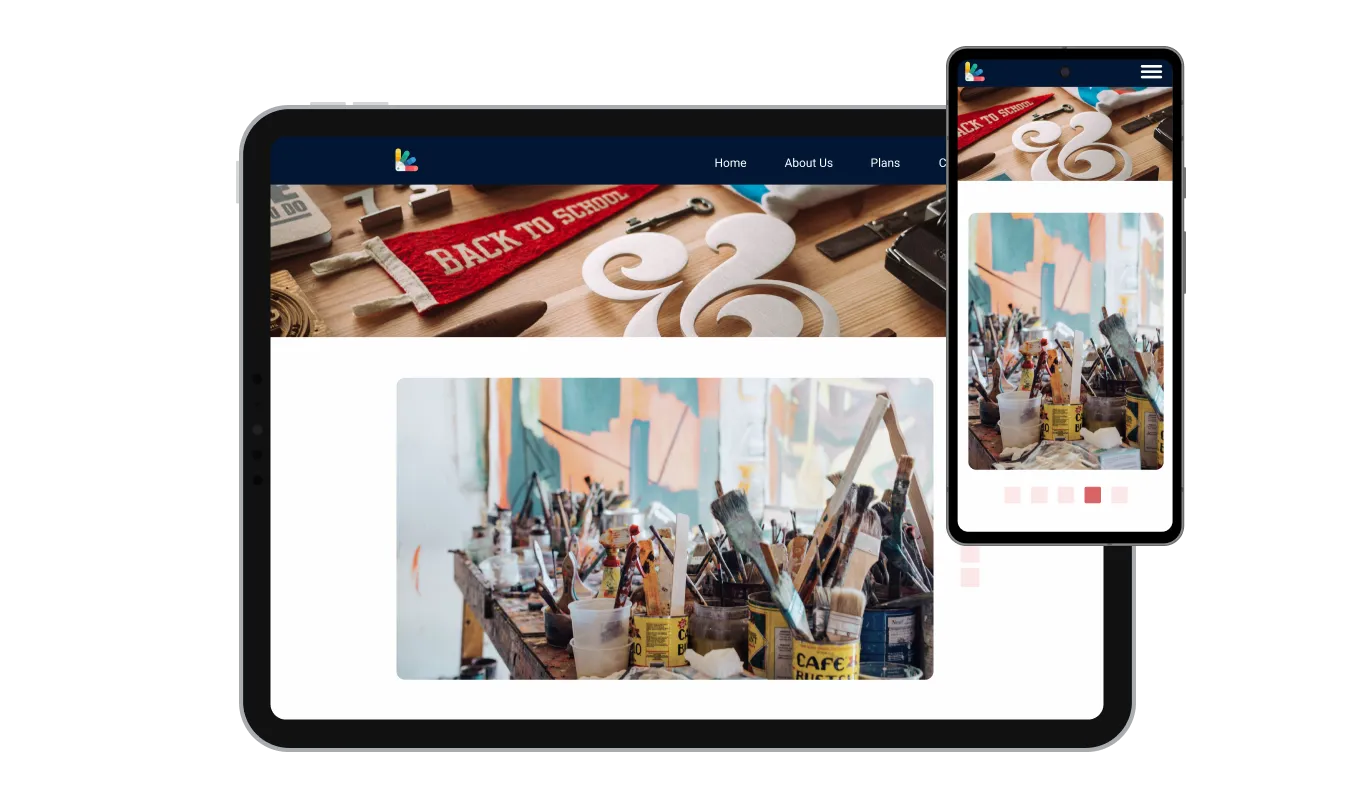
Carousel slide size for images
It's possible to customize the Image carousel for Onepage by changing the image sizes for the carousel - from small to large, vertical or horizontal. The widget also includes the ability to add captions to each image, giving you the ability to provide more information and guide visitors to other pages on your Onepage landing page. The carousel feature enables effortless transition between images, making it a user-friendly and interactive experience.