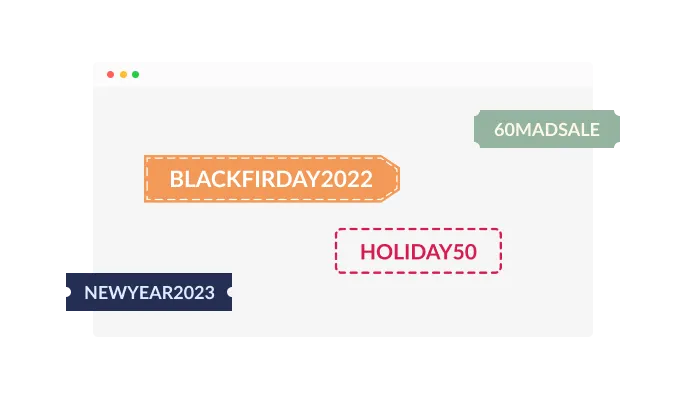
Choose from multiple Coupon Templates
By choosing one of the many available coupon templates, you can simplify the customization process.

With the Coupon Bar integration for Unbounce, you can prominently display coupons for discounts and other promotions on your Unbounce landing page page.
In addition to full customization options, a sticky feature, a shakeable coupon animation, and templates and skins, the Coupon bar integration has everything you need to draw the attention of your Unbounce landing page visitors.
It is easy to tailor your message to drive Unbounce landing page users to take action and boost your sales using Coupon bar integration for Unbounce.
By choosing one of the many available coupon templates, you can simplify the customization process.

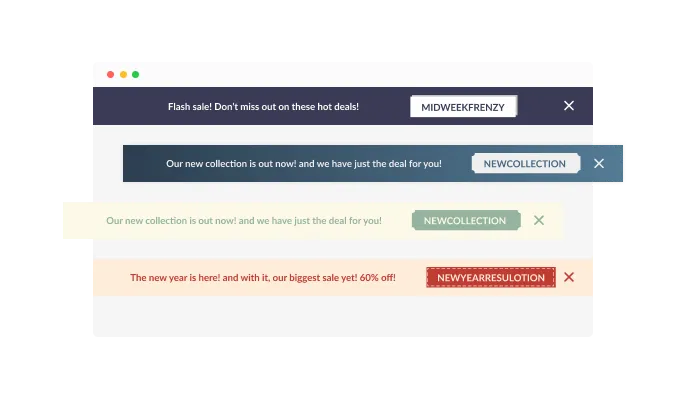
Many beautiful skins are available with the Unbounce Coupon bar integration, so you don't have to spend time customizing it for your Unbounce landing page. In addition, these skins work with almost any design color scheme and allow you to quickly and easily create beautiful Coupon bar integration for any Unbounce landing page.

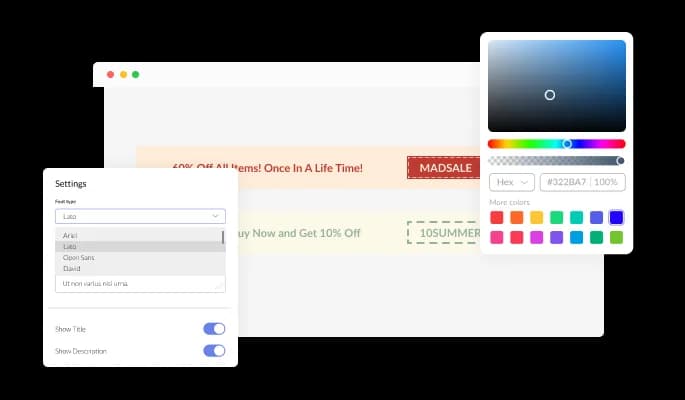
The Coupon bar integration for Unbounce can be customized to meet your Unbounce landing page requirements.me] integration can be customized to meet your Unbounce landing page requirements. Colors, fonts, spacing, and everything else can be changed!

The Coupon bar integration for Unbounce includes advanced display rules as well as the ability to set and customize them. The rules include action triggers like “on exit”, “time delay”, “page scroll” and more.
You can show the Coupon bar integration either at the top or bottom of the Unbounce landing page page.
You can set your Unbounce landing page's notification bar to be sticky and pin it to a position of your choice with the Unbounce Coupon bar integration feature. That way, when the user scrolls, down or up, they’ll still see the Coupon bar integration.
If you want to increase conversions, you can add a coupon code to the Coupon bar for Unbounce.
You can use the beautiful icons supplied with the Coupon bar integration to enhance the [app_name's] visual appearance on your Unbounce landing page.
There is an animated "shaking" button animation included in Coupon bar integration so that users can be encouraged to click on the coupon.
There is no need for coding knowledge when using the Coupon bar for Unbounce. Our intuitive dashboard with the drag-and-drop feature will enable you to customize the integration any way you’d like to with just a few simple clicks.
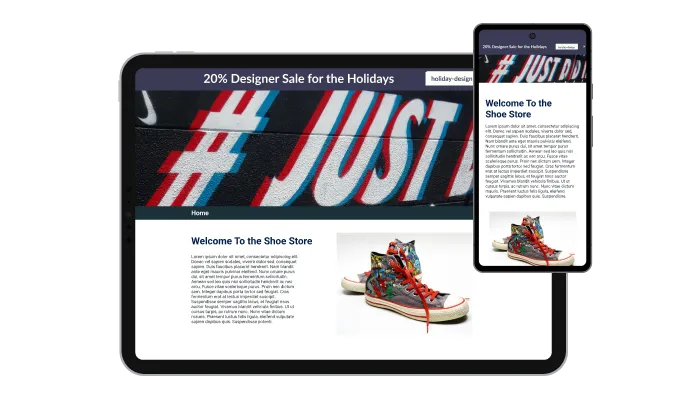
The Coupon bar integration for Unbounce is responsive and looks great on any device. With this feature, you will be able to stay ahead of your competitors in a mobile-first world.

As with the rest of Common Ninja's integrations, Coupon bar for Unbounce can be further customized using custom CSS.

By copying a single line of code, you can embed the Coupon bar integration on your Unbounce landing page. Each time you update the Unbounce Coupon bar, it will also be updated automatically on your Unbounce landing page.

Yes, you can. Go to the “Display Rules” tab, and choose your desired triggers. You can learn more about the different triggers & rules here: https://help.commoninja.com/hc/en-us/sections/6900365183517-Display-Rules-Triggers
Yes, you can choose from various button templates and widget skins to customize the widget’s look to fit your needs.
Yes, you can either upload an image, select an icon from a large selection of available icons to add to your Coupon Bar widget or leave it all blank.
Using the Coupon Bar widget is very easy. Simply sign up and start using the free version. There's no need to worry about complicated setup or installation processes, as the Coupon Bar widget is designed to be user-friendly and straightforward. Once you've signed up, you'll have access to all of the basic features and functions of the widget, which you can use to enhance your website and improve your online presence. From there, you can choose to upgrade to the paid version if you want to access more advanced features and capabilities. Regardless of which version you choose, you'll find that the widget is a powerful and easy-to-use tool that can help you take your online presence to the next level.
The Common Ninja Coupon Bar widget is a free tool reach with features and options. While this widget is free to use, it does have a limit on the number of views it can handle. This means that after a certain number of views, the chat button may no longer be visible or functional on your website. It is important to note that this view limit may vary depending on your plan. Despite this limitation, Common Ninja's Coupon Bar is still a valuable tool for businesses looking to increase customer engagement and improve the overall user experience of their website.
The Common Ninja's Coupon Bar widget is a versatile tool for any website builder. This means that you can easily add this widget to your website or store no matter what platform you use to build your website. The Coupon Bar widget will work seamlessly with your platform whether you are using a popular website builder or something more specialized. This means you can enjoy all the benefits of this powerful tool without having to worry about compatibility issues.
The Coupon Bar widget is designed to comply with the General Data Protection Regulation (GDPR), a set of EU regulations protecting personal data and privacy. When using the Coupon Bar widget, you can be confident that it will not collect or store personal data that could violate GDPR regulations. This ensures that your business is in compliance with these regulations and can protect your customers' data privacy. Overall, the Coupon Bar widget is a secure and reliable tool that can be used to enhance your website without any concerns about GDPR compliance.
No need for coding skills. Our Coupon Bar widget is designed to be easy to use, even for those with limited technical experience. The widget features a user-friendly interface that allows you to easily customize the widget without coding knowledge. You can fully customize the Coupon Bar to match your branding. When you're done, simply copy the provided code and paste it into your website. It's that simple!
Yes. We are eager to hear your request. Please visit our Feature Request page.
Yes, a coupon bar can potentially boost sales on your website. By offering a discount or special offer through the coupon bar, you can entice customers to make a purchase. This can lead to an increase in sales and revenue. However, it is important to consider the specific details of the coupon or offer and how it may impact your overall sales and profitability. It may also be helpful to track and analyze the effectiveness of the coupon bar to ensure that it provides a positive return on investment.
A coupon bar widget is a type of website widget that displays a banner or bar at the top or bottom of a webpage offering a discount or special offer. This widget is often used to promote a sale or special deal and can be used to encourage customers to make a purchase. The coupon bar widget can be customized with different colors, fonts, and graphics to match the branding of the website. It can also be set to appear only on certain pages or at certain times to target specific audiences or promotions. Customers can access the coupon or special offer by clicking on the coupon bar widget and entering their email address or other required information.
There are several benefits to displaying a Coupon Bar Widget on your website:
It is generally recommended to display a Coupon Bar at the top of your website. This is because the top of the page is the first thing visitors see when they land on your website, and it is also the most visible location. By placing the Coupon Bar at the top of the page, you are more likely to grab the attention of your visitors and entice them to take advantage of your promotions.
However, it is also essential to consider your website's overall design and layout. If the top of your website is already cluttered with other elements, it may be better to display the Coupon Bar at the bottom of the page. This will ensure that it is visible and easily accessible, without disrupting your website's overall look and feel. Ultimately, the best location for your Coupon Bar will depend on your specific goals and audience.
Embedding the Coupon Bar widget on your website is a straightforward process. Simply copy the provided code and paste it into the desired location on your website. The widget will seamlessly integrate into your site, allowing you to take advantage of its features and functions. No technical expertise or programming knowledge is required - just copy and paste the code to get started. This simple process allows you to easily add the widget to your website and enhance its functionality without any hassle.