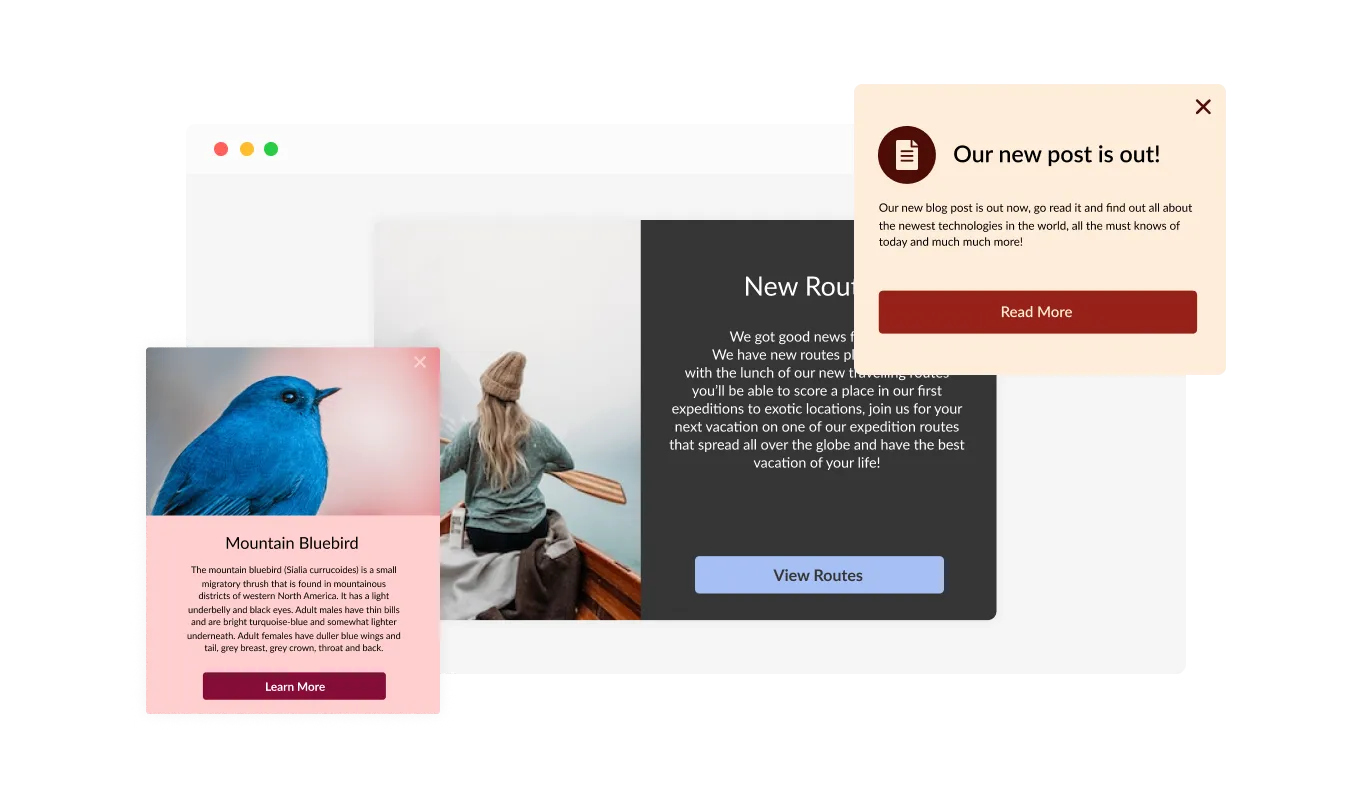
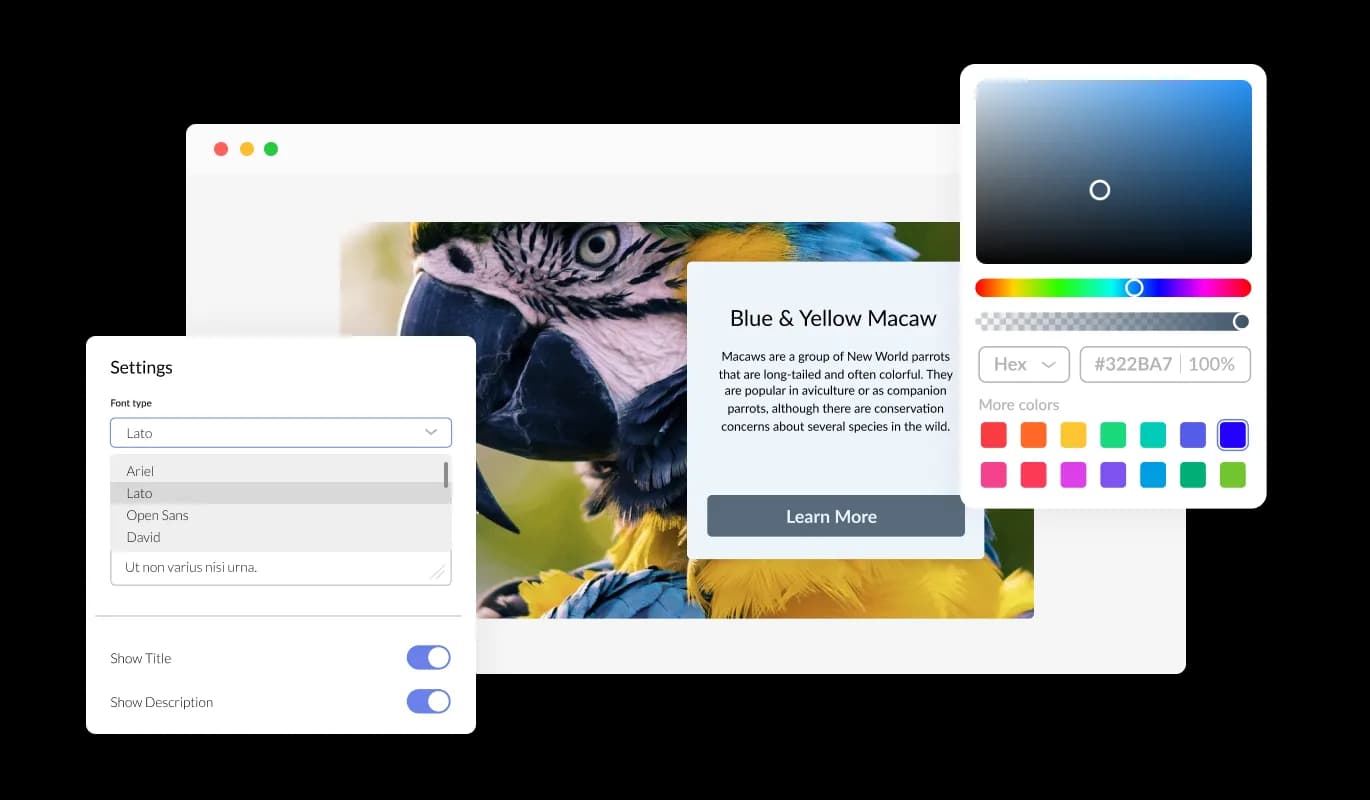
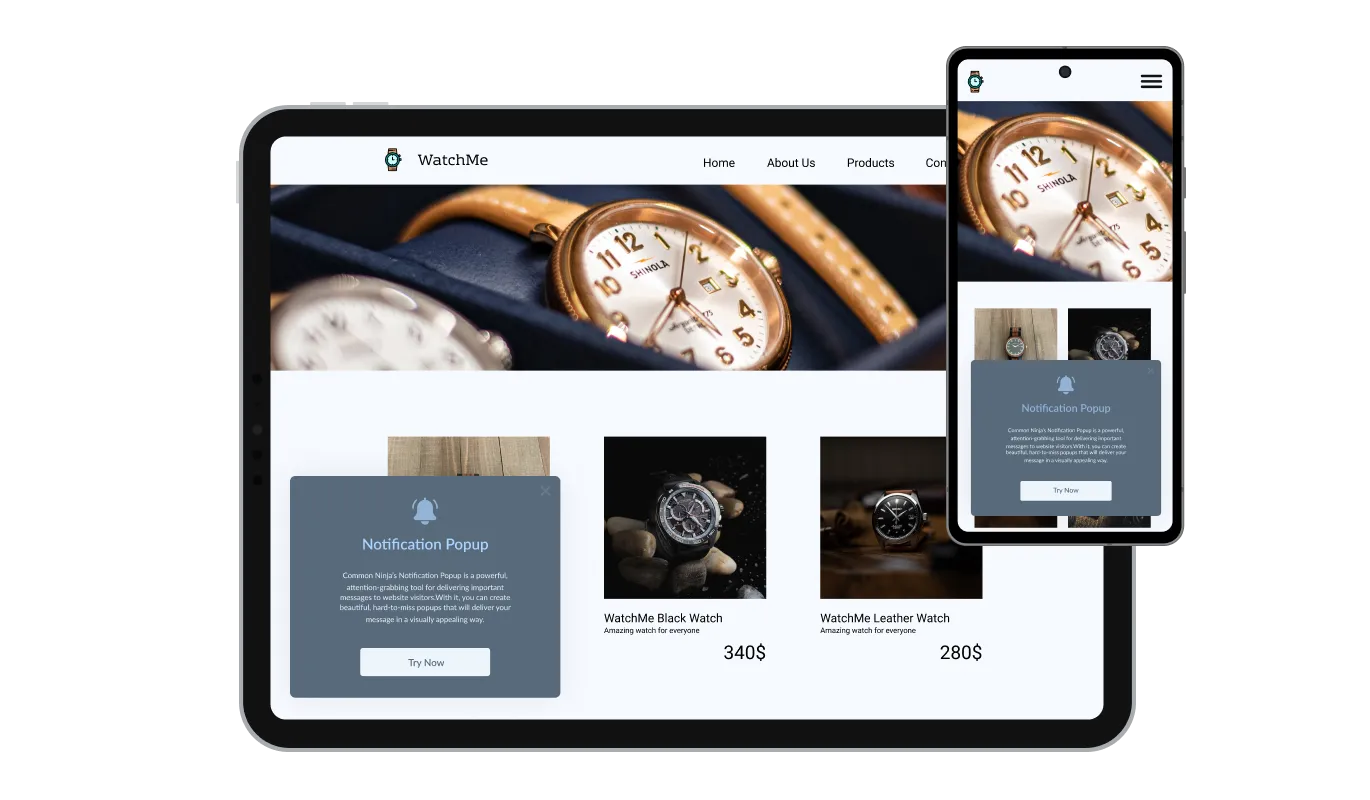
Multiple Mailchimp Website Builder Floating Corner Pop-up Layouts
The Corner Pop-up integration fo Mailchimp Website Builder offers a diverse range of layouts. This versatility ensures compatibility with different site designs. By choosing a fitting layout, you can maintain your site's cohesive aesthetic.