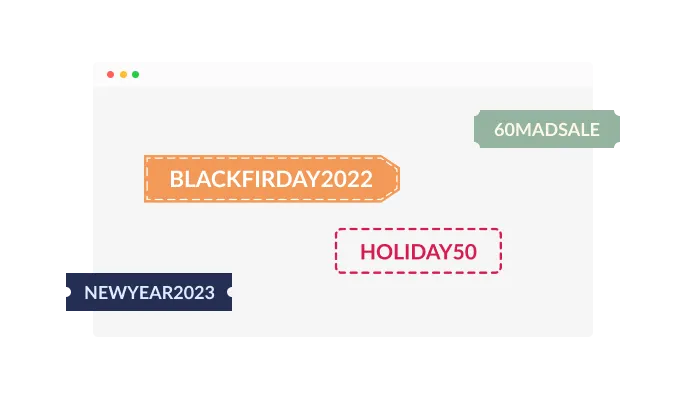
Various Coupon Templates
Make customization easier by choosing one of the many coupon templates.

With the Coupon Bar undefined for Wappler, you can prominently display coupons for discounts and other promotions on your Wappler undefined page.
The Coupon bar undefined for Wappler comes with full customization options, a "sticky" feature, a "shaking" coupon animation, and templates and skins — all of which will draw your Wappler undefined visitors' attention to the message you are trying to convey.
By using Coupon bar undefined for Wappler, you can easily tailor your message in a way that will drive your Wappler undefined users to take action and boost your sales.
Make customization easier by choosing one of the many coupon templates.

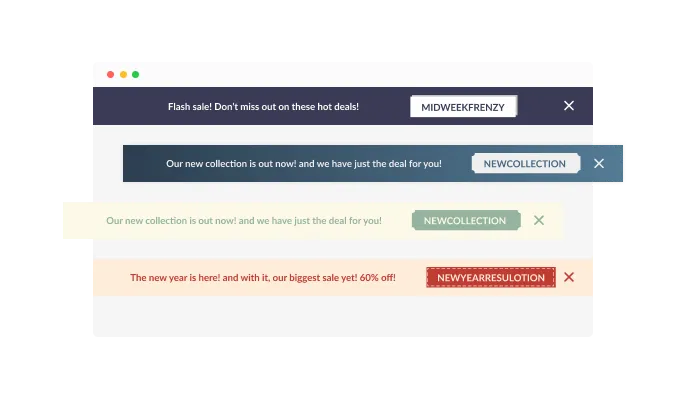
It is easy to customize the Wappler Coupon bar undefined for your Wappler undefined due to the wide variety of beautiful skins that are available. The skins are designed to complement most design color schemes and can be used to quickly and easily create a Coupon bar undefined for your Wappler, undefined.

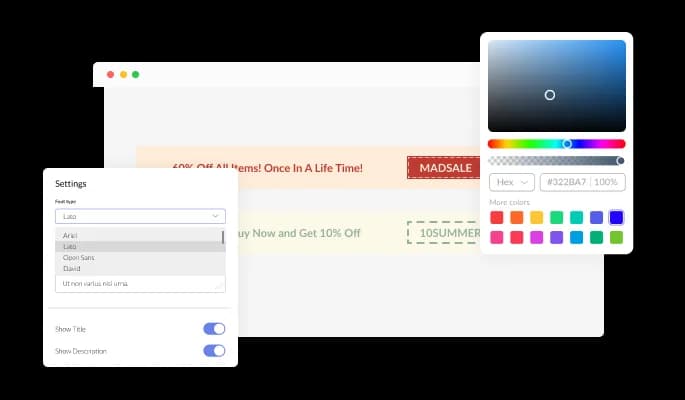
The Coupon bar undefined for Wappler features extensive customization options so you can tailor it to your Wappler undefined. Change the colors, fonts, spacing, and anything else you like!

The Coupon bar undefined for Wappler features advanced display rules — like when or where to display the undefined — that you can set and customize. The rules include action triggers like “on exit”, “time delay”, “page scroll” and more.
You can show the Coupon bar undefined either at the top or bottom of the Wappler undefined page.
Your Wappler Coupon bar undefined features a "sticky" option, which lets you pin and fix your notification bar in your Wappler undefined to a specified position. Therefore, the Coupon bar undefined will appear regardless of whether the user scrolls down or up.
The Coupon bar for Wappler can be customized by adding a coupon code.
You can enhance [app_name's] visual appearance in Wappler undefined by adding a selection of beautiful icons.
The Coupon bar undefined comes with a playful “shaking” coupon animation, with which you can draw attention to the button and encourage users to click on it.
With the Coupon bar for Wappler, you don't need to know any coding. Using the drag-and-drop feature on our intuitive dashboard, you can customize the undefined in any way you see fit.
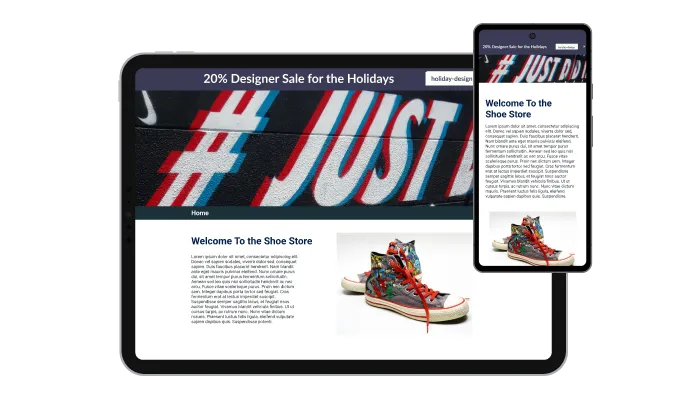
We have designed the Coupon bar undefined for Wappler to be fully responsive so that it will look great on any device. As a result, your Wappler undefined will stand out in a mobile-first world.

Custom CSS can be used to further customize Coupon bar for Wappler in Common Ninja as well.

Coupon bar undefined can be embedded on your Wappler undefined by using the following code. Every time you make a change, the Wappler Coupon bar will be automatically updated on your Wappler undefined.
