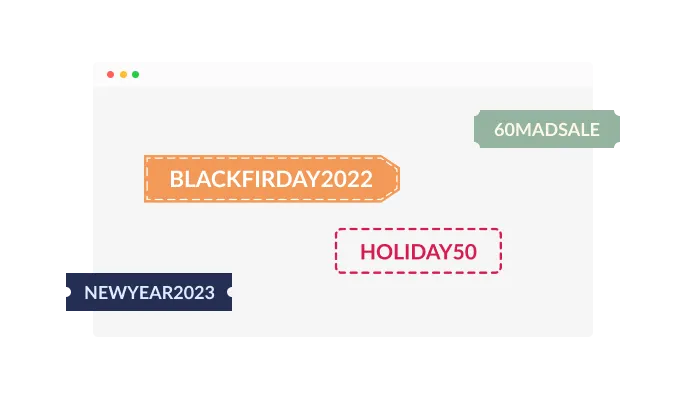
Selection of Coupon Templates
To enable the process of customization quicker, you can choose one of the many coupon templates available.

You can offer coupons for discounts and other promotions in a prominent, hard-to-miss way with the Coupon Bar integration for RocketSpark.
The Coupon bar integration for RocketSpark comes with full customization options, a "sticky" feature, a "shaking" coupon animation, and templates and skins — all of which will draw your RocketSpark website visitors' attention to the message you are trying to convey.
By using Coupon bar integration for RocketSpark, you can easily tailor your message in a way that will drive your RocketSpark website users to take action and boost your sales.
To enable the process of customization quicker, you can choose one of the many coupon templates available.

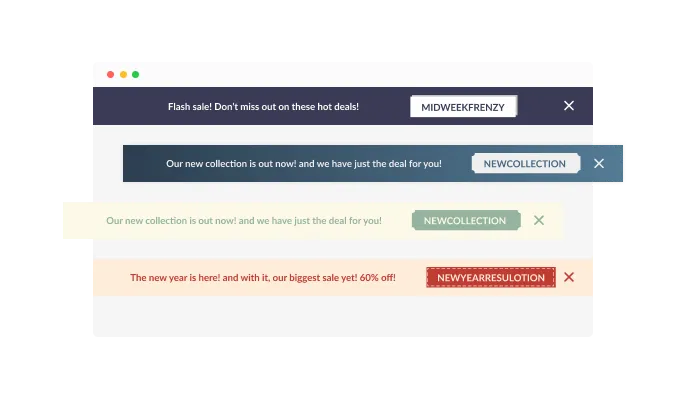
With so many beautiful skins to choose from for your RocketSpark website, you can customize the RocketSpark Coupon bar integration. In addition to complementing most design color schemes, these skins will enable you to create a beautiful Coupon bar integration quickly and effortlessly for your RocketSpark website.

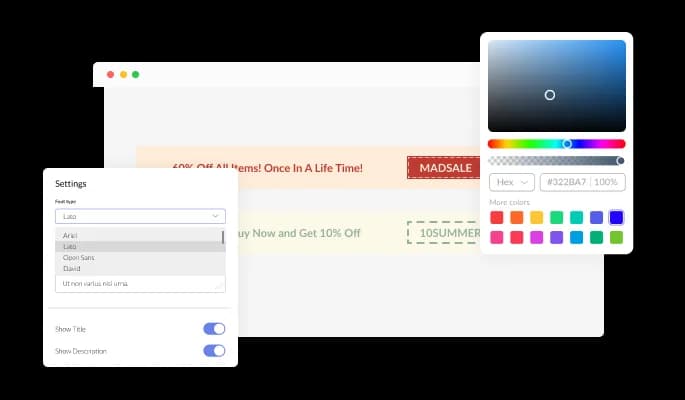
The Coupon bar integration for RocketSpark features extensive customization options so you can tailor it to your RocketSpark website. Change the colors, fonts, spacing, and anything else you like!

There are advanced display rules - such as when and where to display the integration - that can be set and customized for the Coupon bar integration for RocketSpark. A number of action triggers are included in these rules, including "on exit", "time delay", and "page scroll".
You can show the Coupon bar integration either at the top or bottom of the RocketSpark website page.
In RocketSpark website, RocketSpark Coupon bar integration has a sticky option that lets you pin the notification bar in a specific position. Users will still see the Coupon bar integration when scrolling up or down.
You can add a coupon code to the Coupon bar for RocketSpark to encourage action and improve conversions.
The Coupon bar integration includes a selection of beautiful icons that you can use to enhance the visual appearance of the Coupon bar on your RocketSpark website.
The Coupon bar integration includes an animated "shaking" coupon animation to encourage users to click.
There is no coding required for Coupon bar for RocketSpark. Using the drag-and-drop feature on our intuitive dashboard, you can customize the integration in any way you see fit.
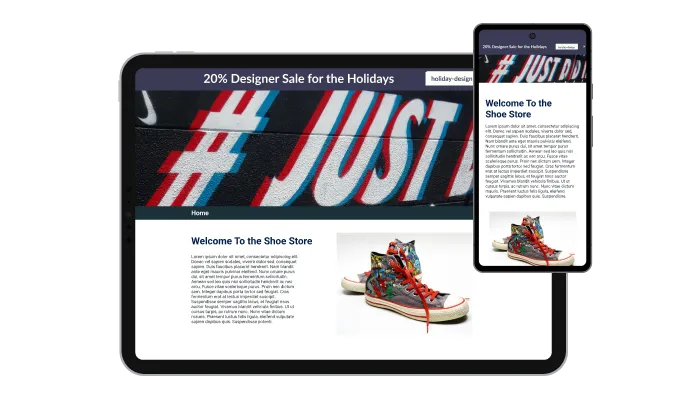
The Coupon bar integration for RocketSpark is 100% responsive and will look wonderful on any device. Having this feature will ensure that you're ahead of your competitors in a mobile-first world.

Coupon bar for RocketSpark can be further customized using custom CSS, as with the rest of Common Ninja's [app type]s.

Coupon bar integration can be embedded on your RocketSpark website by using the following code. Every time you make a change, the RocketSpark Coupon bar will be automatically updated on your RocketSpark website.
