Beautiful Code Themes
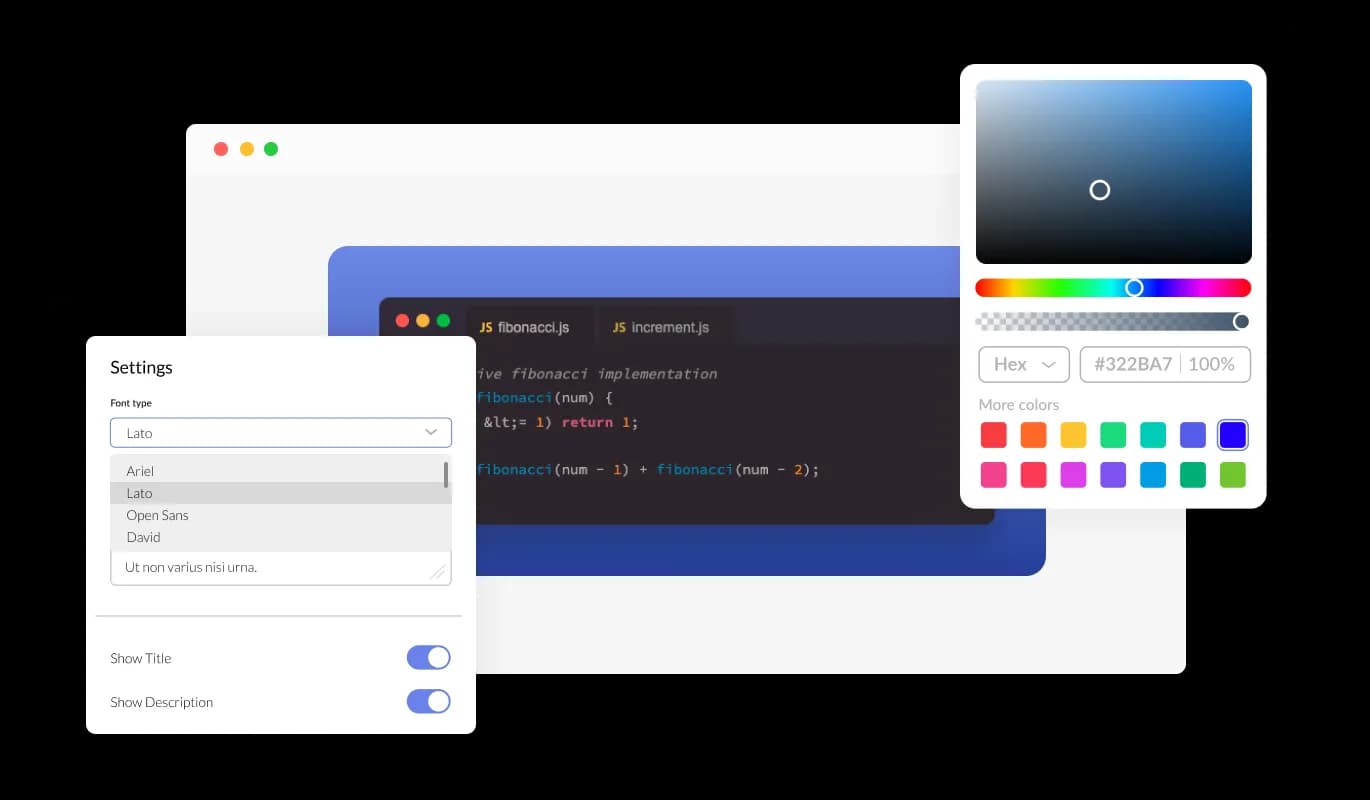
Our Code Snippets plugin for Squarespace offers a diverse selection of visually appealing themes to match your preferred coding environment. Choose from a range of stylish themes, including dark and light modes, or even create your custom theme. Tailor your code presentation on your Squarespace store to your liking and create an immersive coding experience that reflects your unique style and preferences.