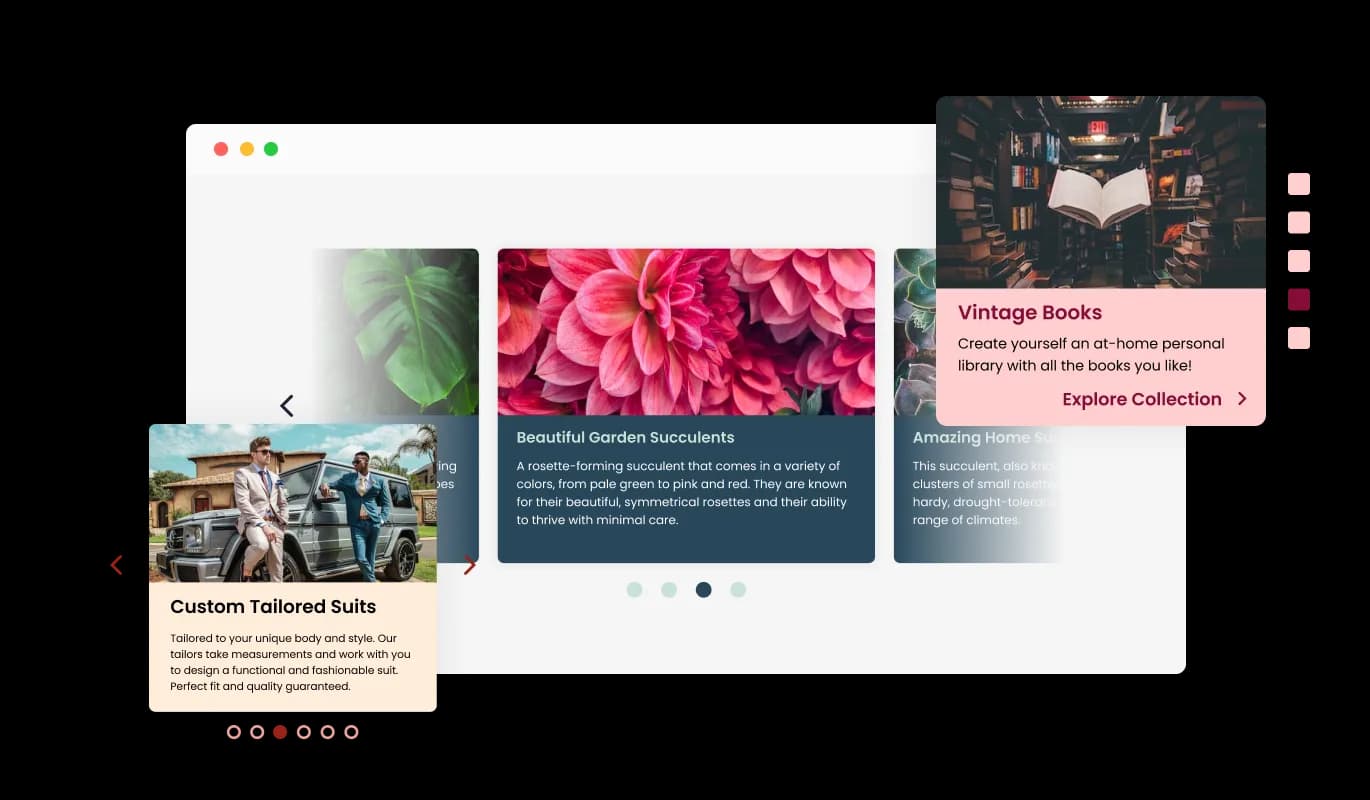
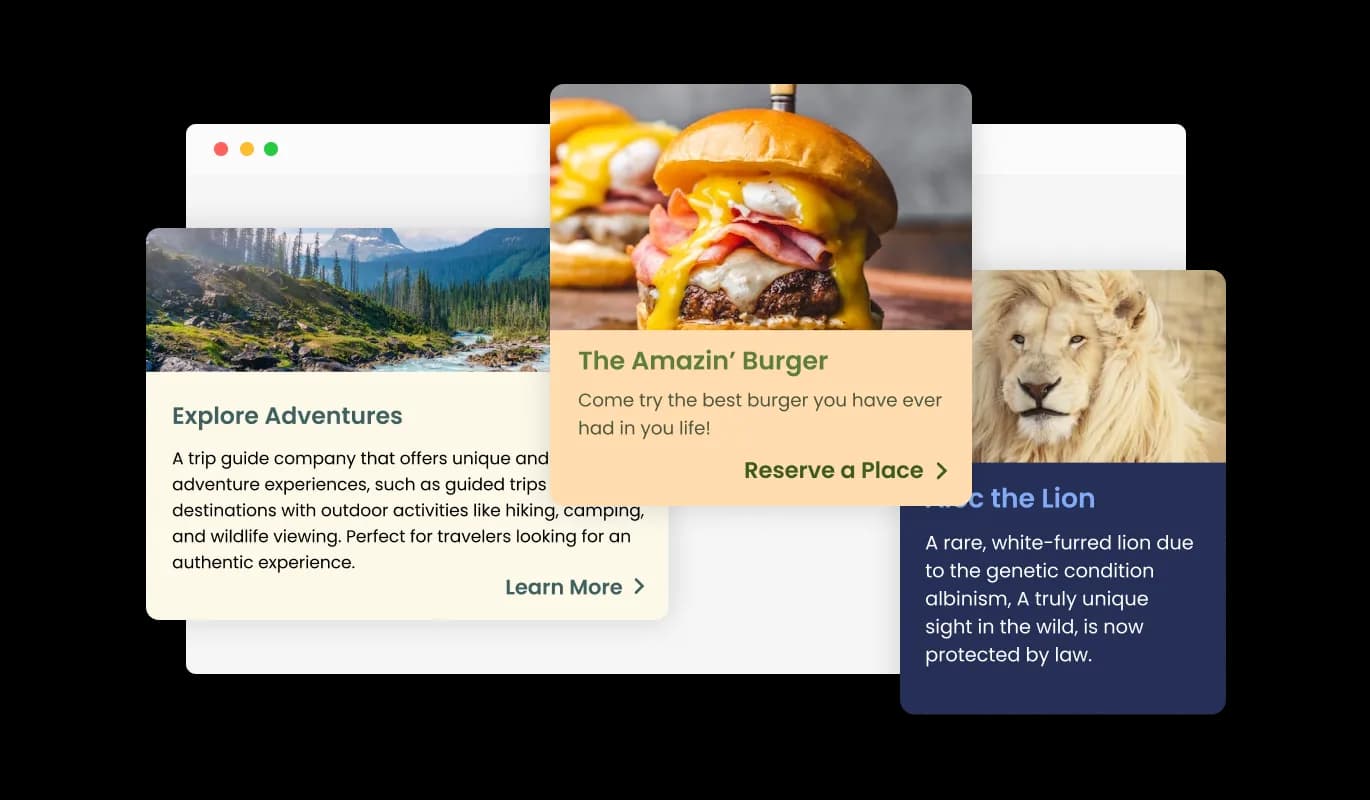
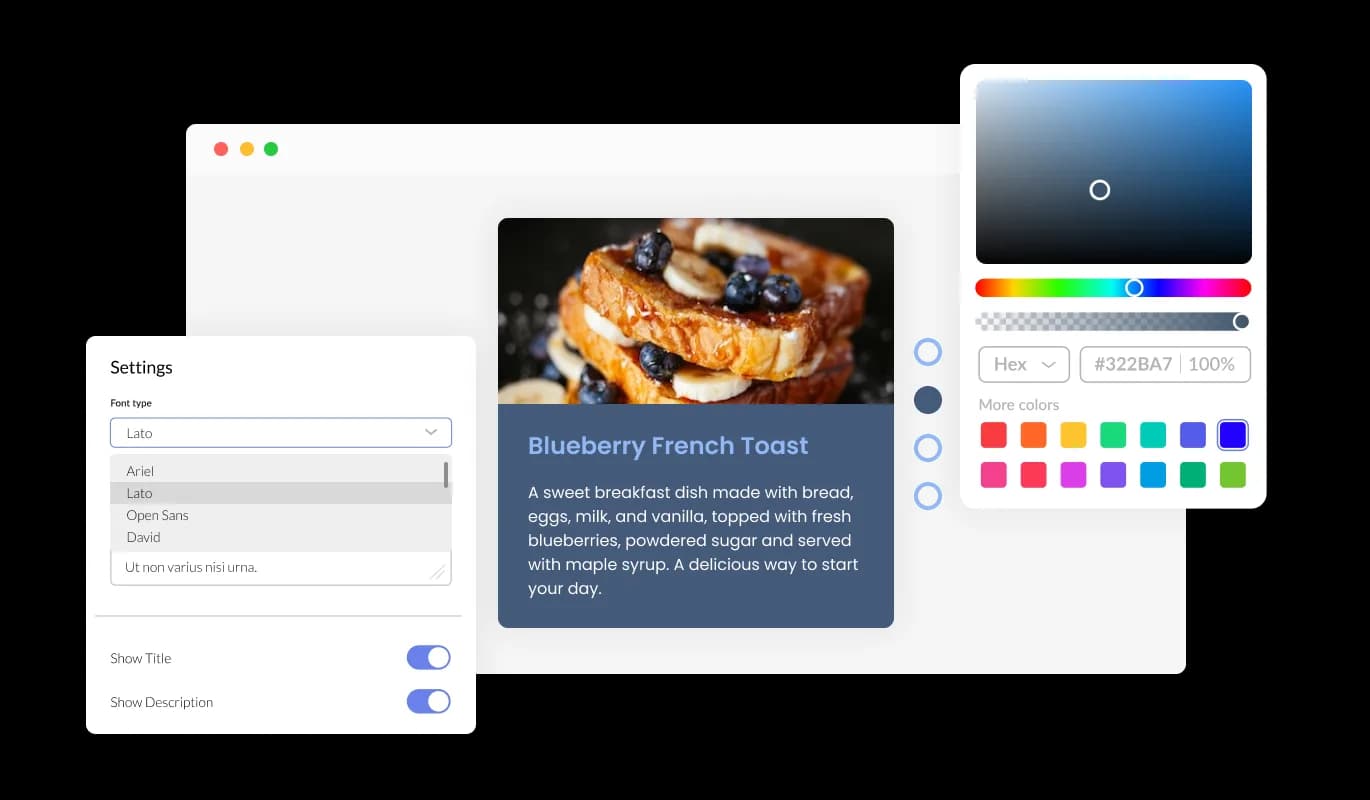
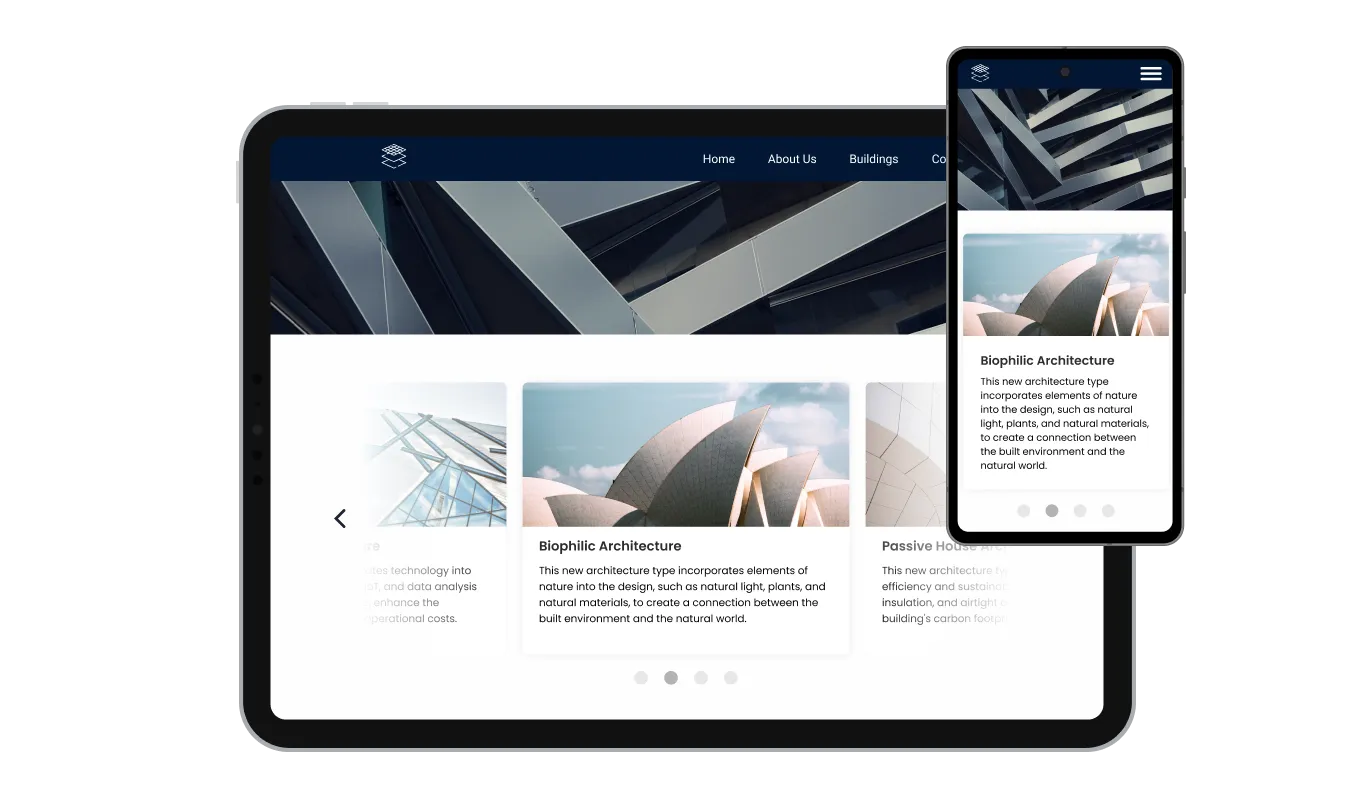
SilverStripe Card carousel Variety of layouts
You can select from a variety of layouts for the Card Carousel widget to ensure that it matches the overall SilverStripe website design and style. The Card Carousel widget offers flexibility in its arrangement possibilities in addition to having a visually pleasing design. To make sure it matches the general aesthetic of your website, you can choose from a variety of layouts. It is simple to design a seamless and coherent experience for your visitors thanks to the layout's customization options.