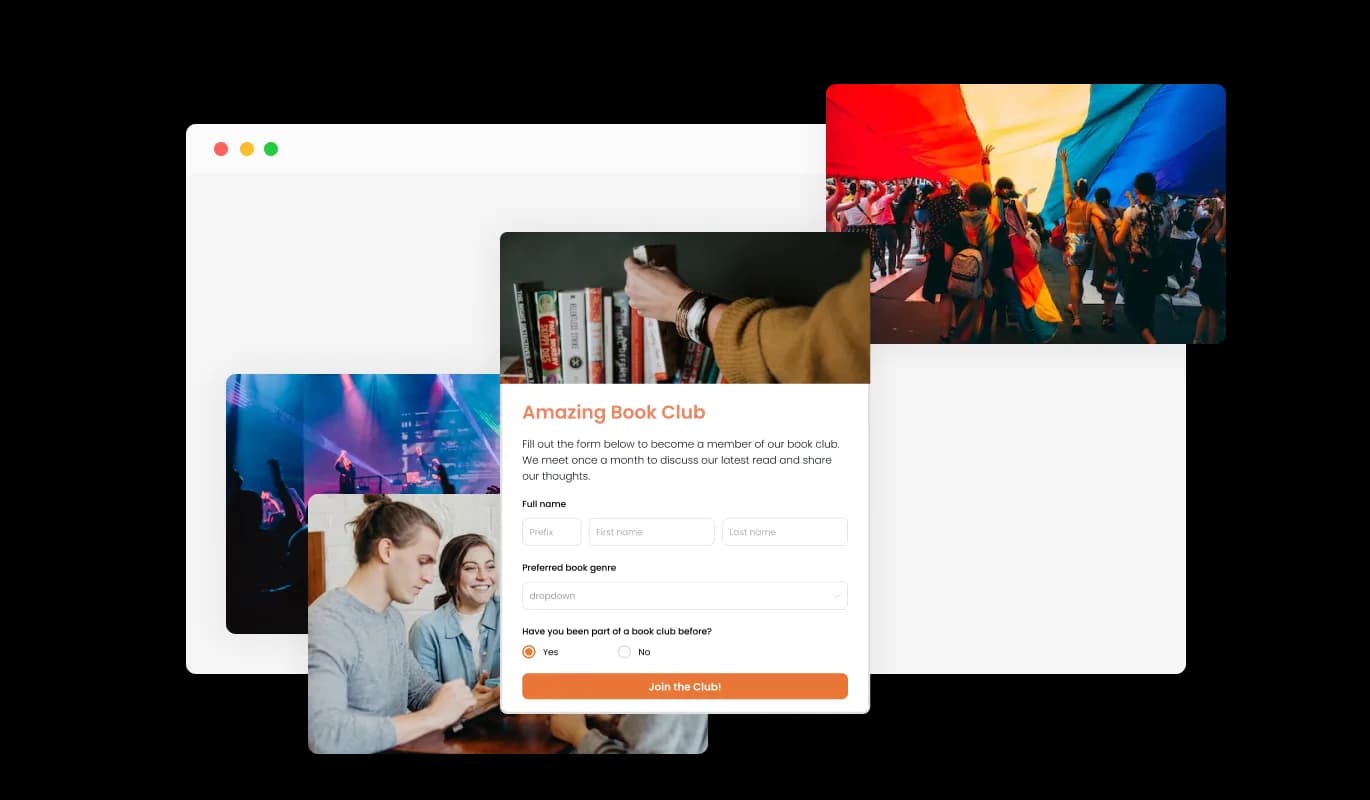
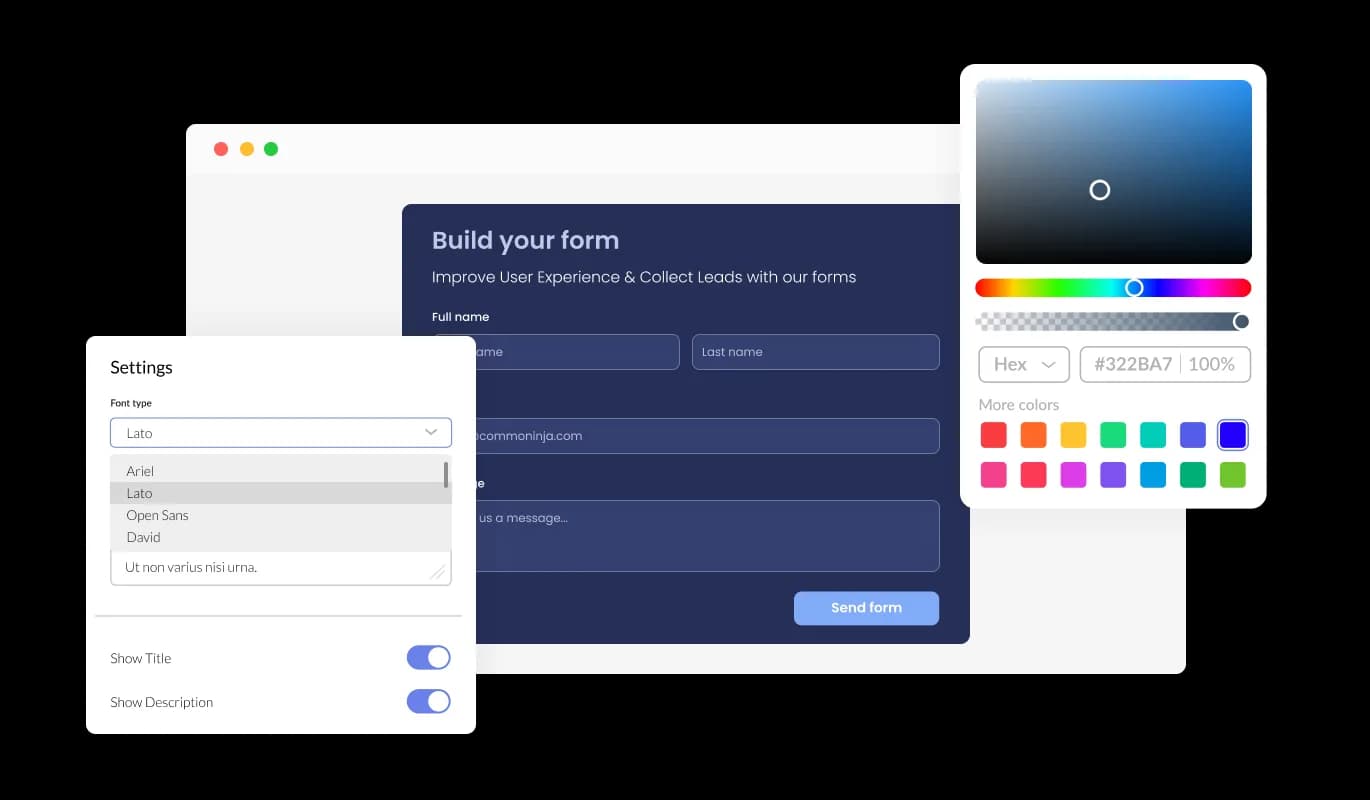
There is a Variety of Form Fields to Choose From
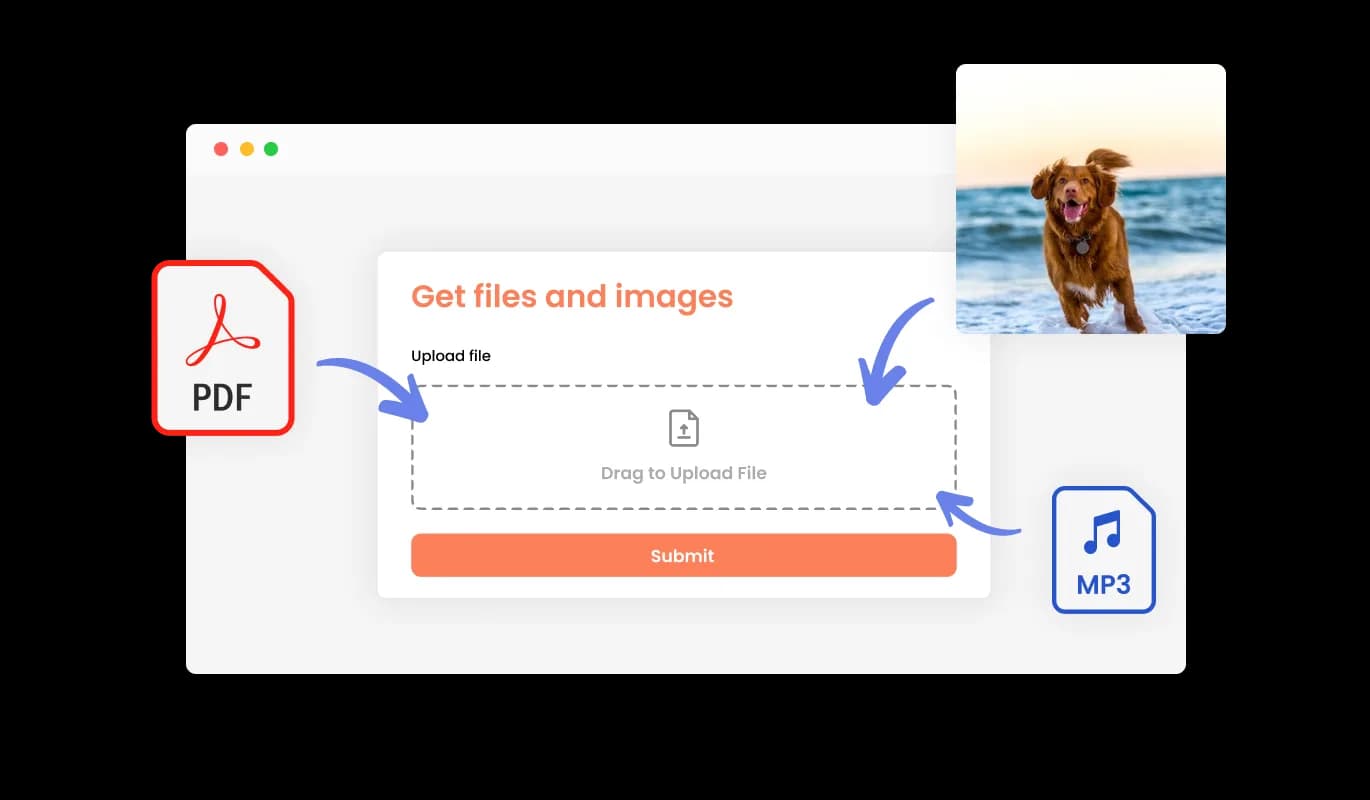
The [paltform] Contact Form comes with a variety of fields that you can choose from and add to, ranging from basic fields to more distinctive and customized formats, allowing you to design forms for any purpose and to suit your particular requirements. By simply selecting the "Add Field" option, you'll gain access to a broad selection of field formats to choose from. With a simple drag and drop, you can effortlessly change the order of the fields to suit your needs.