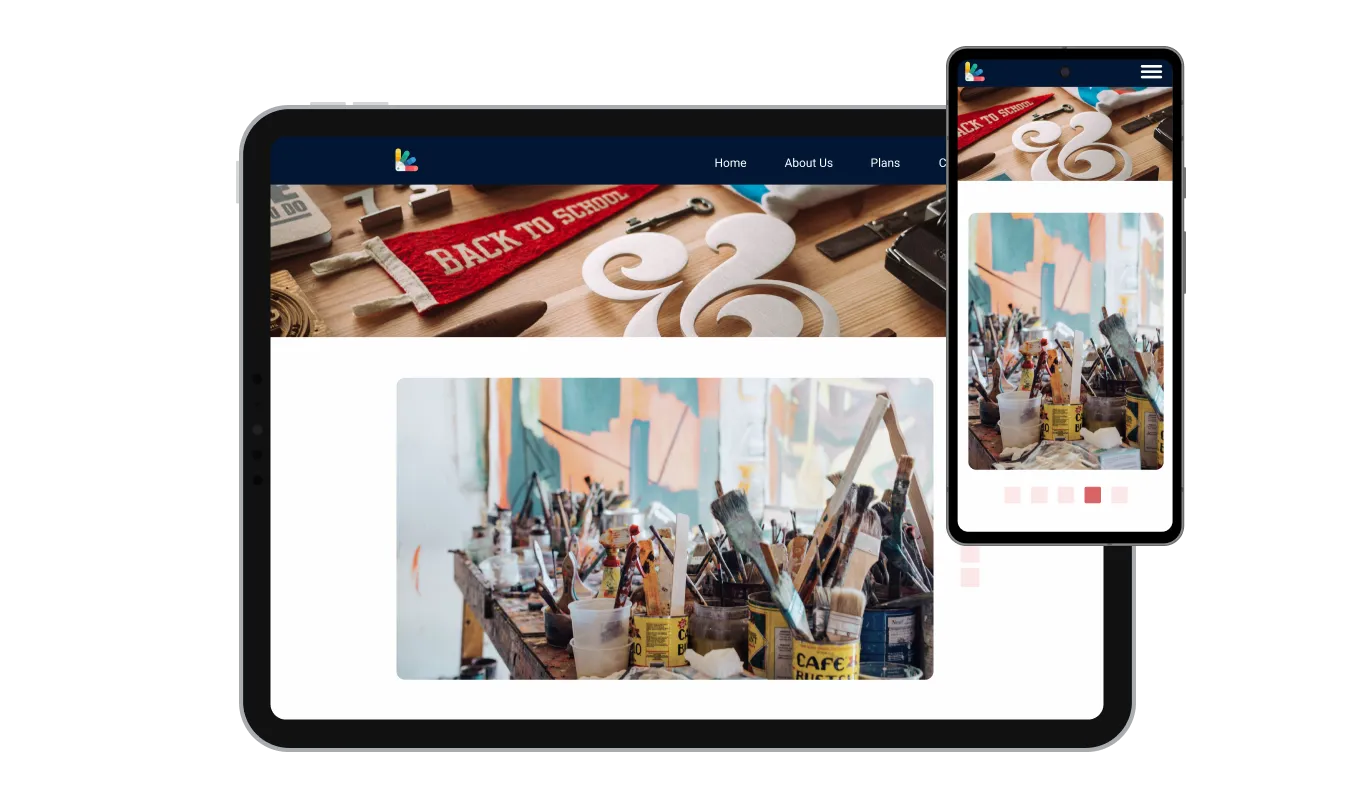
Carousel slide size for images
The Image carousel for Grav comes with the option to change the carousel’s image sizes — from small, to large, vertical, or horizontal; you make the plugin fit your specific needs. In addition to adding captions to images, the plugin provides the capability to direct visitors to other pages on your Grav website. The carousel feature ensures easy and fluid navigation between images, making it a user-friendly and interactive experience.