Beautiful Code Themes
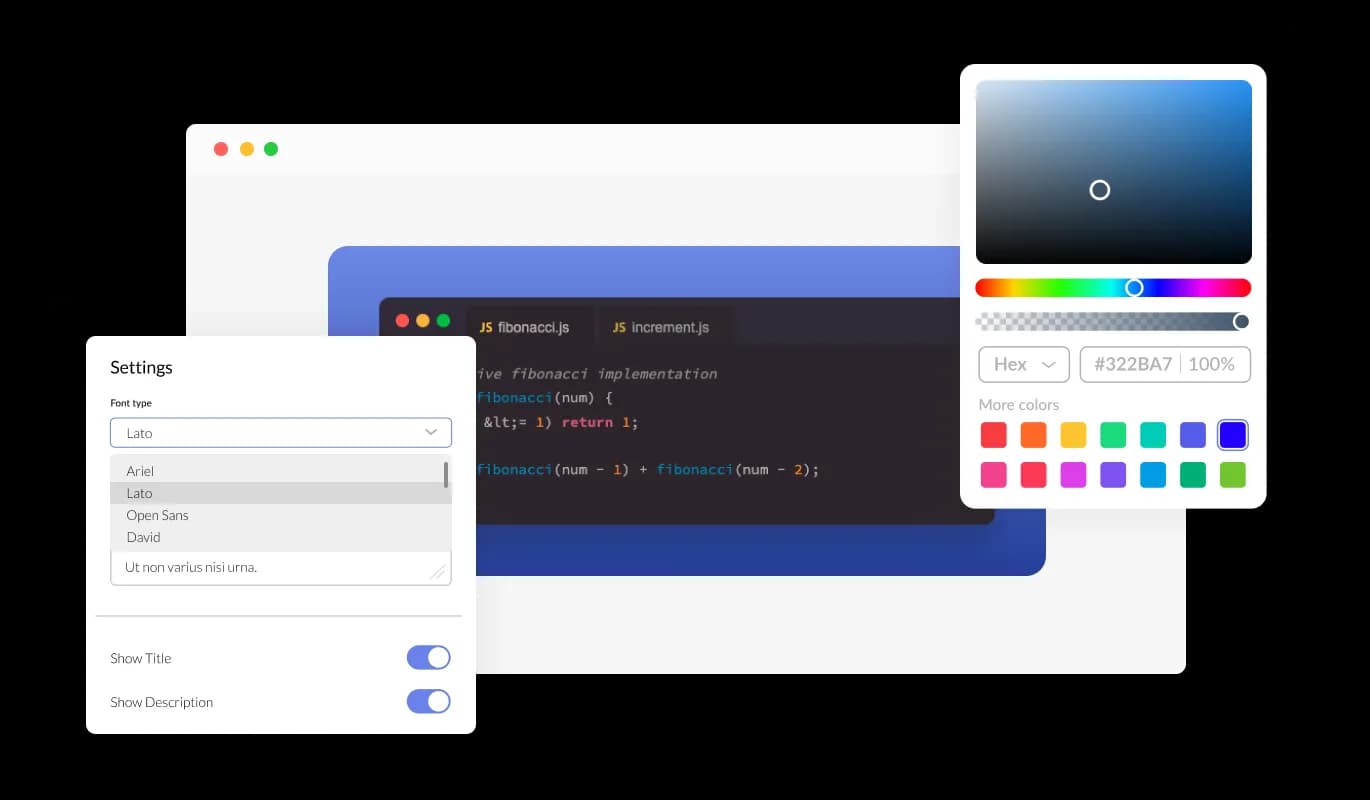
Our Code Snippets Widget offers a diverse selection of visually appealing themes to match your preferred coding environment. Choose from a range of stylish themes, including dark and light modes, or even create your custom theme. Tailor your code presentation to your liking and create an immersive coding experience that reflects your unique style and preferences.