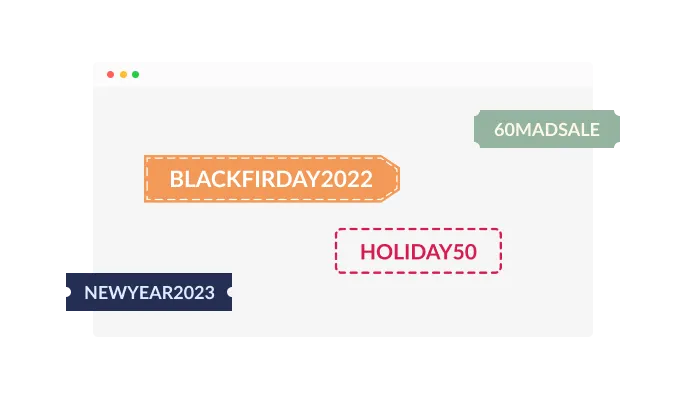
Multiple Coupon Templates
Make customization easier by choosing one of the many coupon templates.

Using the Coupon Bar integration for Mailchimp Website Builder, you can offer your Mailchimp Website Builder site visitors coupons for discounts and other promotions.
Coupon bar integration has full customization options, a "sticky" feature, a "shaking" coupon animation, and skins and templates - all of which will draw attention to the message you are trying to convey.
By using Coupon bar integration for Mailchimp Website Builder, you can easily tailor your message in a way that will drive your Mailchimp Website Builder site users to take action and boost your sales.
Make customization easier by choosing one of the many coupon templates.

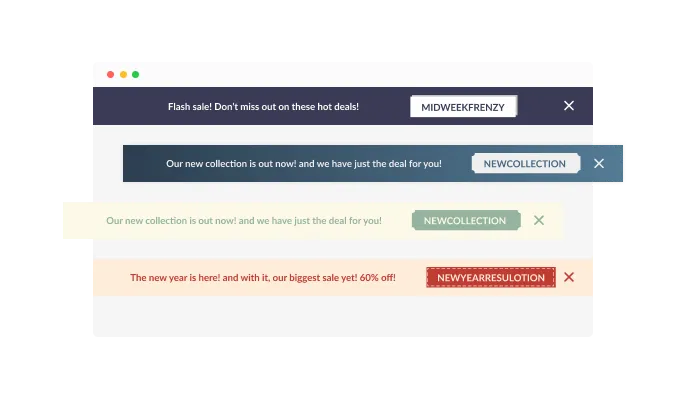
There are several beautiful skins to choose from with the Mailchimp Website Builder Coupon bar integration, so you don't need to spend much time customizing it for your Mailchimp Website Builder site. These skins will complement most design color schemes and will enable you to quickly and effortlessly set up a beautiful Coupon bar integration for your Mailchimp Website Builder site.

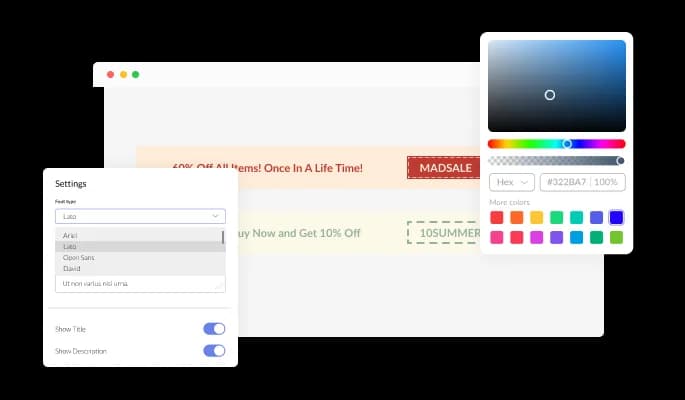
You can customize Coupon bar integration for Mailchimp Website Builder to fit the needs of your Mailchimp Website Builder site. Feel free to change the colors, the fonts, the spacing, and everything else!

The Coupon bar integration for Mailchimp Website Builder includes advanced display rules as well as the ability to set and customize them. A number of action triggers are included in these rules, including "on exit", "time delay", and "page scroll".
You can display Coupon bar integration at the top or bottom of the Mailchimp Website Builder site page depending on your preference.
The Mailchimp Website Builder Coupon bar integration features the “sticky” option, which can pin your notification bar and fix it to a position of your choosing, in your Mailchimp Website Builder site. As a result, the Coupon bar integration will be visible when the user scrolls, regardless of whether they scroll down or up.
You can add a coupon code to the Coupon bar for Mailchimp Website Builder to encourage action and improve conversions.
In Coupon bar integration, you can add a selection of beautiful icons to enhance [app_name's] visual appearance in Mailchimp Website Builder site.
The Coupon bar integration comes with a playful “shaking” coupon animation, with which you can draw attention to the button and encourage users to click on it.
The Coupon bar for Mailchimp Website Builder doesn't require any coding knowledge. Our intuitive dashboard with the drag-and-drop feature will enable you to customize the integration any way you’d like to with just a few simple clicks.
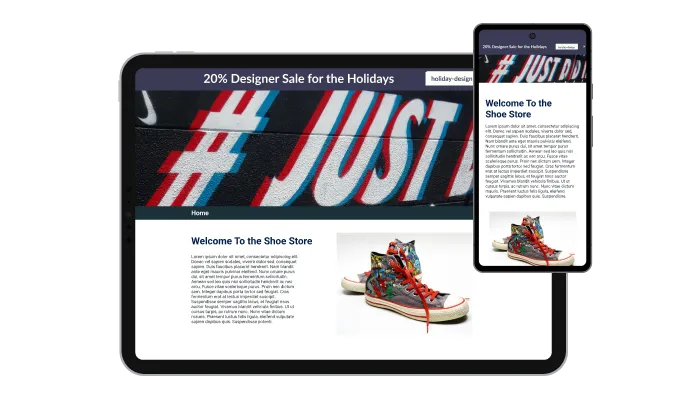
Regardless of the device, Coupon bar integration for Mailchimp Website Builder looks great. With this feature, you will be able to stay ahead of your competitors in a mobile-first world.

As with all of Common Ninja’s integrations, you can add custom CSS to customize the Coupon bar for Mailchimp Website Builder and be even more creative.

You can embed the Coupon bar integration on your Mailchimp Website Builder site by simply copying the code below. Your Mailchimp Website Builder Coupon bar will be automatically updated on your Mailchimp Website Builder site when you make changes.
