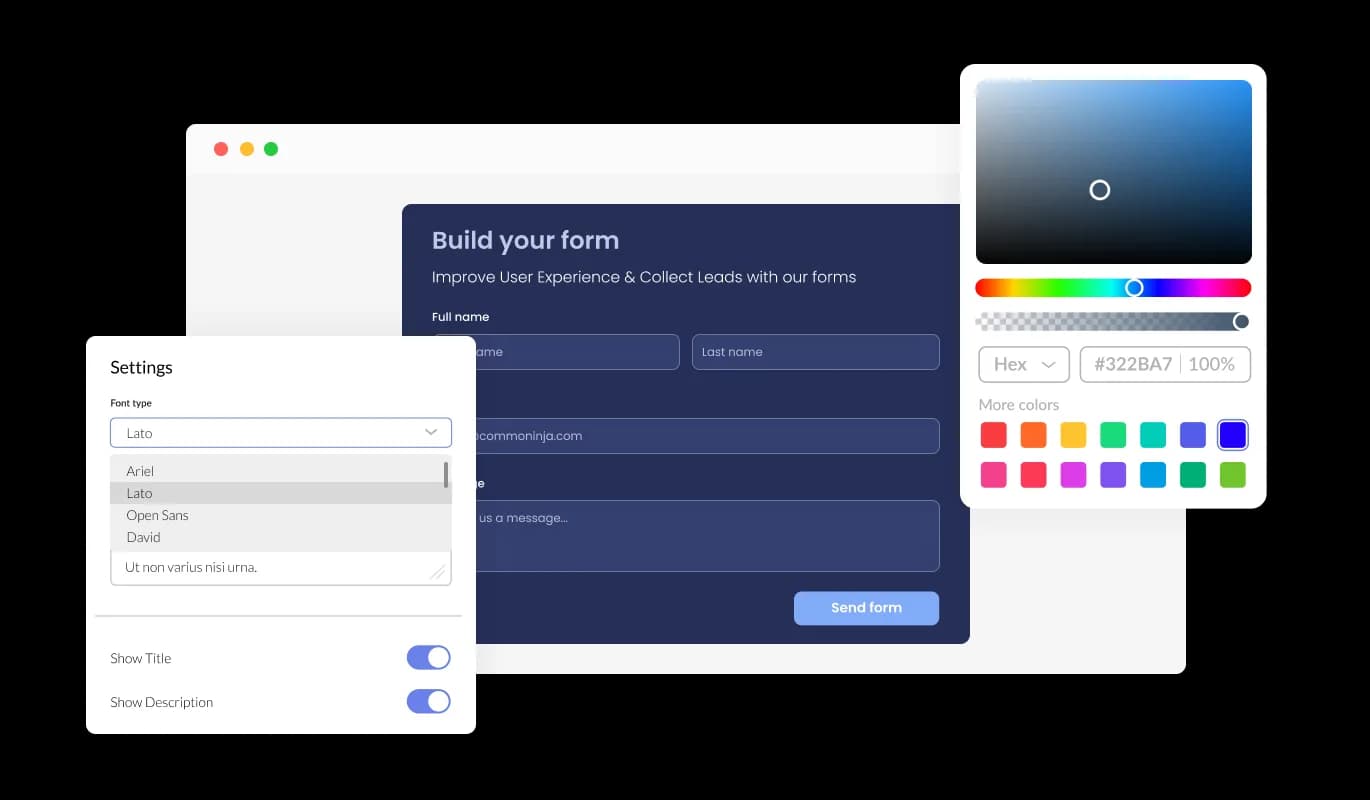
A wide variety of fields are available
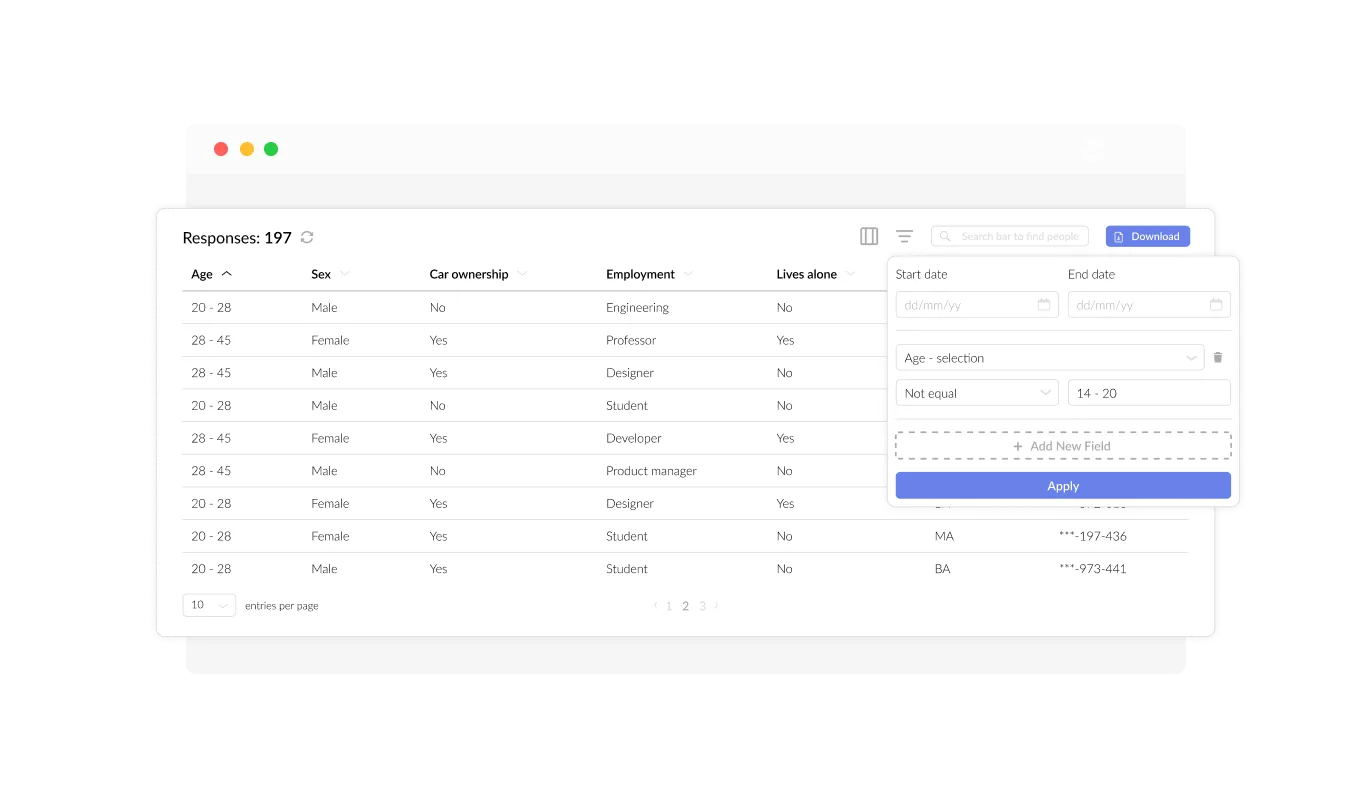
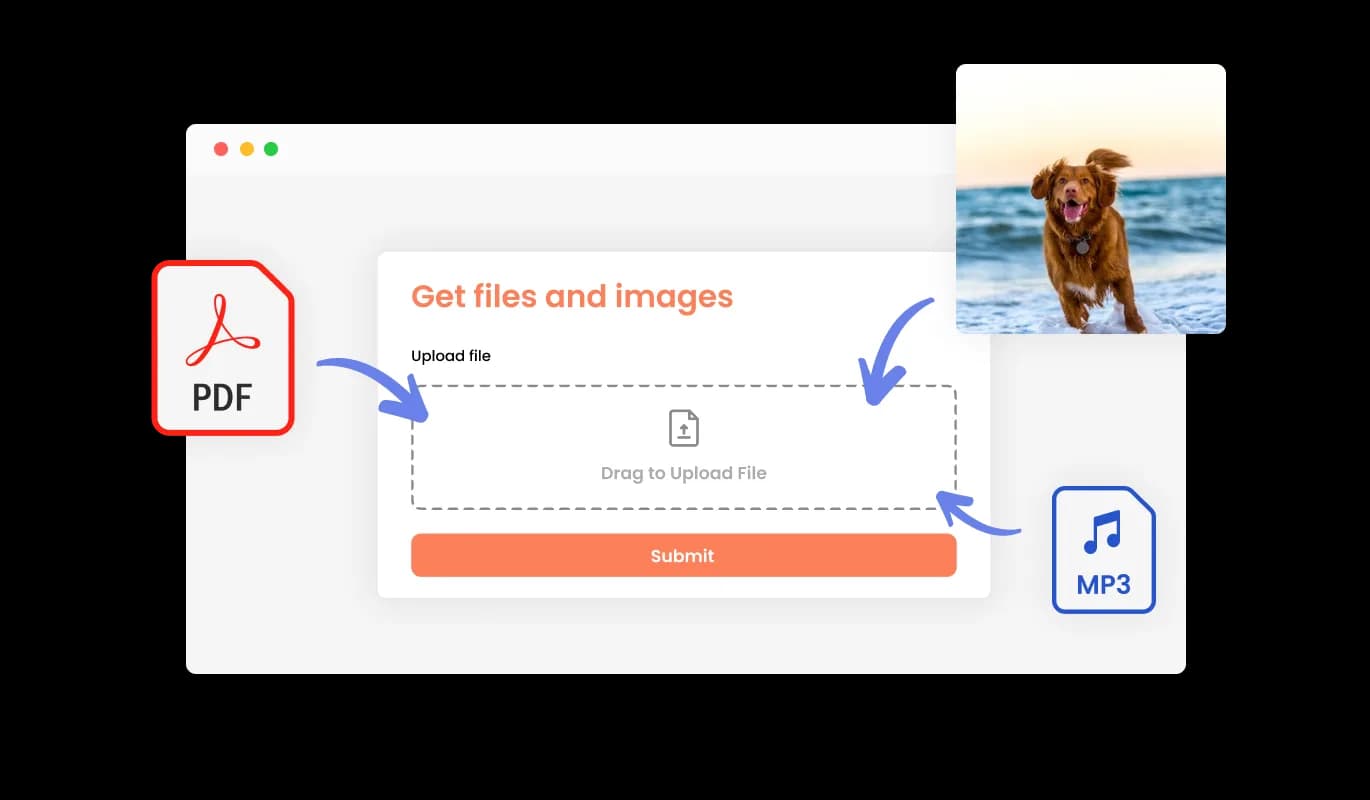
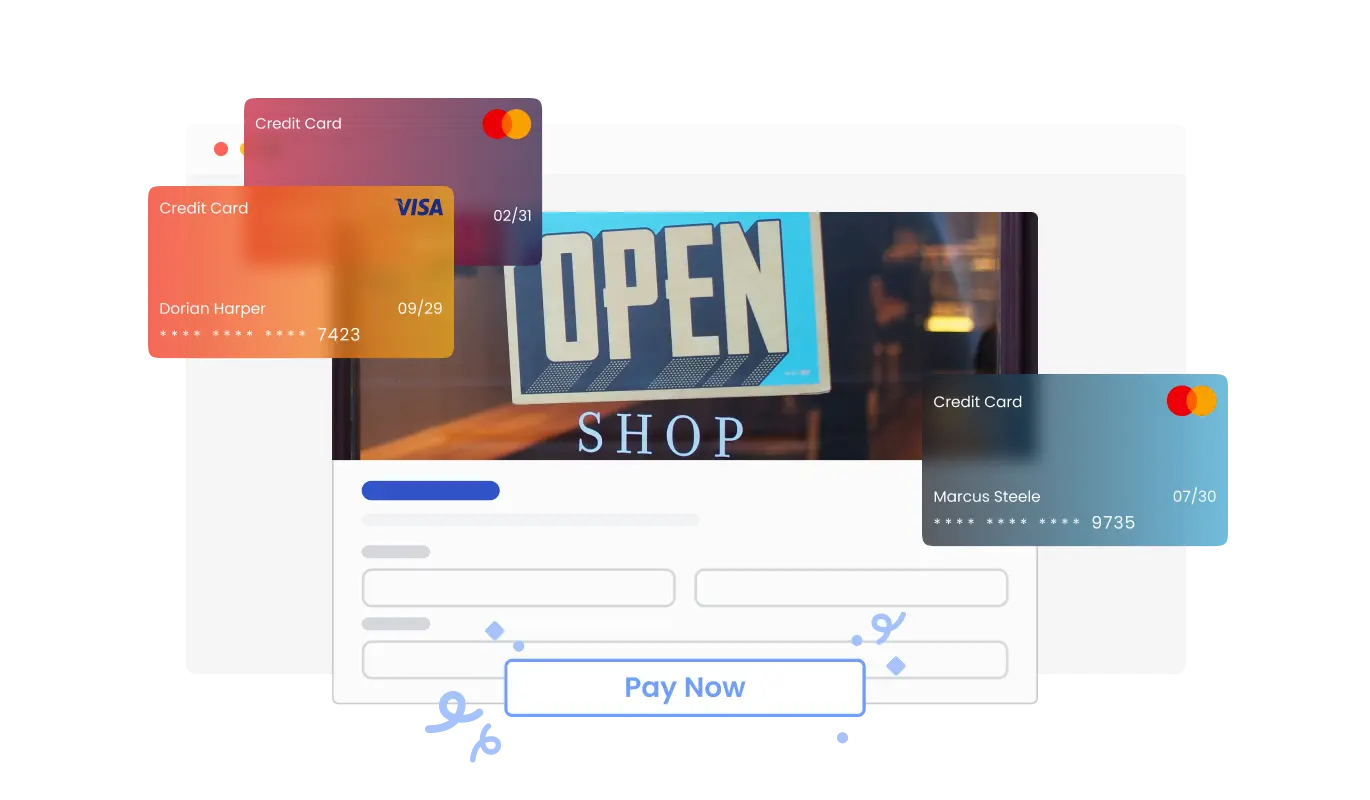
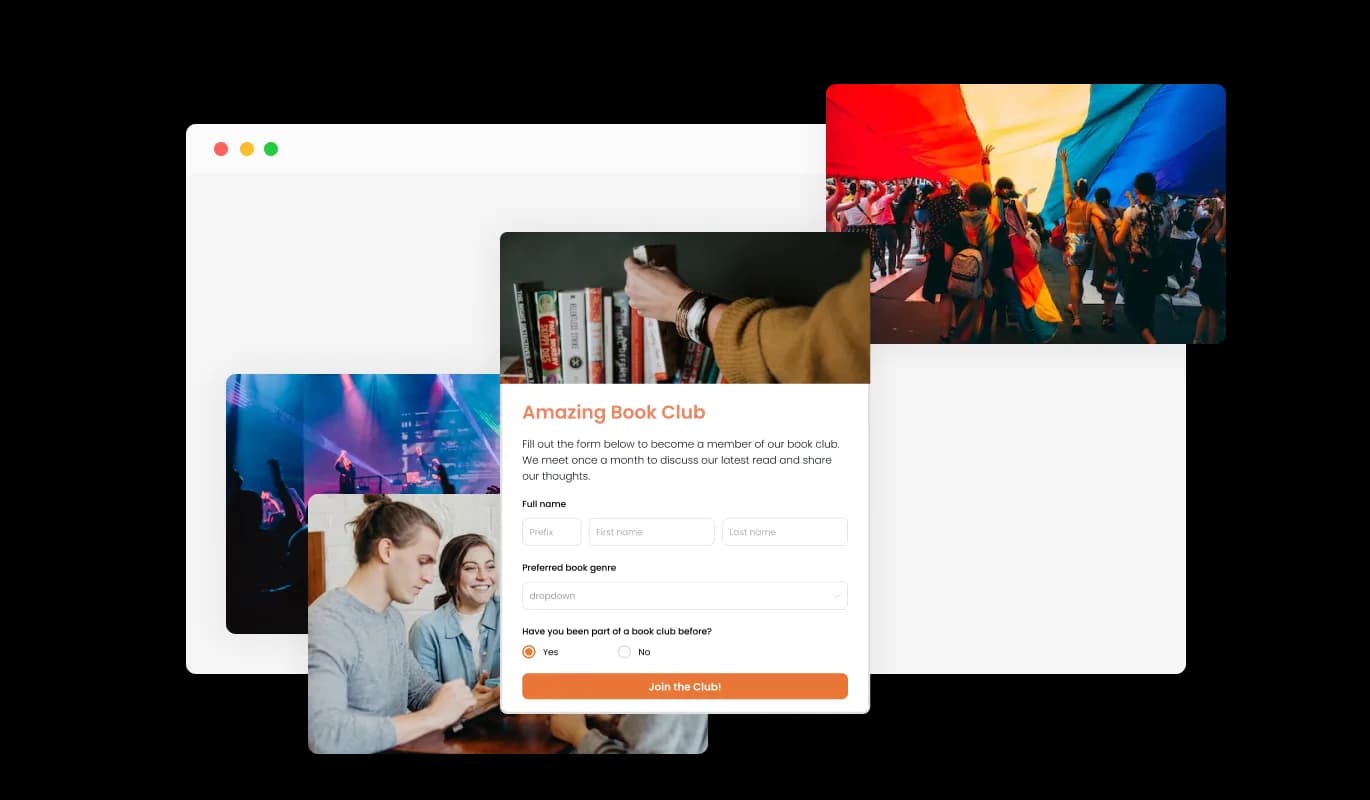
The [paltform] Contact Form comes with a variety of fields that you can choose from and add to, ranging from basic fields to more distinctive and customized formats, allowing you to design forms for any purpose and to suit your particular requirements. Simply click on the “Add Field” option, and choose from a vast collection of field formats. Adjusting the field order is a cinch - just use the drag-and-drop feature to move them around.