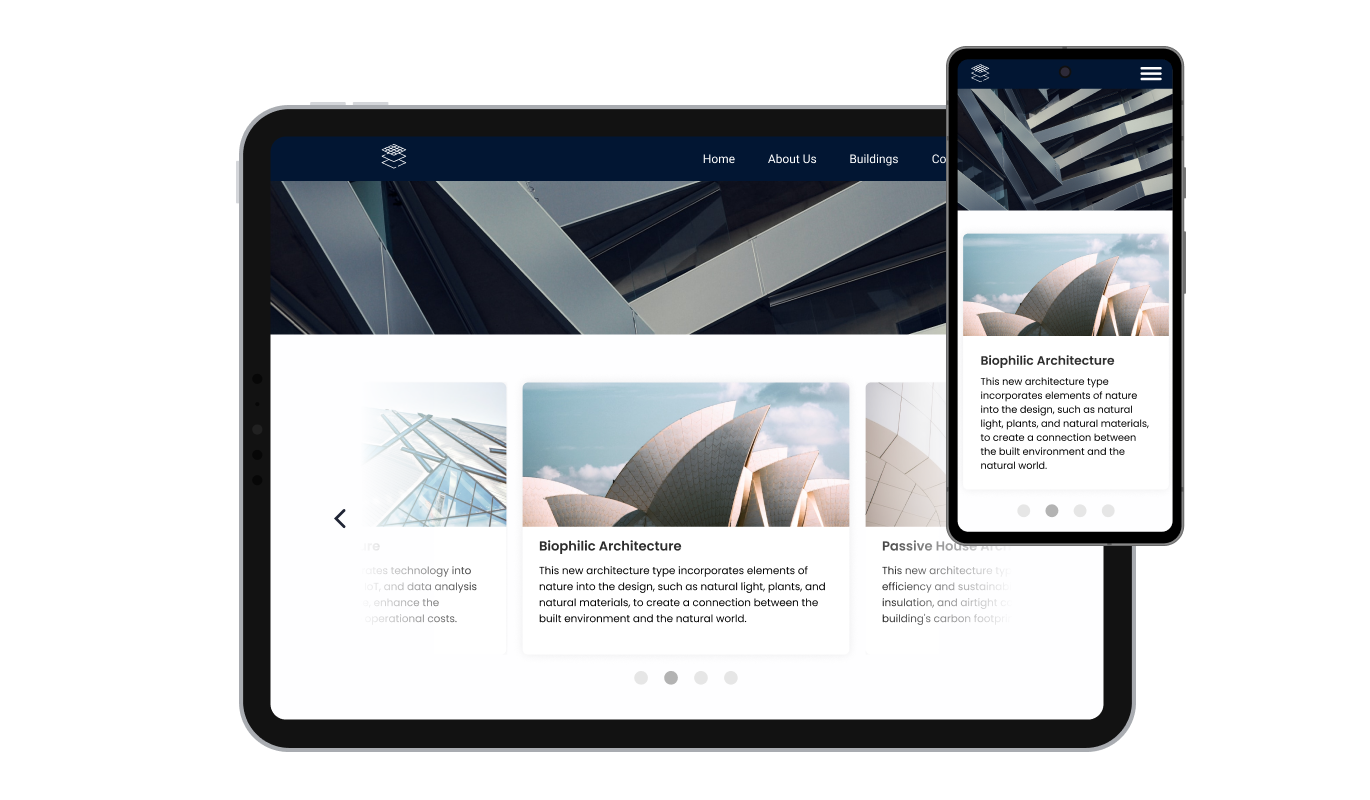
Selection of Layouts for Netlify CMS Card carousel
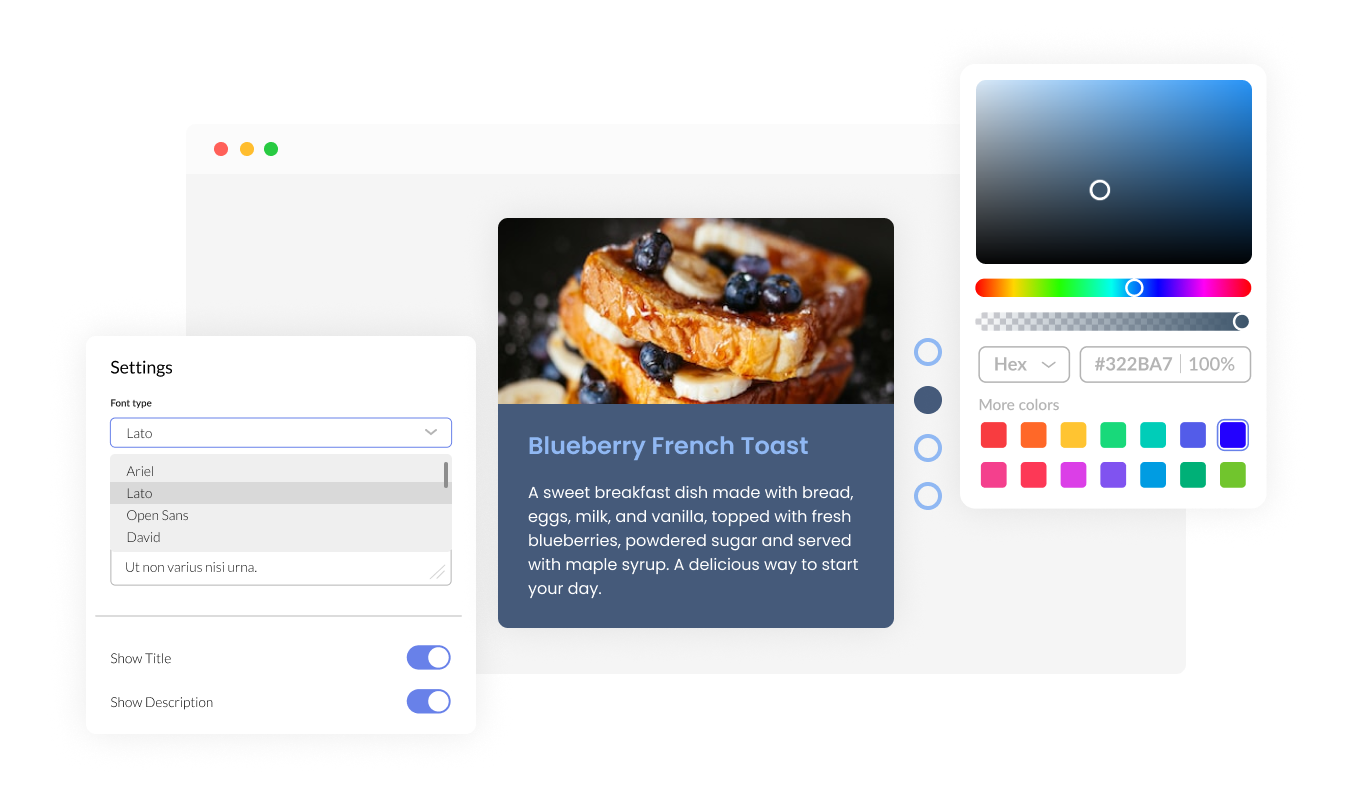
To make sure it matches your overall Netlify CMS website design and style, the Card Carousel plugin is offered with a variety of layouts. The Card Carousel plugin offers diversity in its layout options in addition to an eye-catching style. To make sure it blends in with the general style and feel of your website, you can choose from a variety of layouts. Having the option to alter the layout makes it simple to give your visitors a seamless and coherent experience.