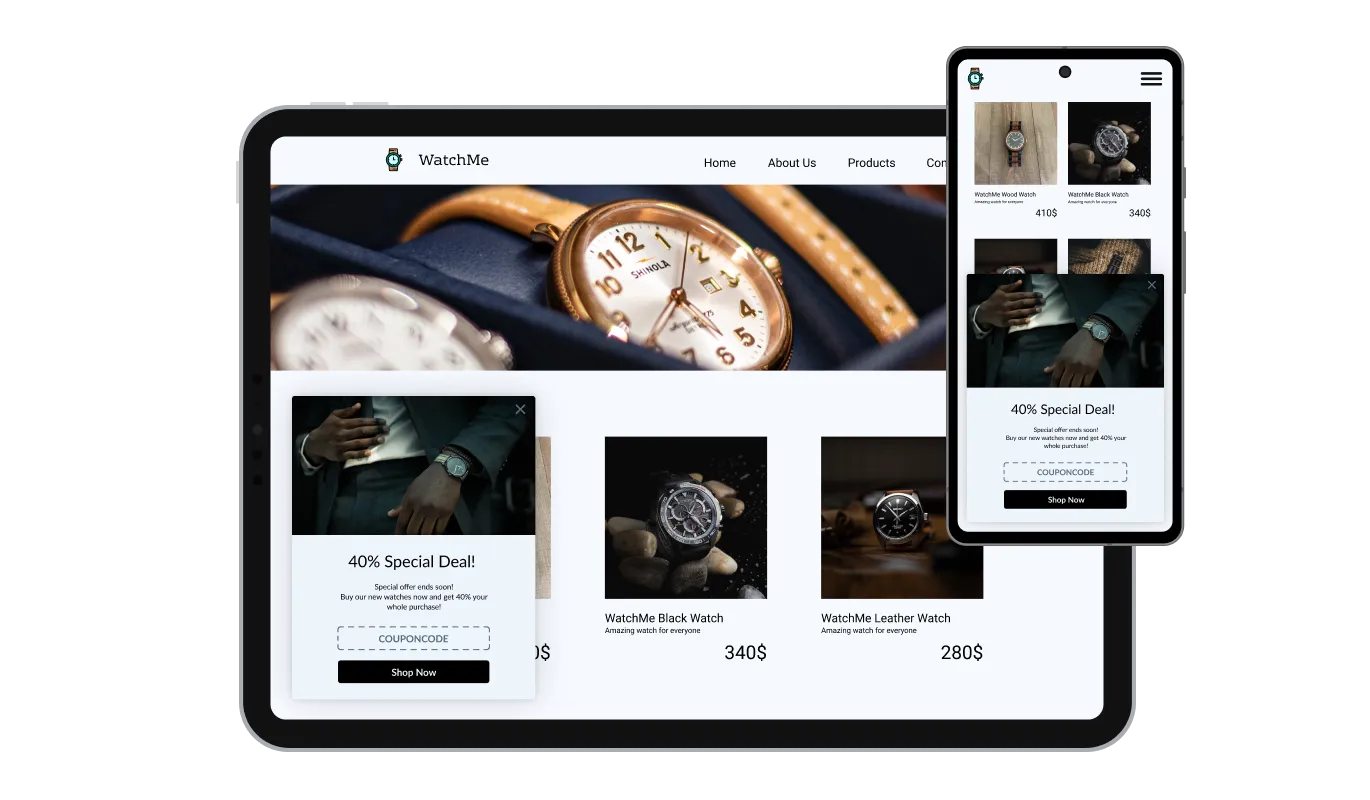
Multiple Layout selection
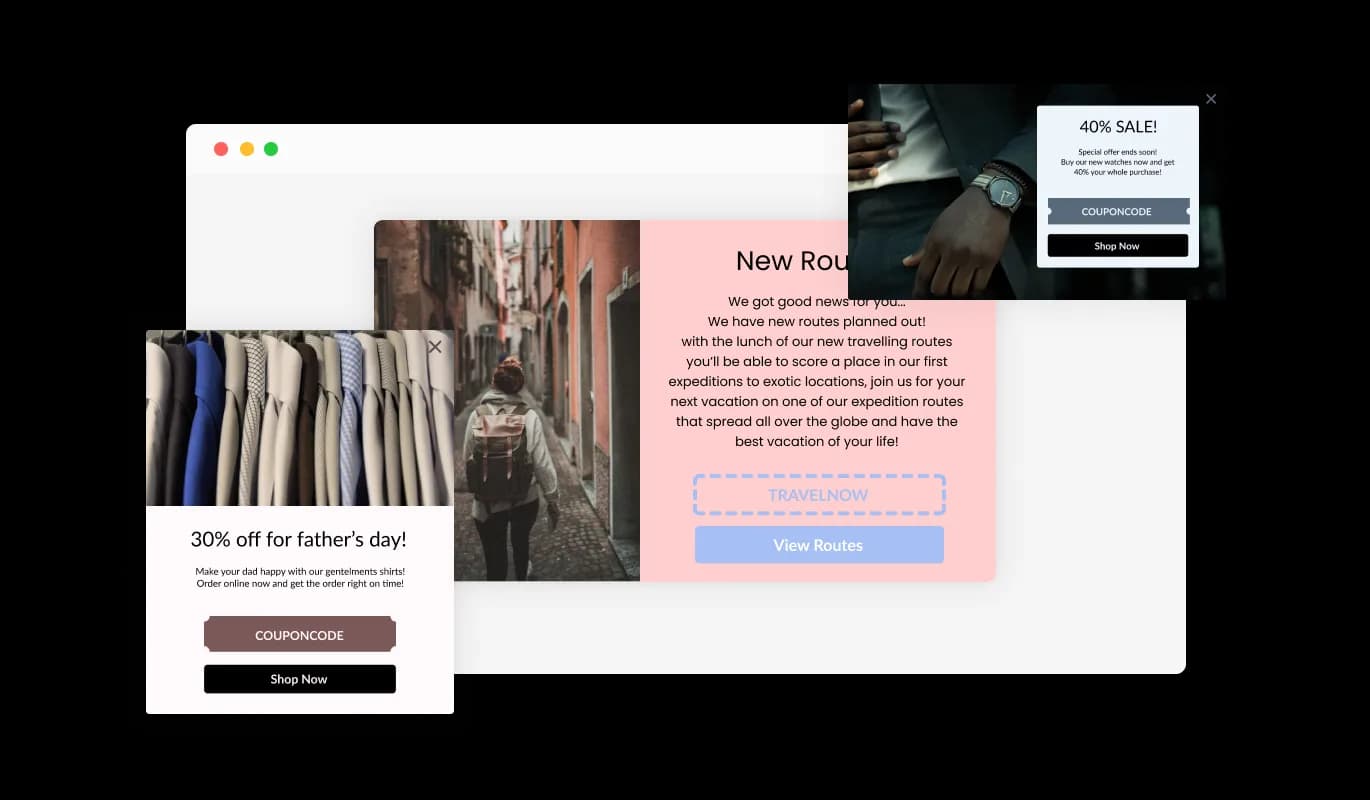
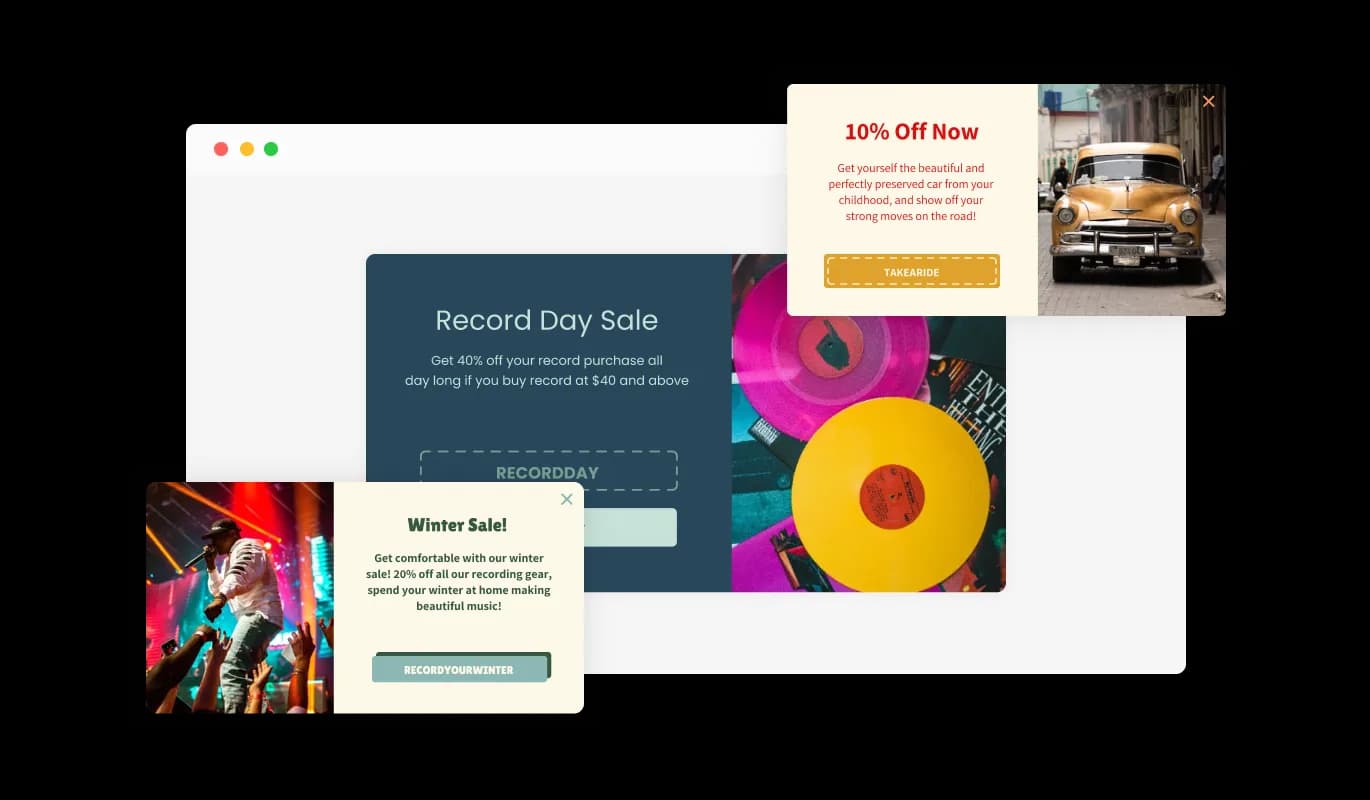
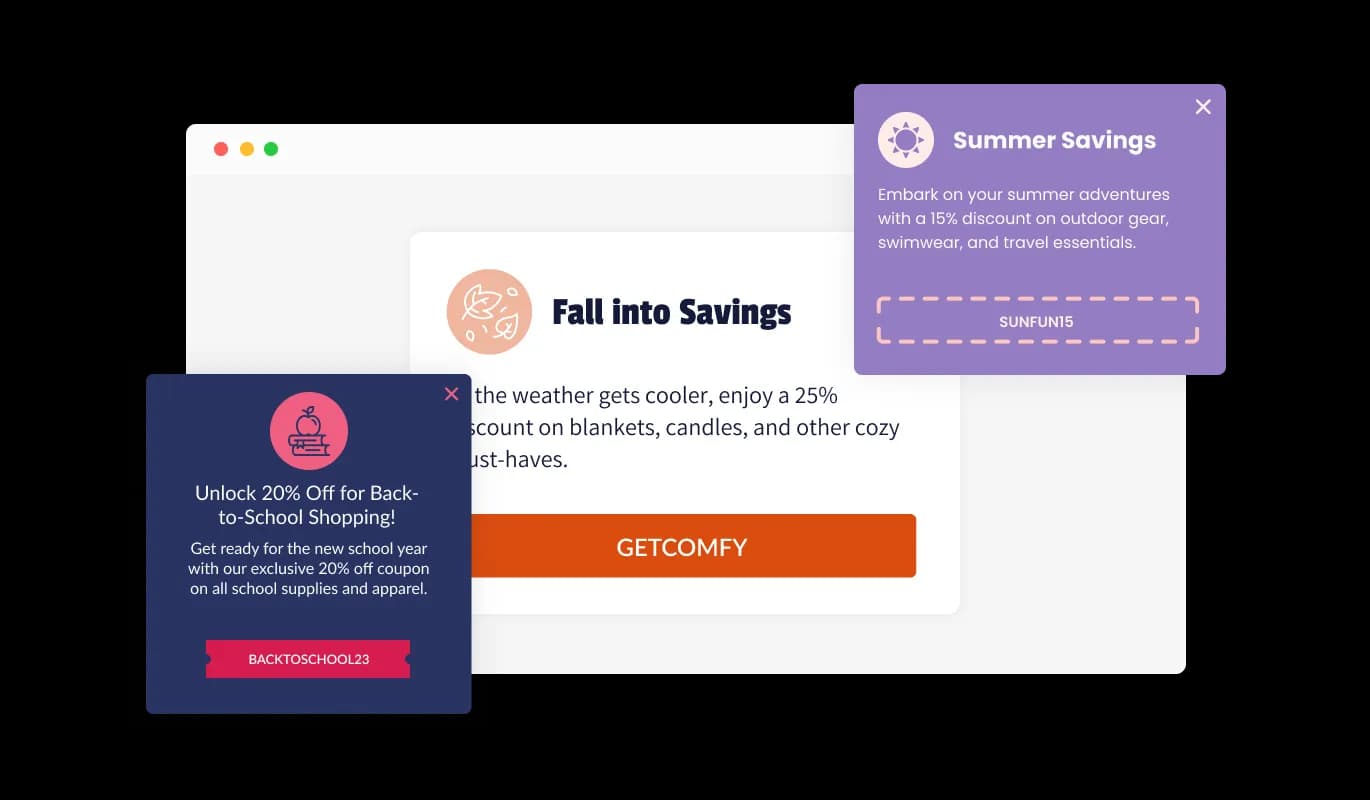
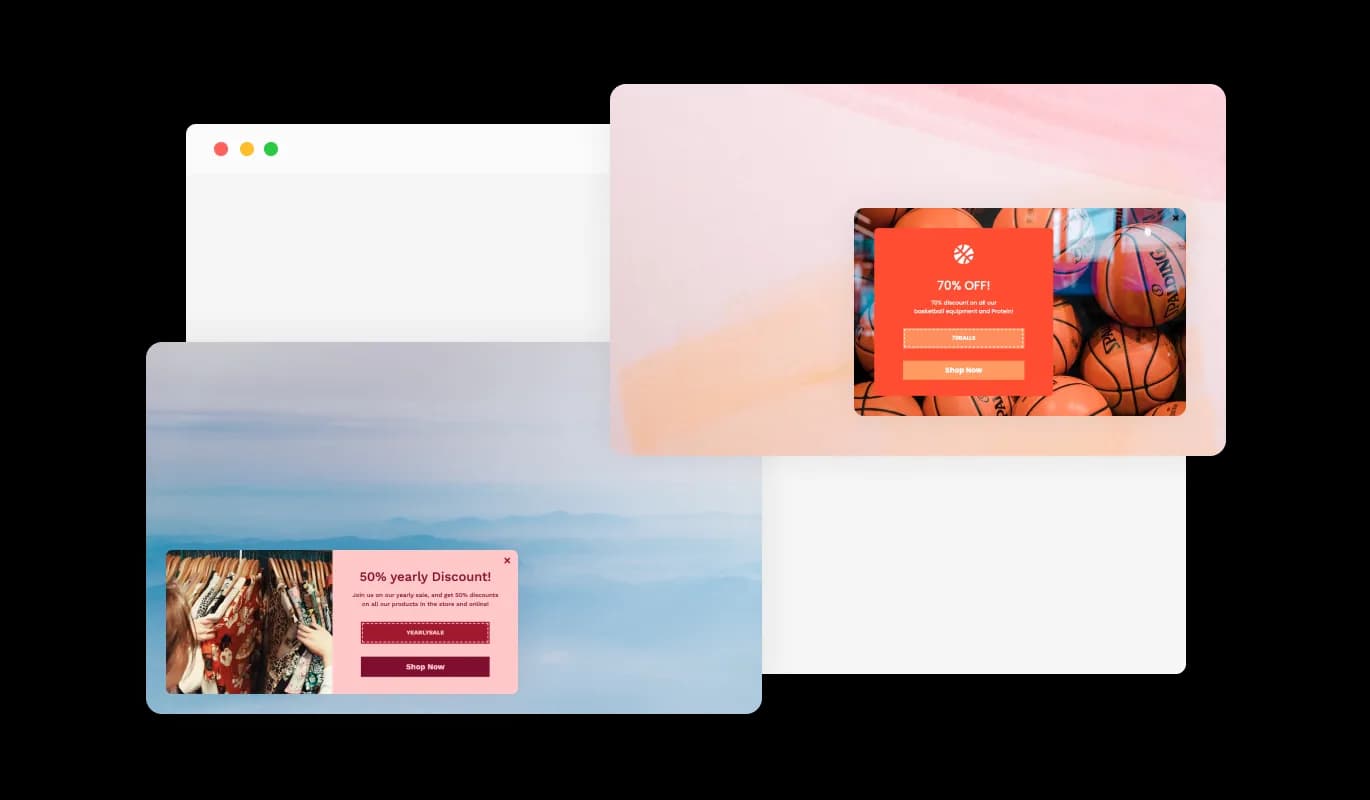
The Instapage Floating Corner Coupon Pop-up provides an array of layout options. Such diversity ensures a seamless fit with various Instapage landing page styles. By selecting the ideal layout, you can preserve your landing page's unified visual appeal.