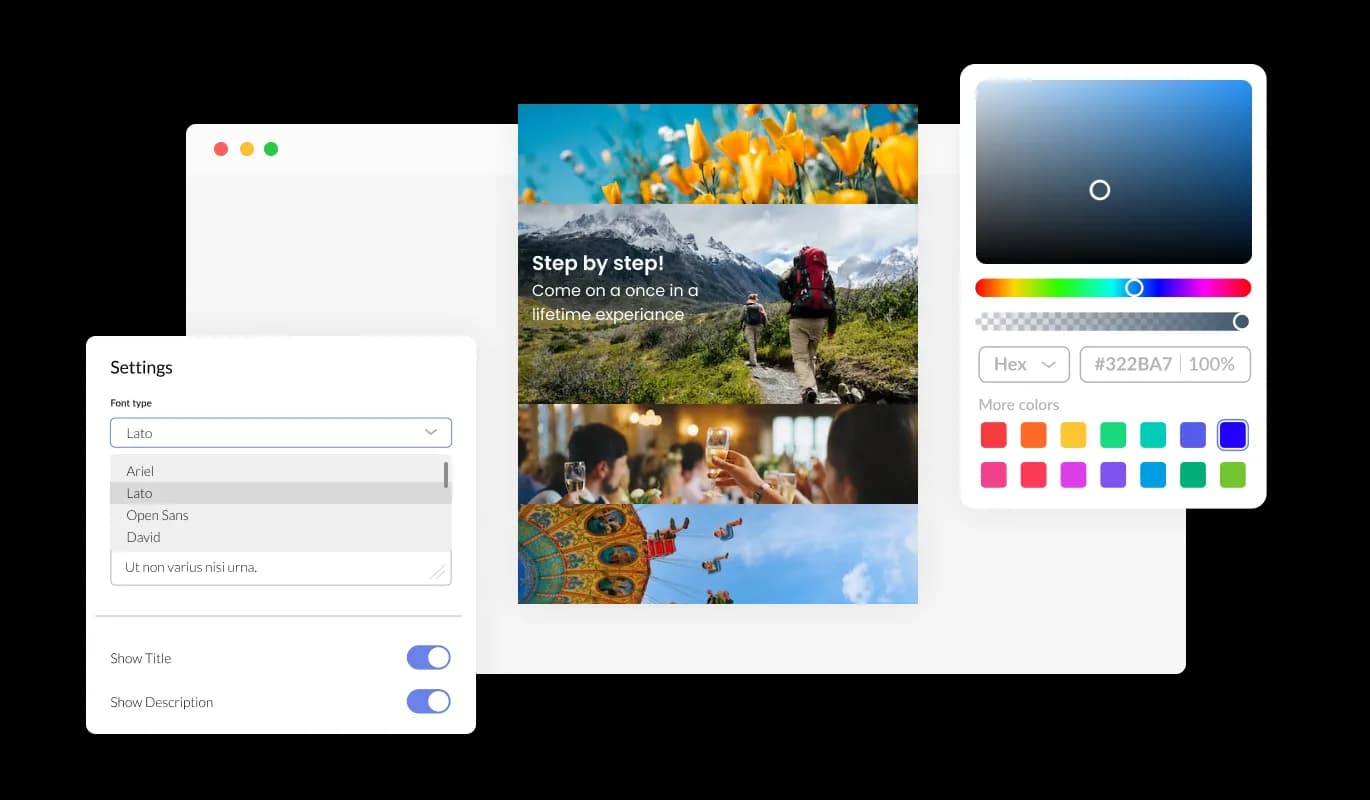
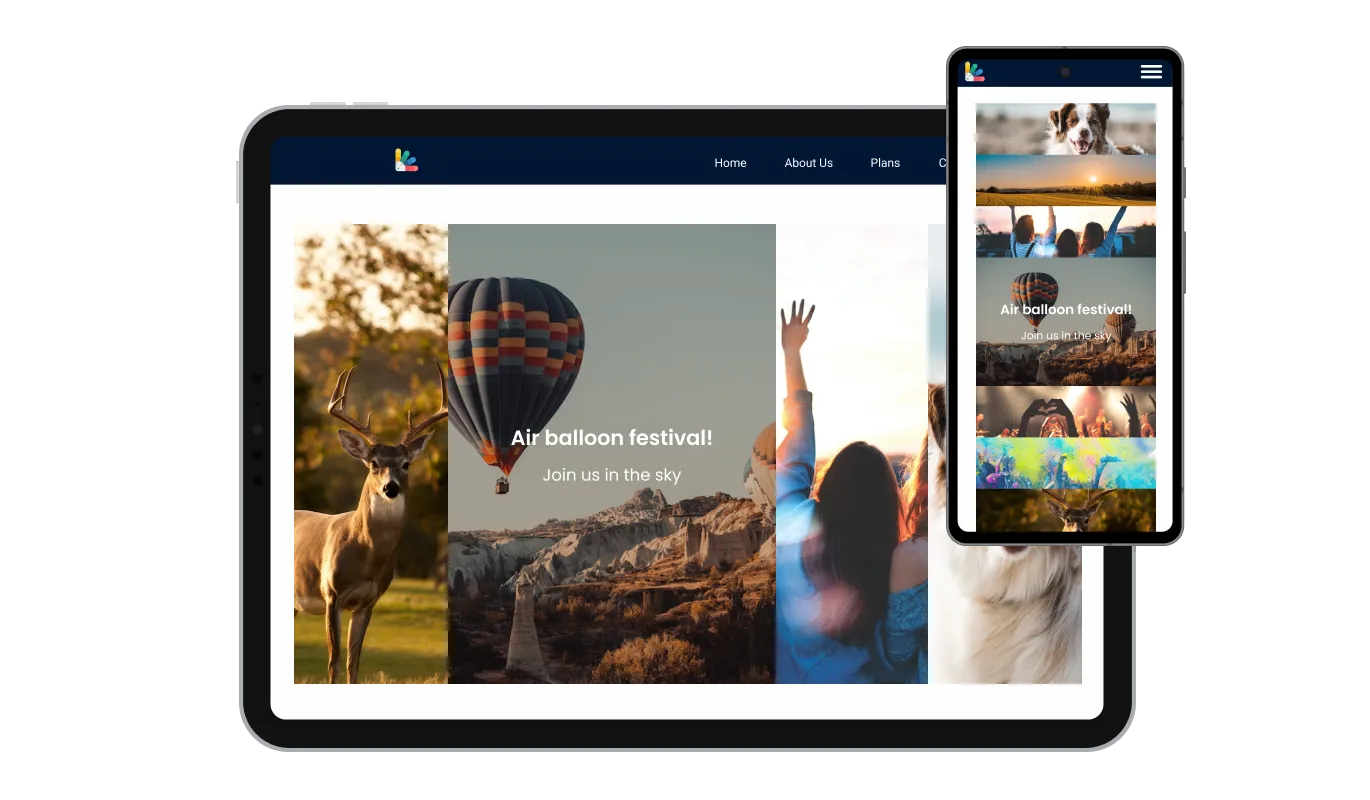
Accordion Direction
The Image Accordion for RocketSpark offers the choice of vertical or horizontal accordion direction, allowing you to adapt it to your design requirements. The Image Accordion integration also allows you the choice to add many images and captions, giving you the ability to show your content in an engaging way.