Beautiful Layouts
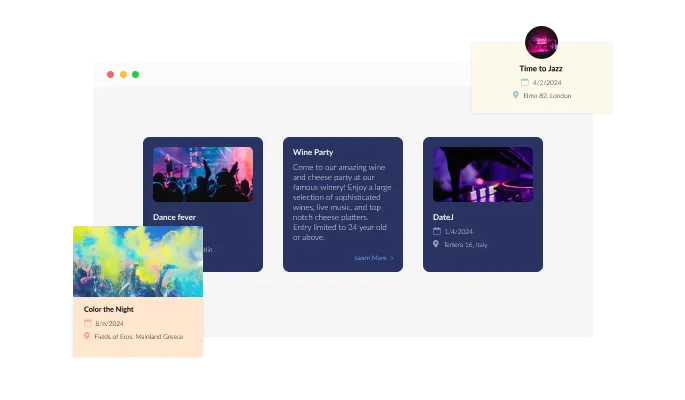
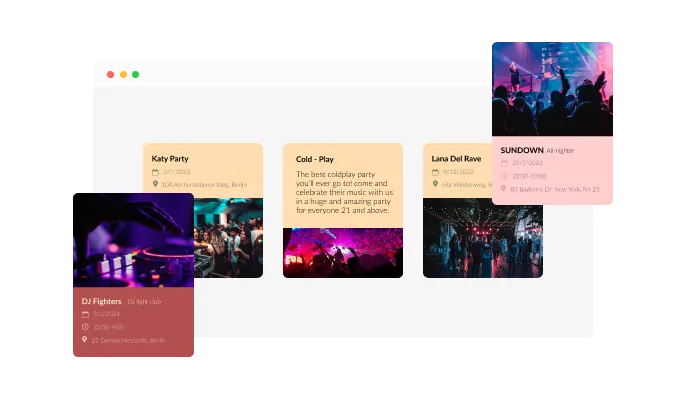
Six different layouts are offered by Event flip cards plugin, from small images to large text, images on the side, to circles and squares.

With well-placed event cards on your Netlify CMS website, you will be able to improve the visibility of these events and spread awareness about them.
This plugin lets you provide information about events clearly, and concisely and add relevant links (to booking pages, for example), making it easy for attendees to join the event.
This fully customizable Event flip cards plugin has a complementing design and color scheme, and it has an animate flip feature that will enhance your Netlify CMS website to the fullest extent.
Six different layouts are offered by Event flip cards plugin, from small images to large text, images on the side, to circles and squares.

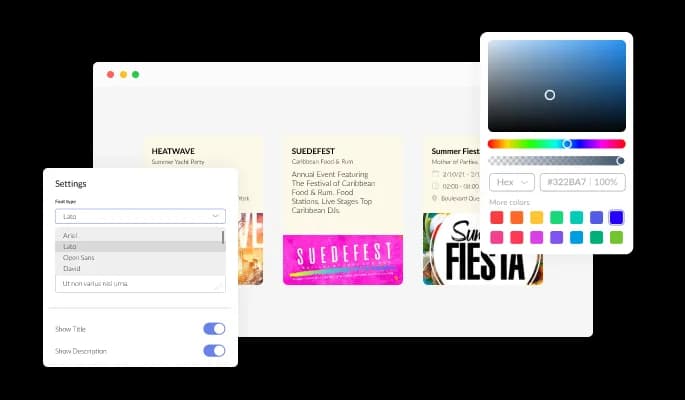
Since the Event flip cards comes with various skins, you don't have to spend a lot of time customizing Event flip cards plugin.

You can customize the Event flip cards plugin to suit your Netlify CMS website. Change the colors, fonts, spacing, and anything else you like!

Rather than images, Event flip cards plugin supports adding icons.
Incorporating a flip animation into your Netlify CMS website page, makes it more interactive, lively, and less static.
There is no need for coding knowledge when using the Event flip cards plugin. You can easily customize the plugin to your liking with just a few clicks with our intuitive dashboard and drag-and-drop feature.
You can add the location, time, and date of the event easily using the Event flip cards plugin in order to make this information easily visible to your Netlify CMS website users.
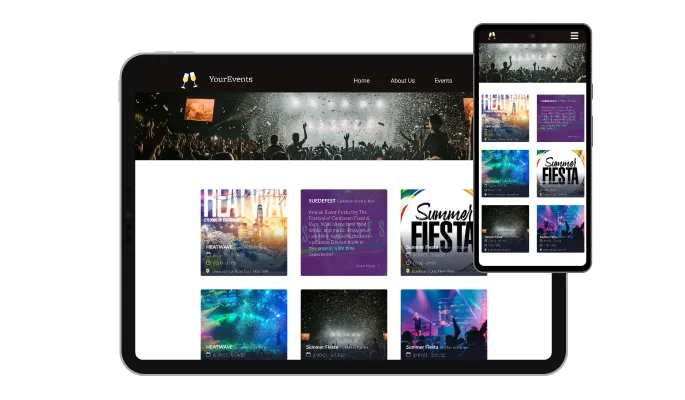
Our Event flip cards plugin is designed to be fully responsive and will look wonderful on any device. In a mobile-first world, having this feature will give your business an edge over your competition.

In the Event flip cards plugin, you can add custom CSS to make the plugin even more personalized and creative. You can quickly alter the colors, fonts, layout, and positioning of every element of the plugin's appearance with this function. Yet, if you're feeling extremely inventive, you can enhance your customization by making changes straight to the CSS. This gives you the ability to make even more advanced changes to the Event flip cards plugin, allowing you to make it your own. Our advanced editor includes everything you need, whether you only want to make a few minor adjustments or go all out with complex alterations.

You can embed the Event flip cards plugin on your Netlify CMS website easily by copying a single line of code. Additionally, the plugin will be updated automatically on your Netlify CMS website if any changes are made.
