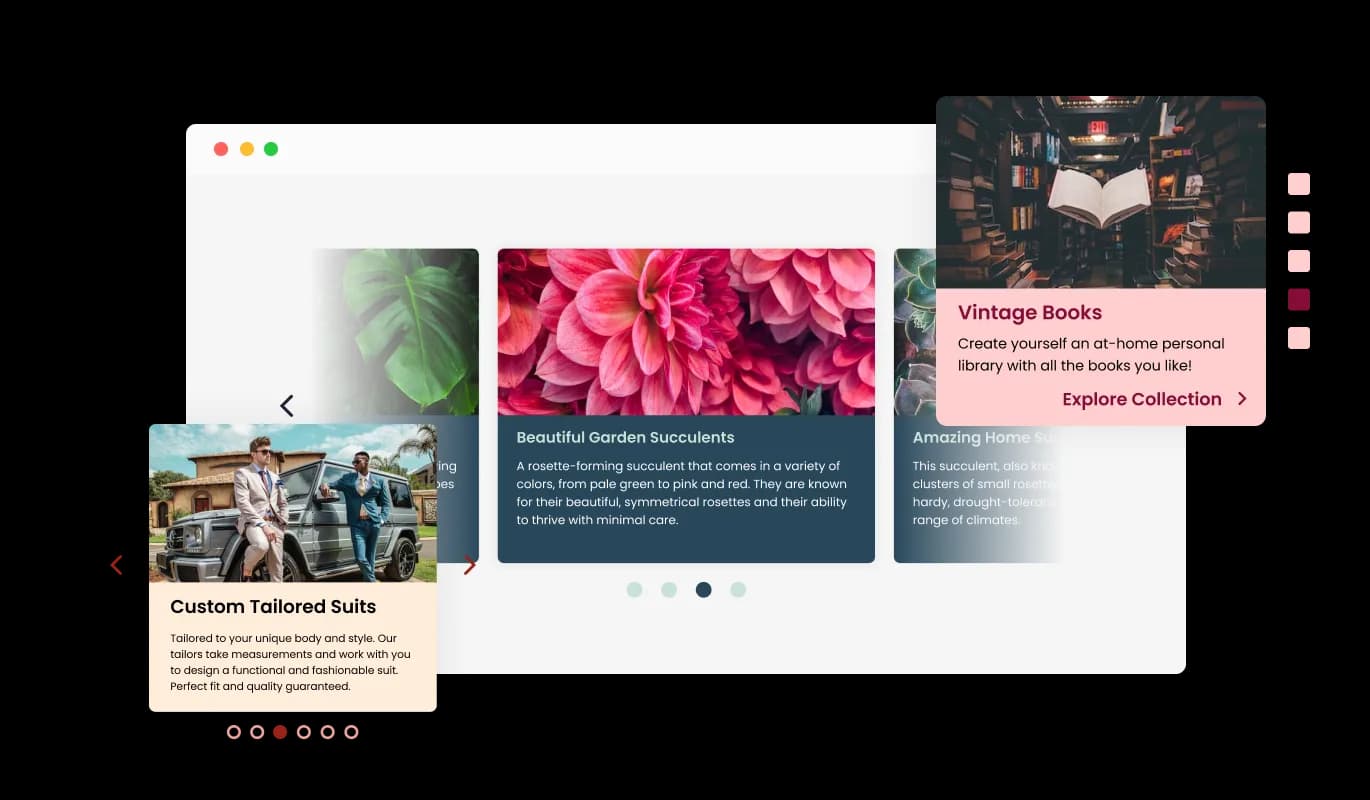
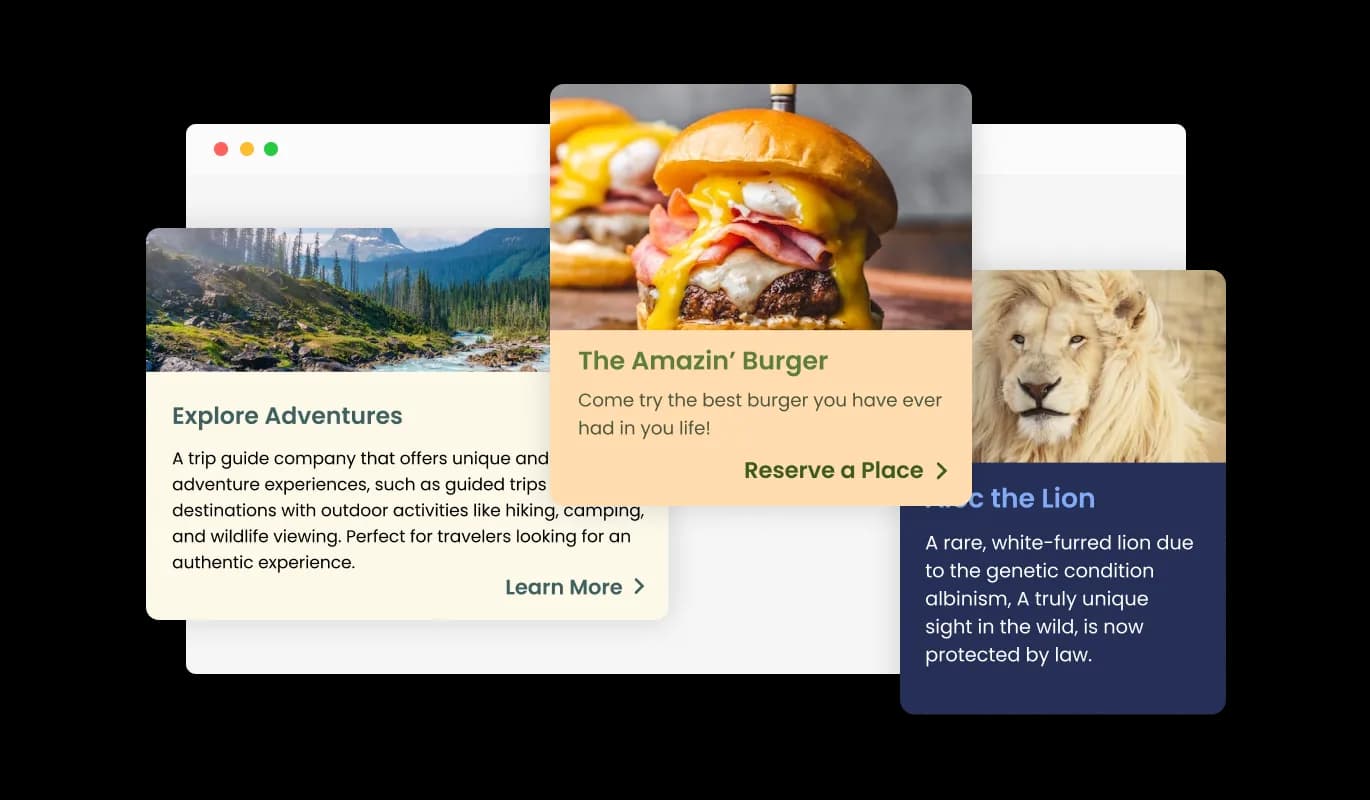
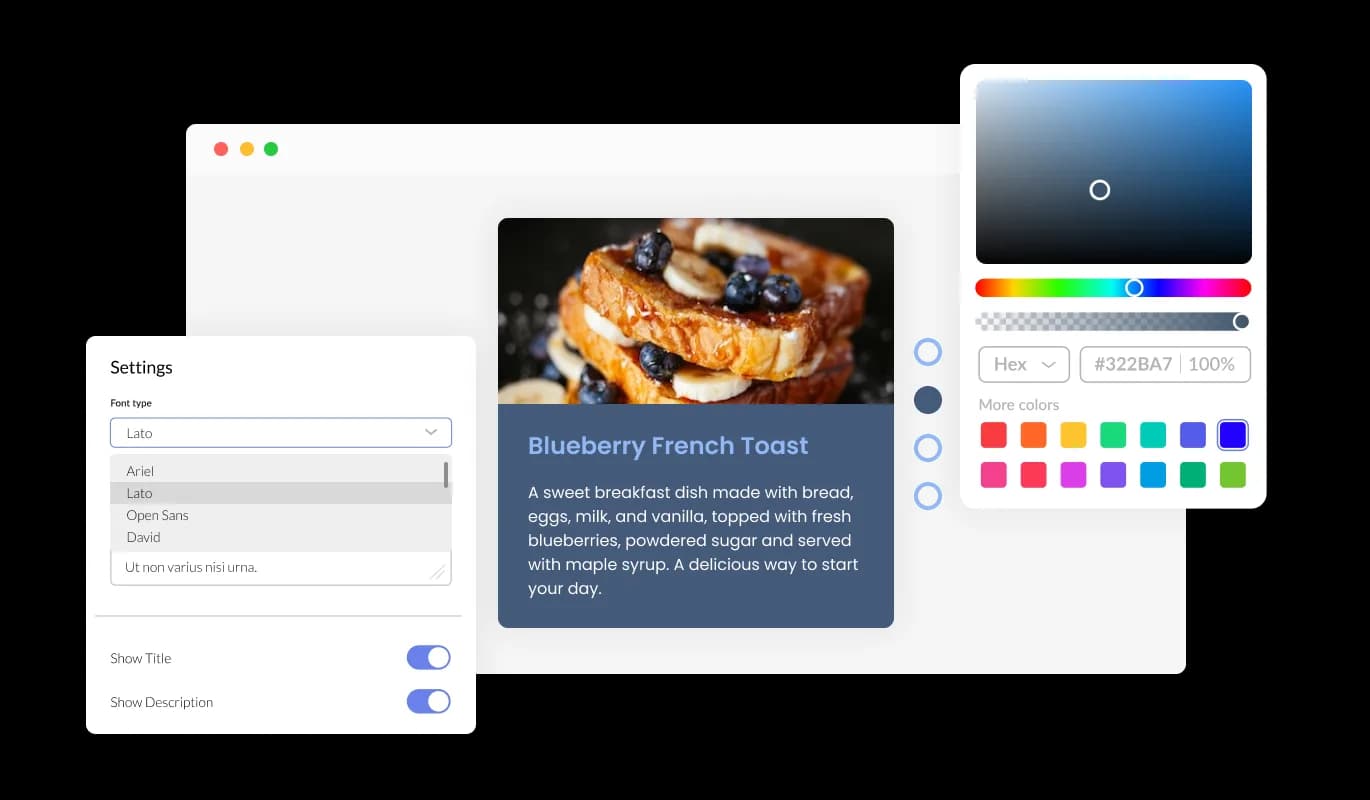
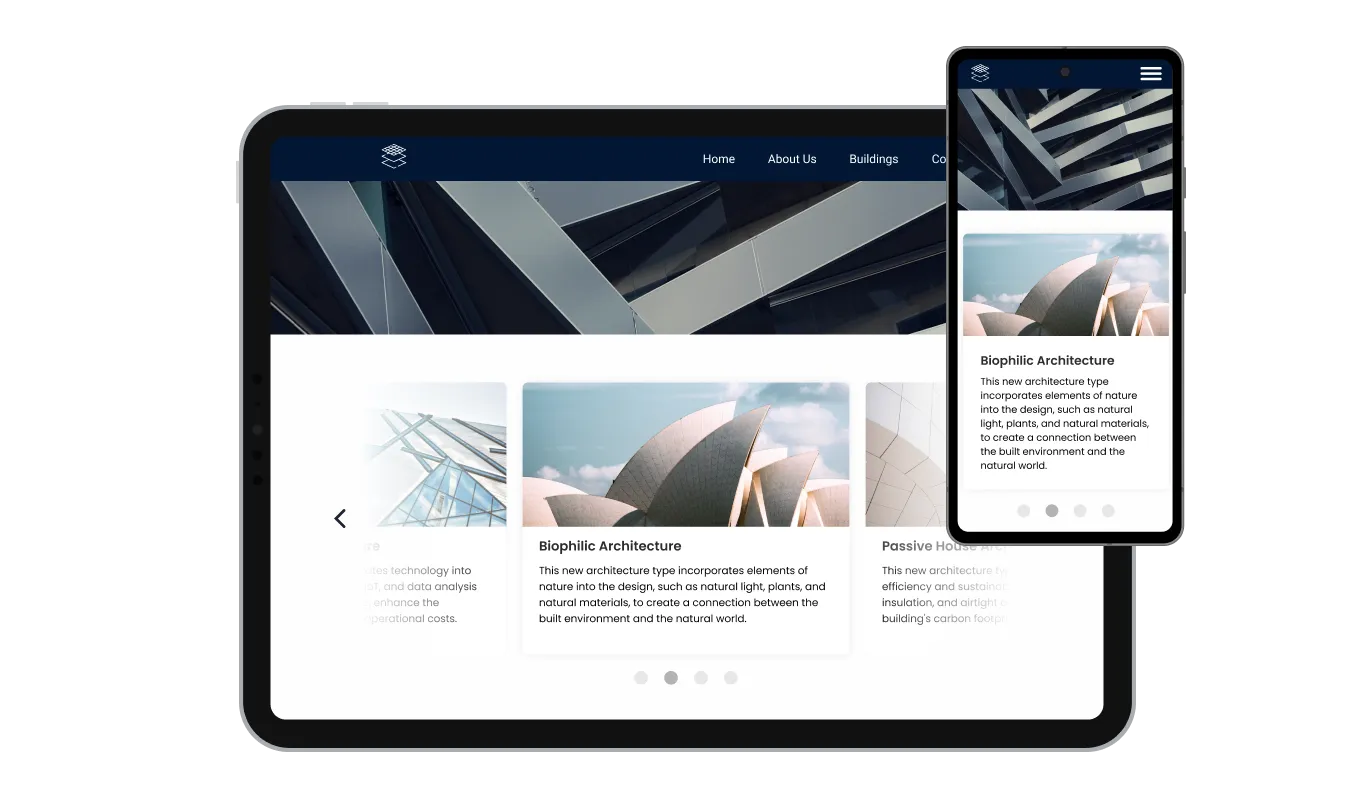
Multiple Layouts for SolidPixels Card carousel
To make sure it matches your overall SolidPixels website design and style, the Card Carousel integration is offered with a variety of layouts. The Card Carousel integration offers flexibility in its arrangement possibilities in addition to having a visually pleasing design. To make sure it blends in with the general style and feel of your website, you can choose from a variety of layouts. It is simple to design a seamless and coherent experience for your visitors thanks to the layout's customization options.