RocketSpark Card carousel Multiple Layouts Options
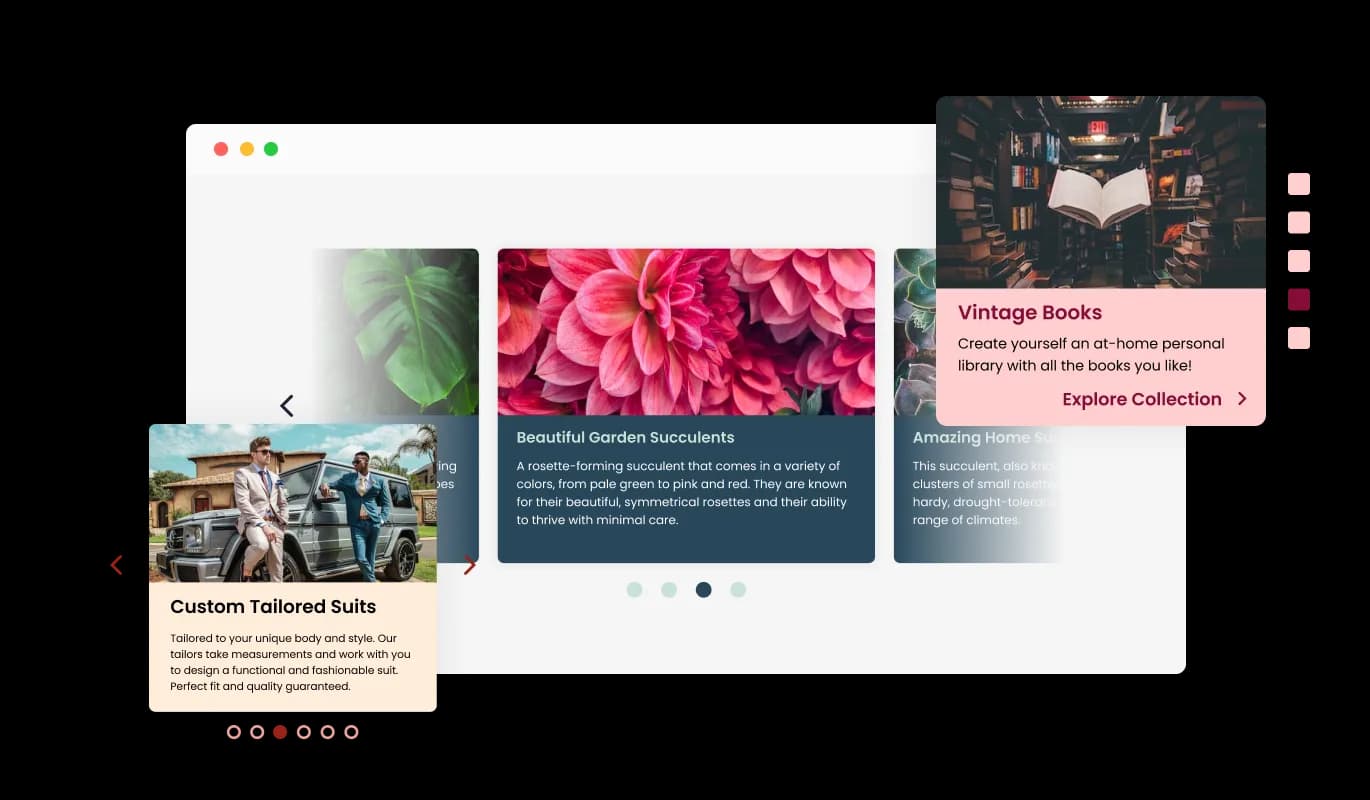
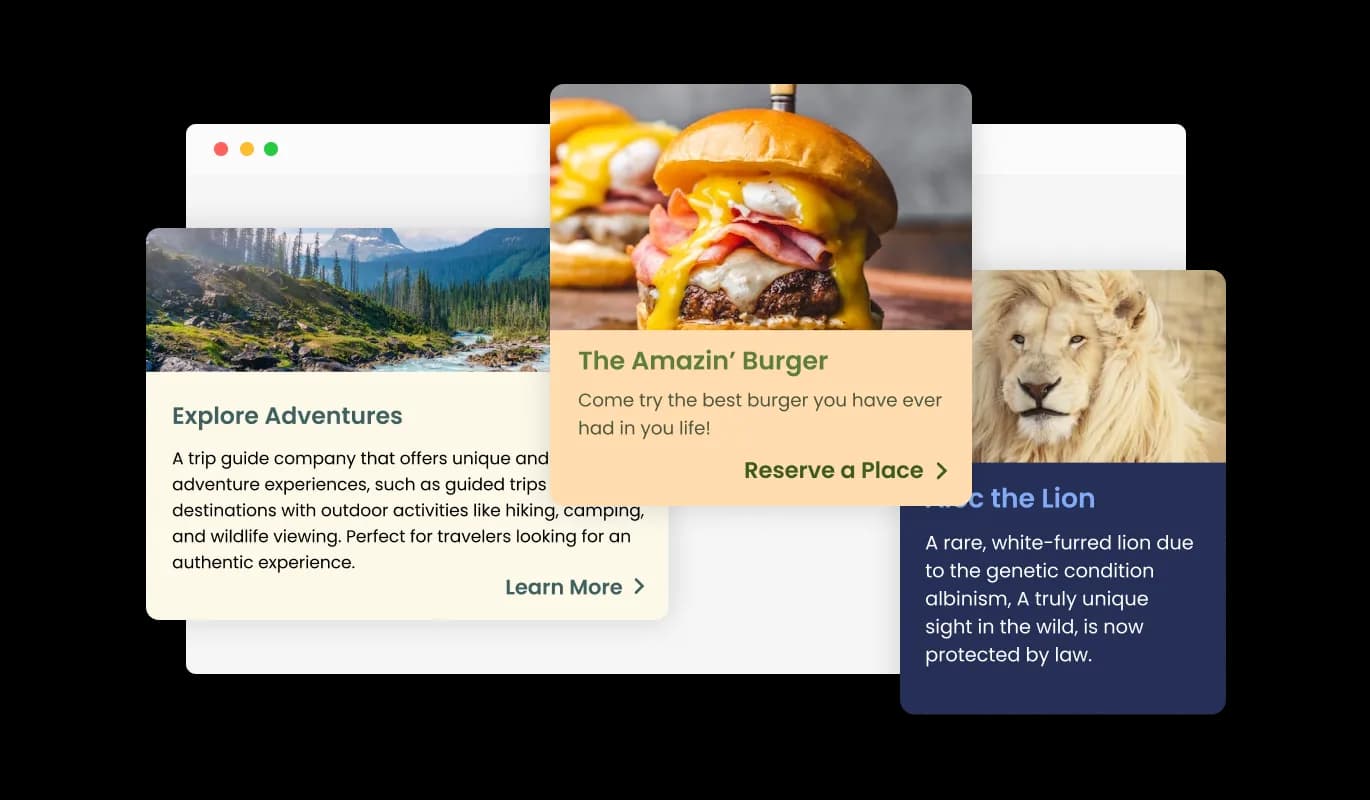
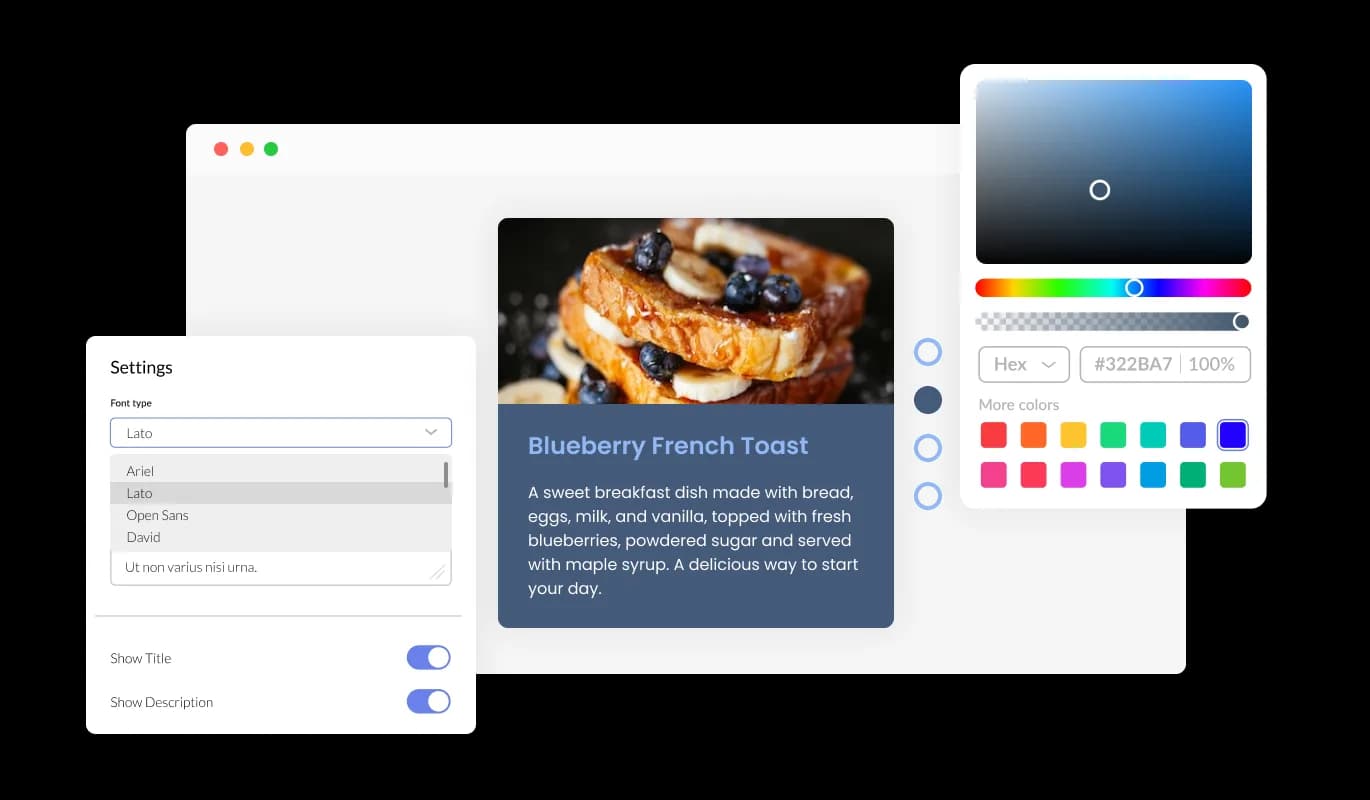
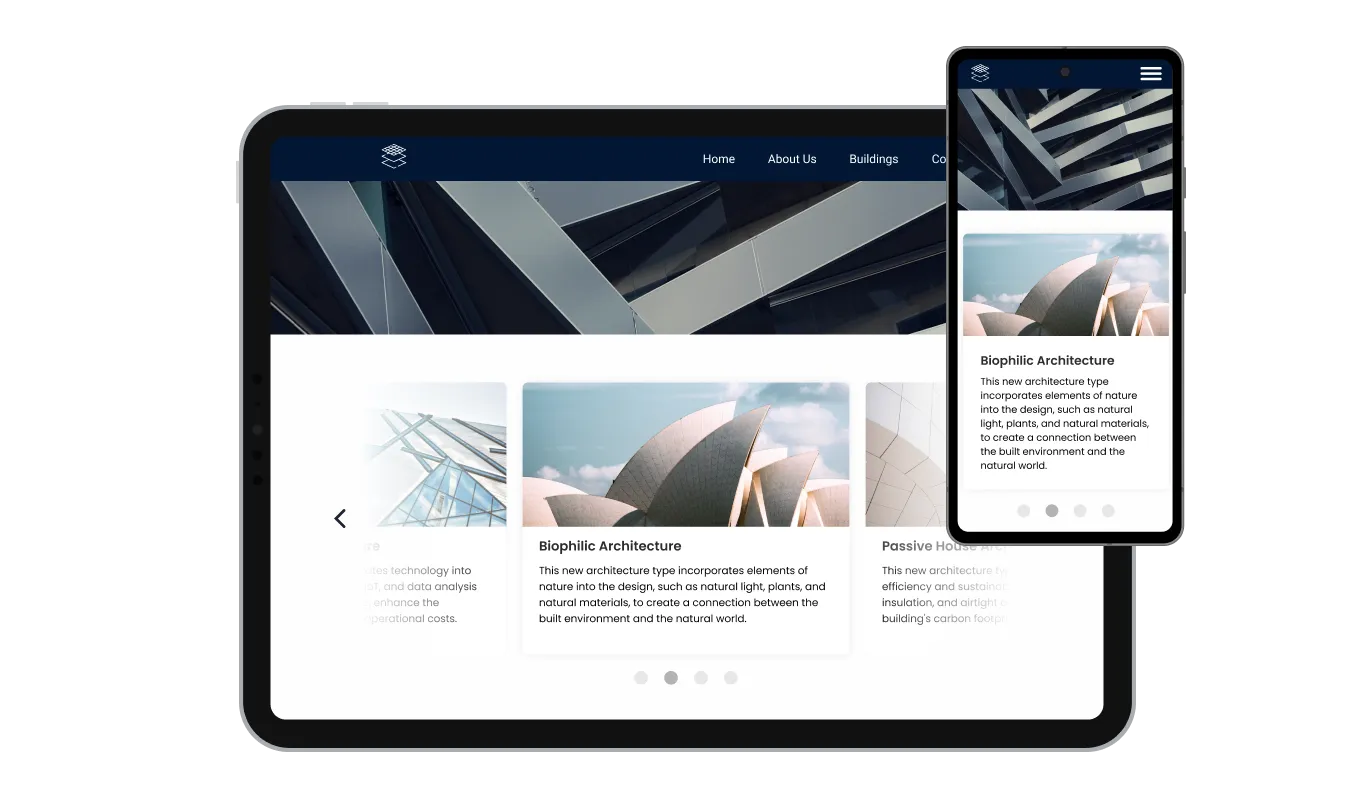
The Card Carousel integration comes available with multiple layouts that you can choose from to make sure it fits your overall RocketSpark website design and style. The Card Carousel integration offers flexibility in its arrangement possibilities in addition to having a visually pleasing design. To make sure it blends in with the general style and feel of your website, you can choose from a variety of layouts. It is simple to design a seamless and coherent experience for your visitors thanks to the layout's customization options.