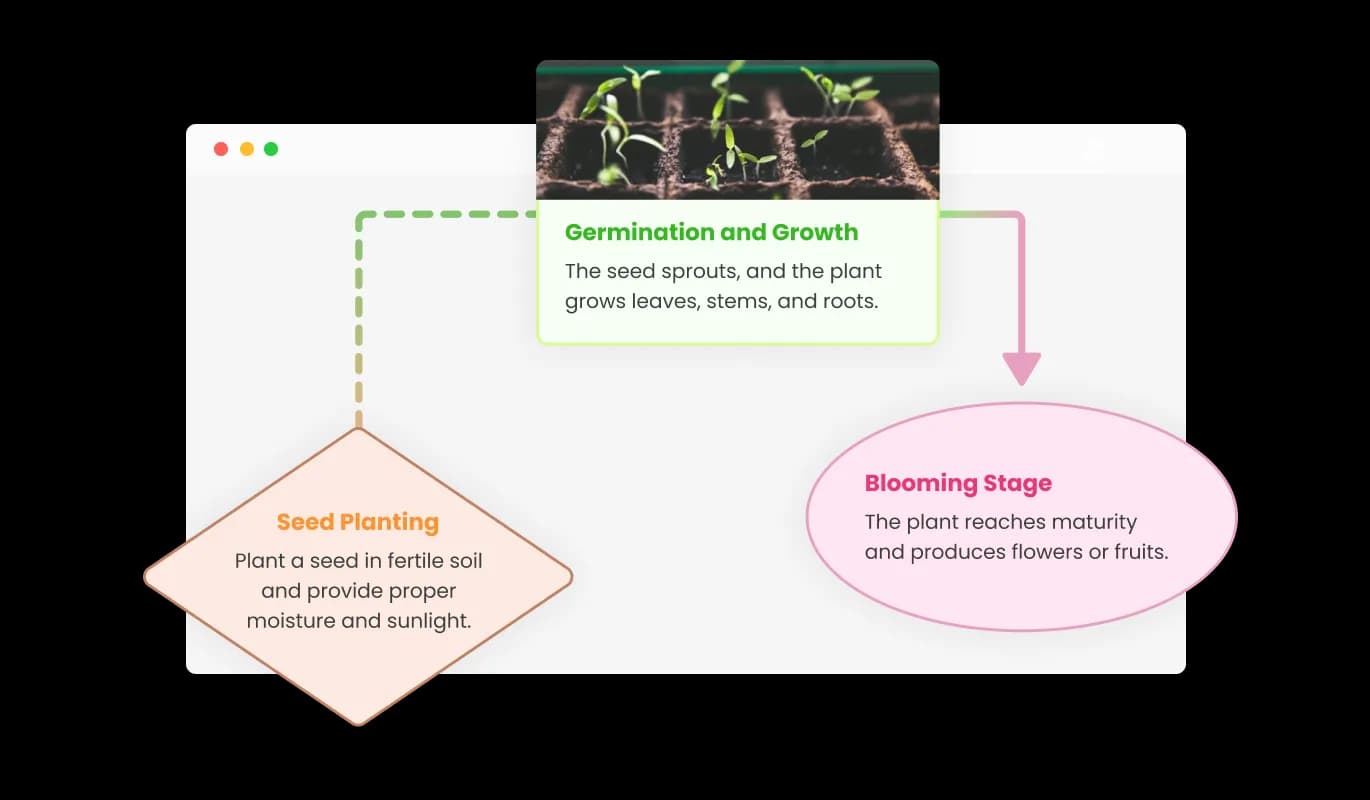
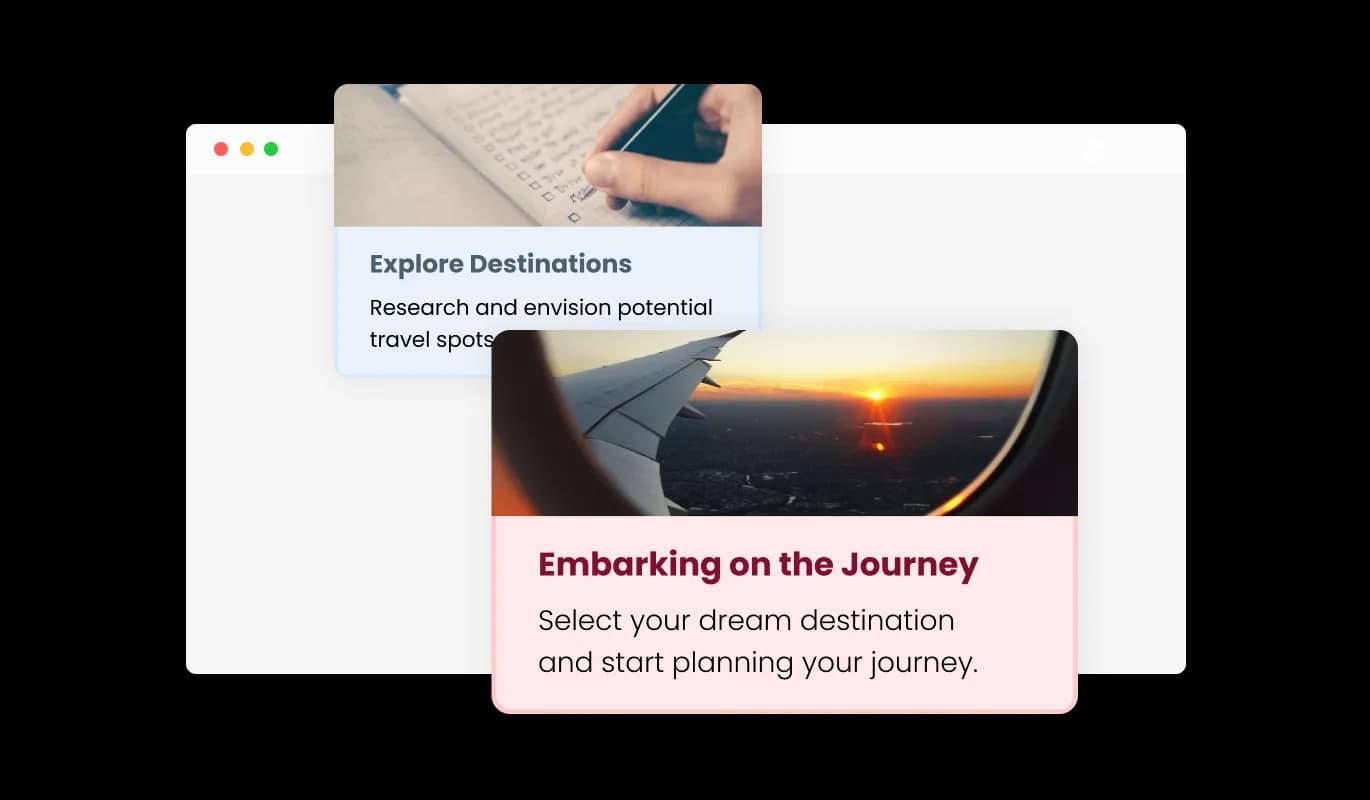
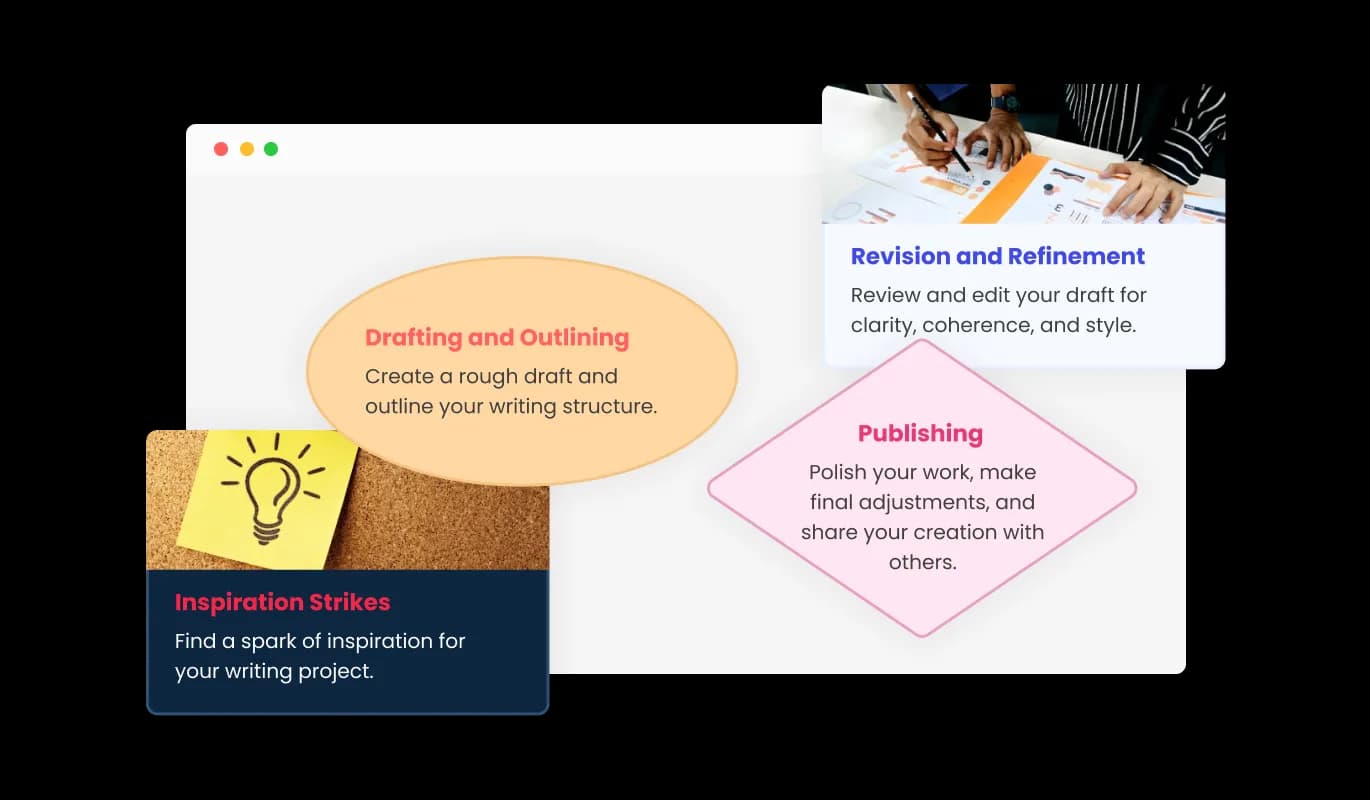
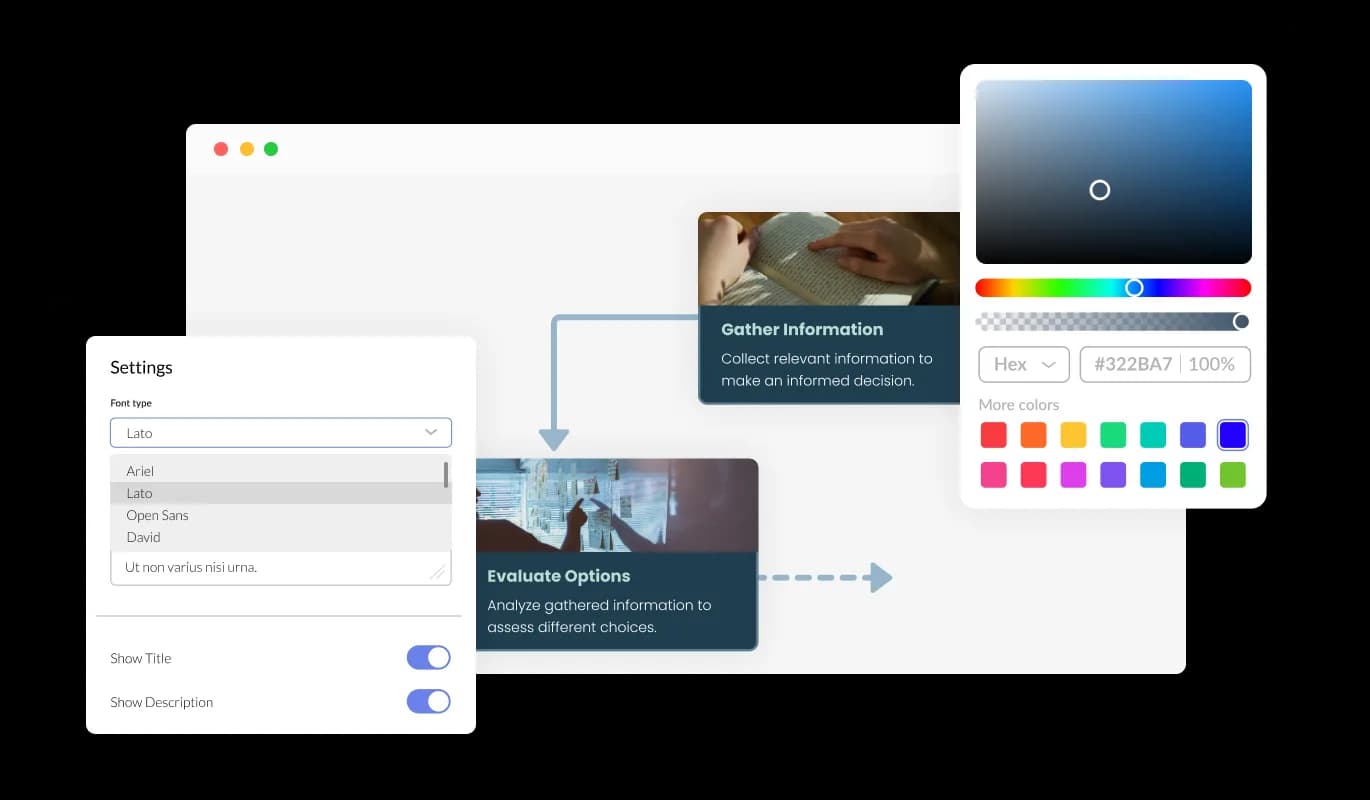
Shape Variety at Your Fingertips
The Carrd Diagrams plugin offers a versatile range of shapes to represent your information best. Choose from rectangles, ellipses, or triangles to create distinct visuals. Whether you're outlining a process, highlighting key points, or showcasing a hierarchy, these shapes ensure your diagrams are both functional and aesthetically pleasing.