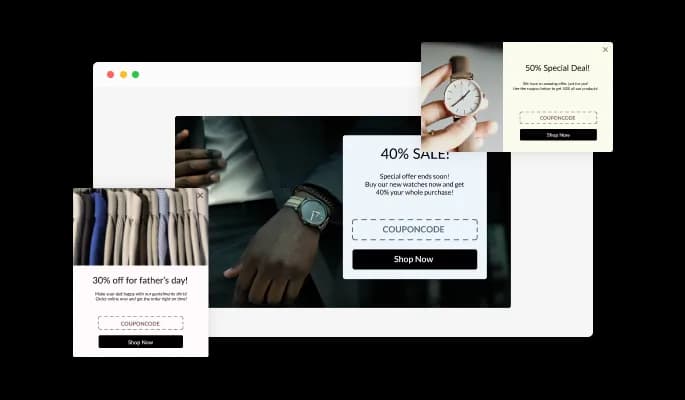
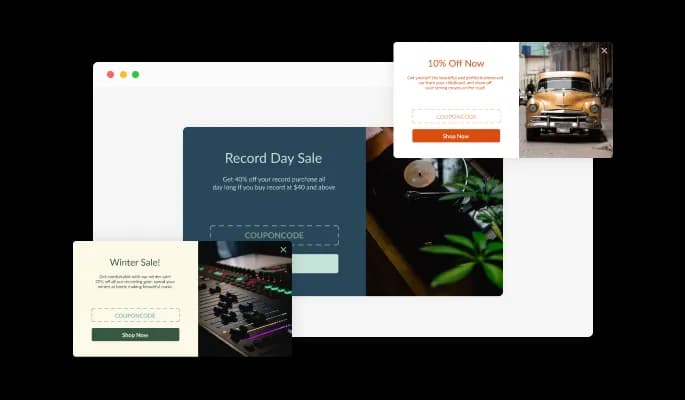
Selection of Stunning layouts for Webflow Coupon popup
With Discount Coupon popup plugin for Webflow, you can customize its look to match your Webflow website design.

In the Coupon Code Popup plugin for Webflow, you can capture email leads in order to send future promotional emails (which is of course optional).
Using the Discount Code Popup plugin is simple due to its clear visibility, multiple display options, and easy navigation - through the CTA button and the one-click copying of coupons - conversions will increase significantly if Webflow website users see and use your coupons.
With full customization options, various layouts, and coupon styles the Coupon popup plugin for Webflow is hard to miss and will be immediately noticeable to users who visit your website.
With Discount Coupon popup plugin for Webflow, you can customize its look to match your Webflow website design.

With so many beautiful skins to choose from for your Webflow website, you can customize the Webflow Promo Coupon popup plugin. In addition, these skins work with almost any design color scheme and allow you to quickly and easily create beautiful Coupon popup plugin for any Webflow website.

With the Discount Coupon popup plugin for Webflow, you can fully customize the design to meet the needs of your Webflow website. Change the colors, the fonts, the spacing, and anything else!

Promo Code Popup [app-type] comes with a powerful lead-generation feature: email collection. Users of your Webflow website will be required to enter their email addresses in order to receive the coupon, which is later used for promotional campaigns.
To add further flexibility in customizing your Coupon Code Popup plugin and making it more unique, there are various styles of coupons available that you can choose from and use.
In addition to setting and customizing the Coupon popup plugin for Webflow features advanced display rules. There are a number of triggers in the rules, such as after the user exits, after a certain amount of time, or after the user scrolls down the page.
With the Coupon popup plugin for Webflow, you don't need to know any coding. The intuitive dashboard with drag-and-drop functionality will allow you to customize the plugin in any way you'd like with just a few clicks.
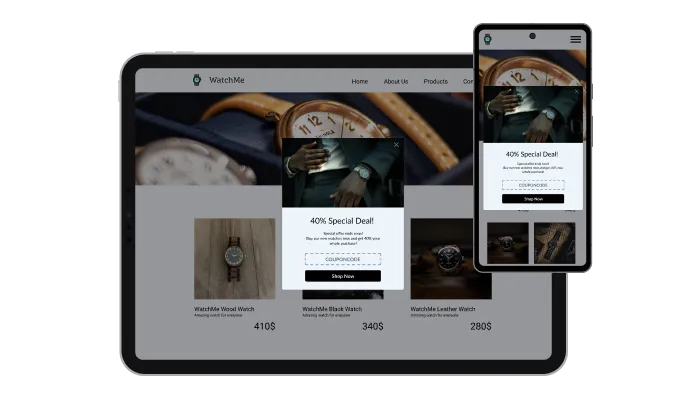
The Promo Coupon popup plugin for Webflow is responsive and looks great on any device. It is essential to have this feature in today's mobile-first world.

In the Coupon popup plugin, you can add custom CSS to make the plugin even more personalized and creative.

Embedding your Coupon popup plugin on your Webflow website is as simple as copying and pasting one line of code. Each time you update the Webflow Coupon popup, it will also be updated automatically on your Webflow website.
