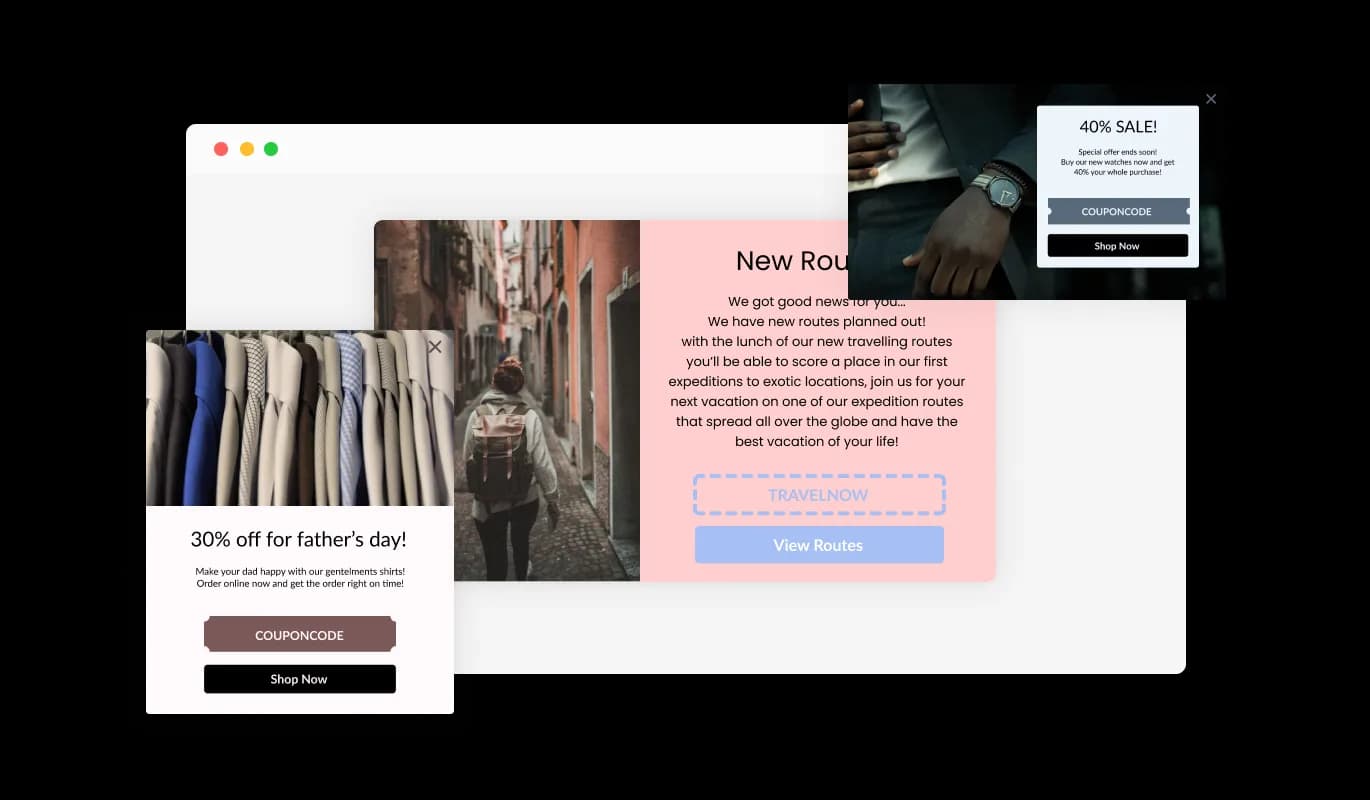
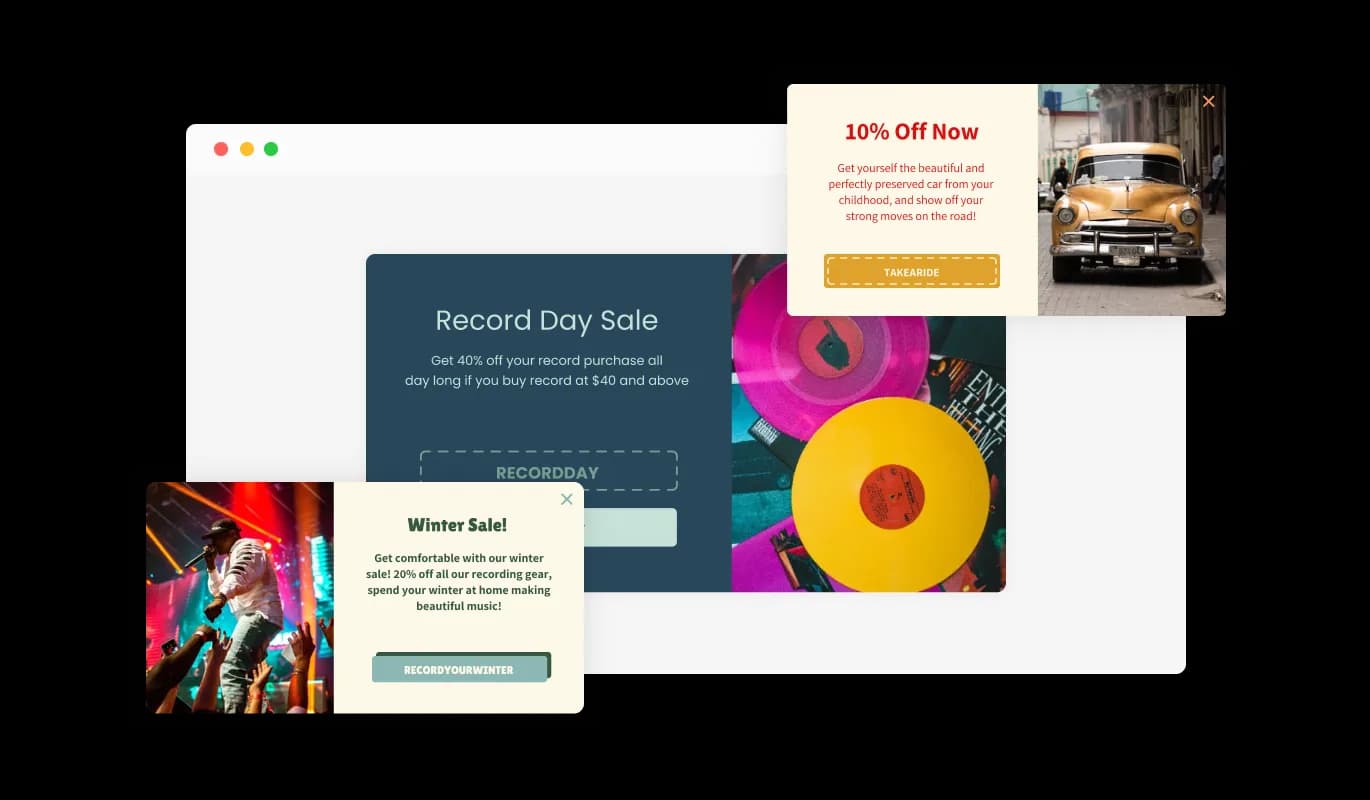
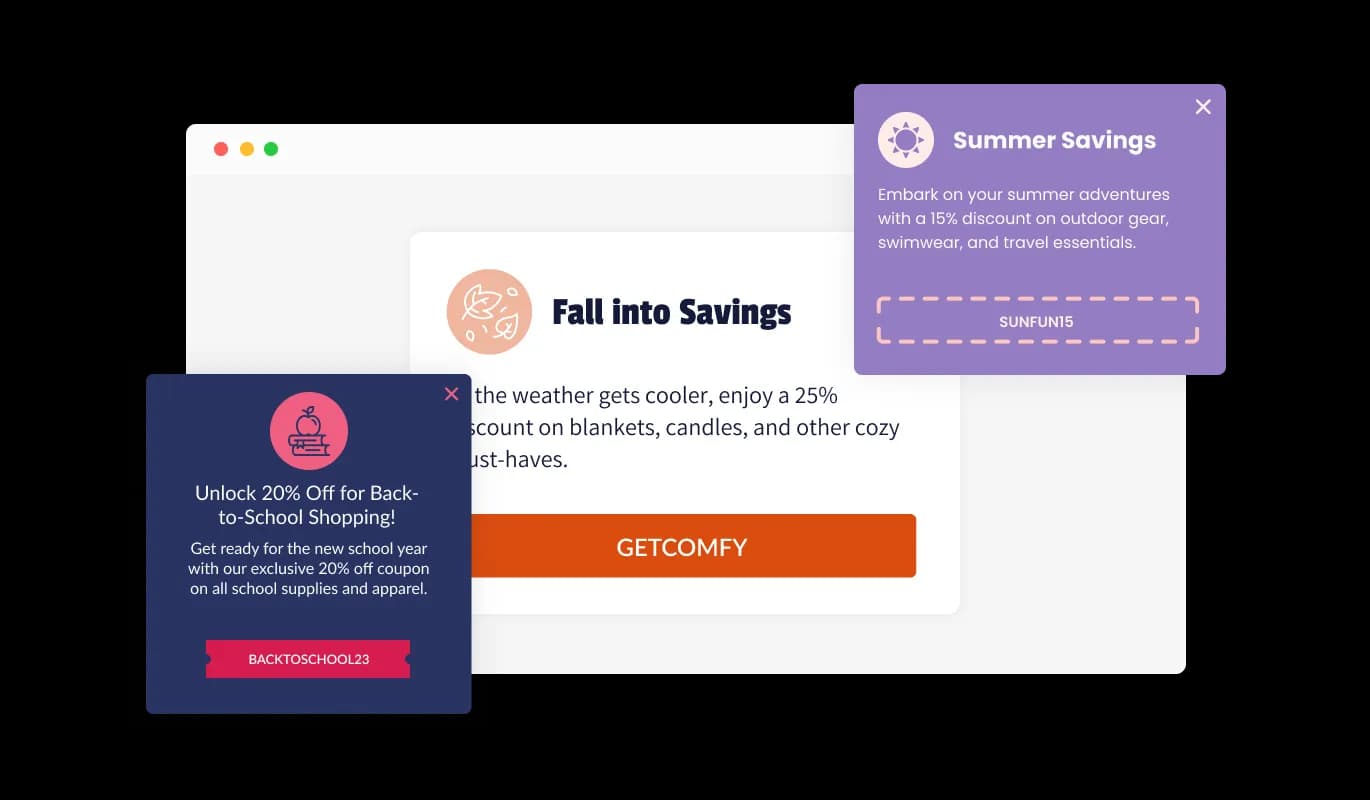
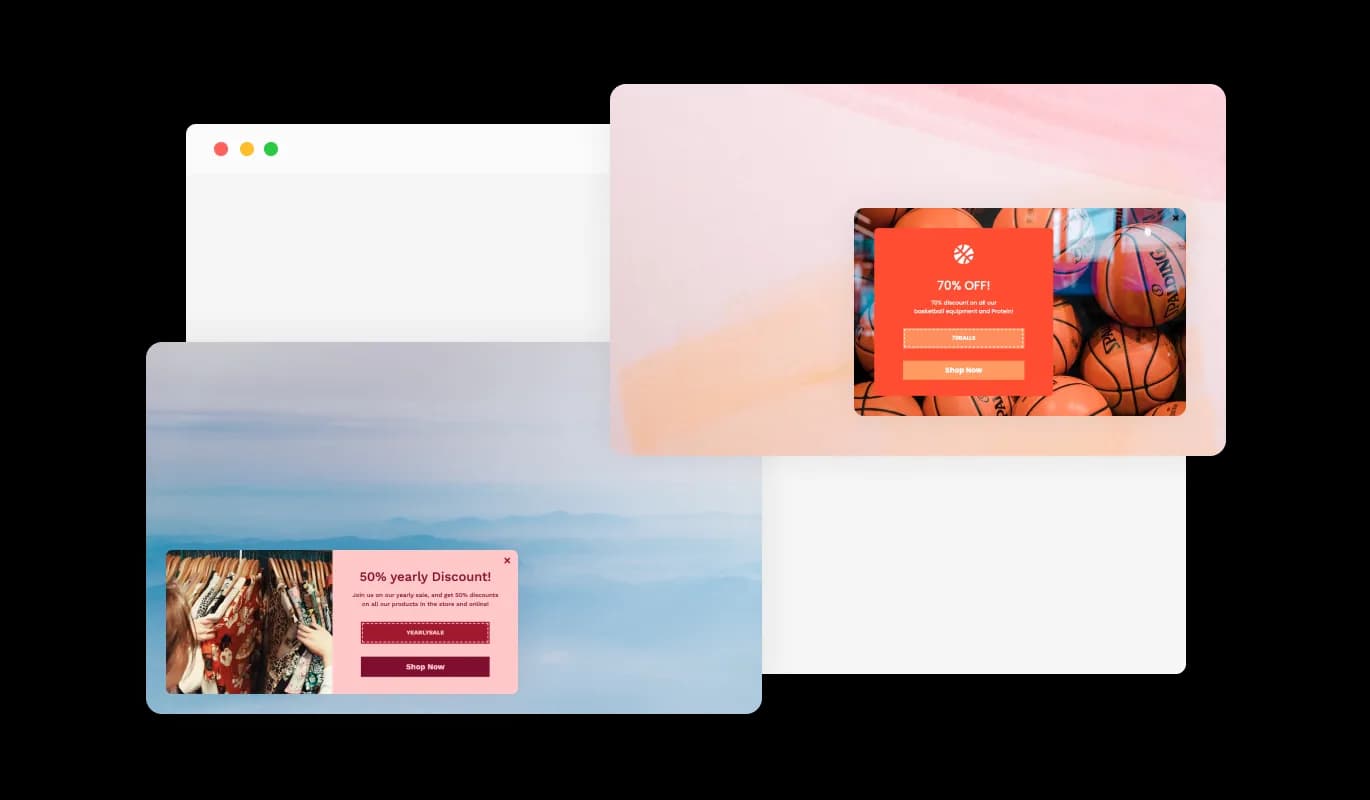
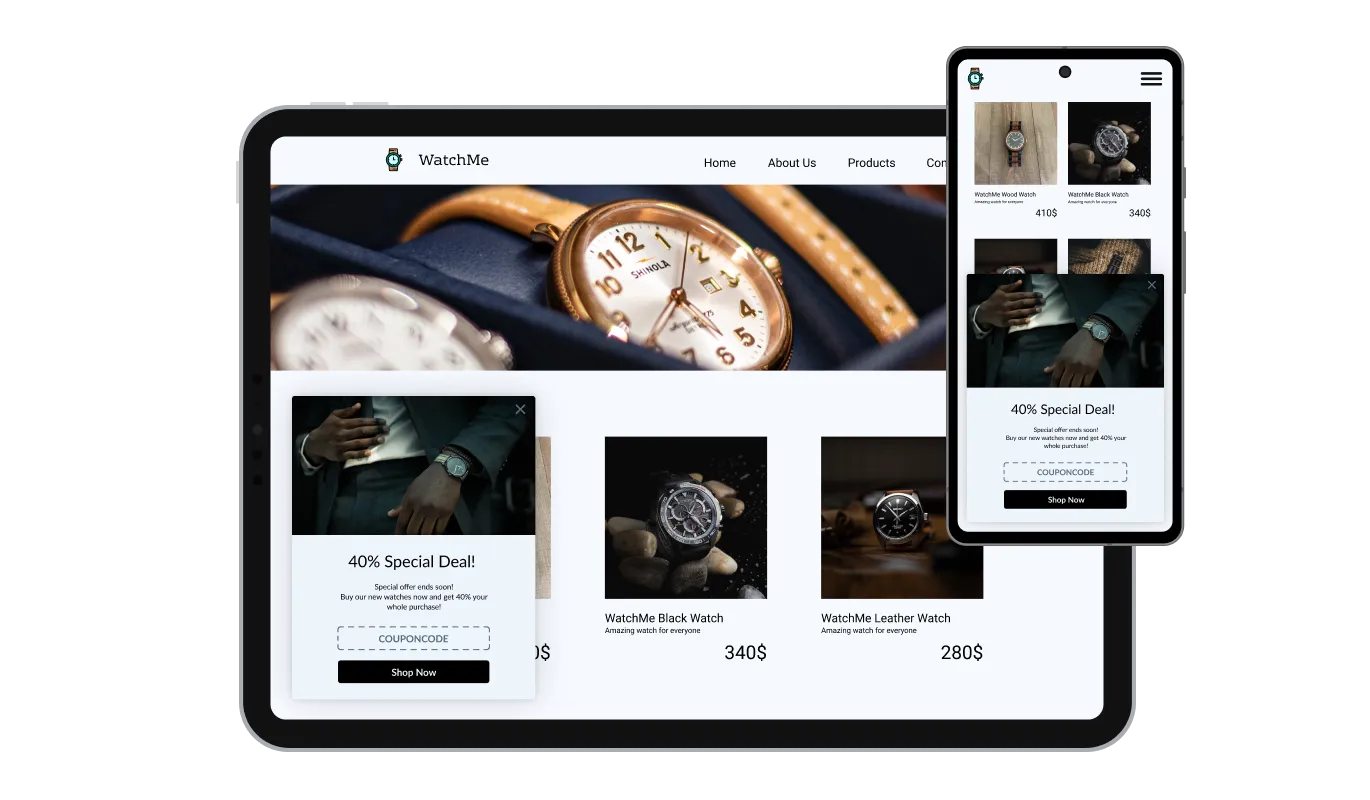
Multiple Layout selection
The Mailchimp Website Builder Floating Corner Coupon Pop-up provides an array of layout options. Such diversity ensures a seamless fit with various Mailchimp Website Builder site styles. By selecting the ideal layout, you can preserve your site's unified visual appeal.