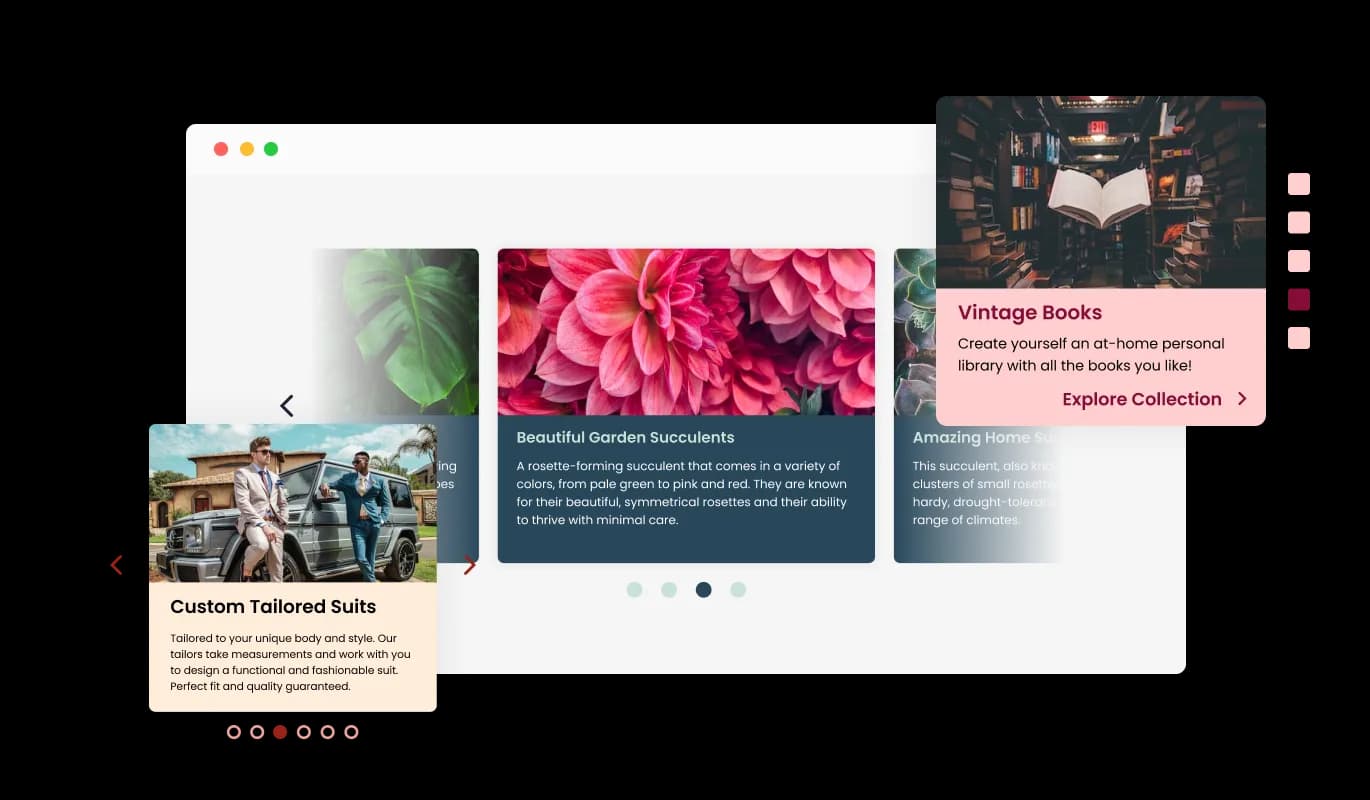
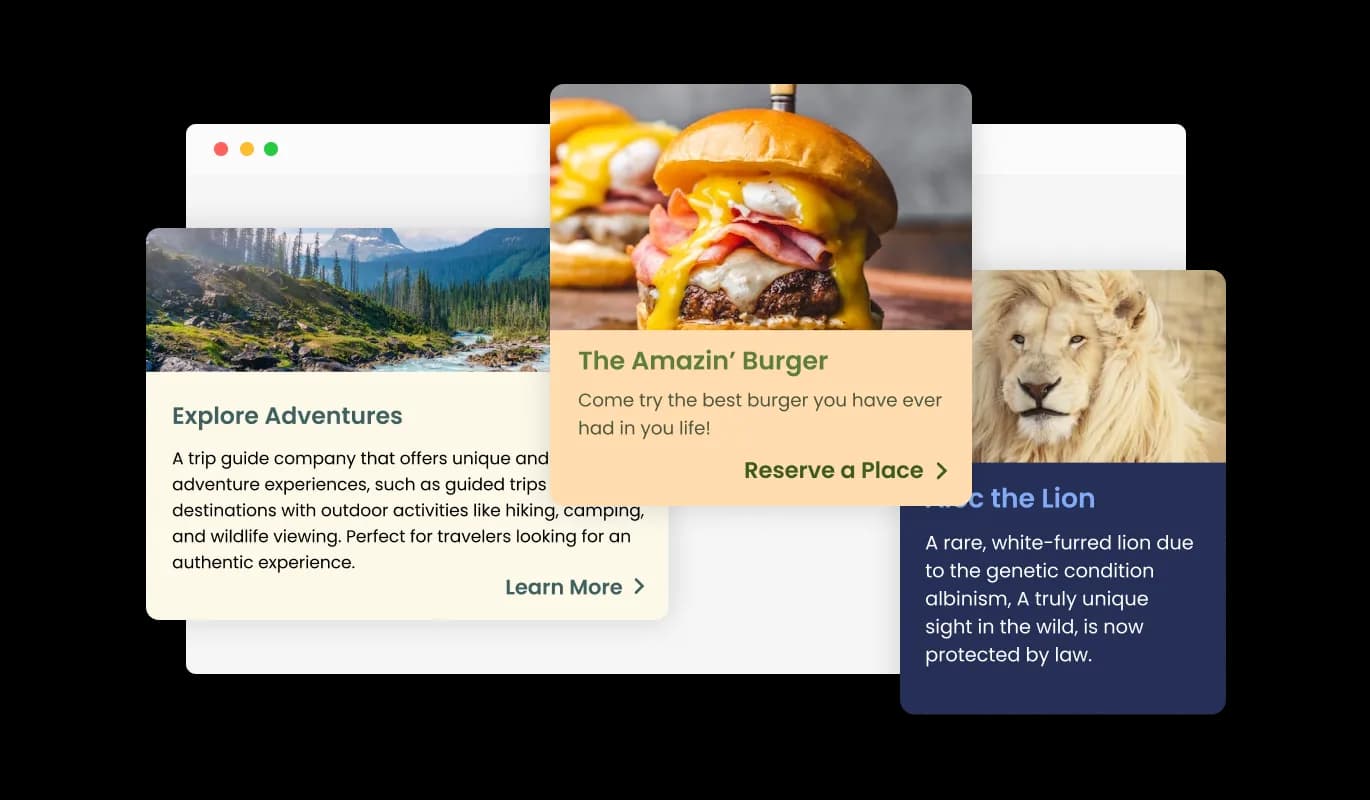
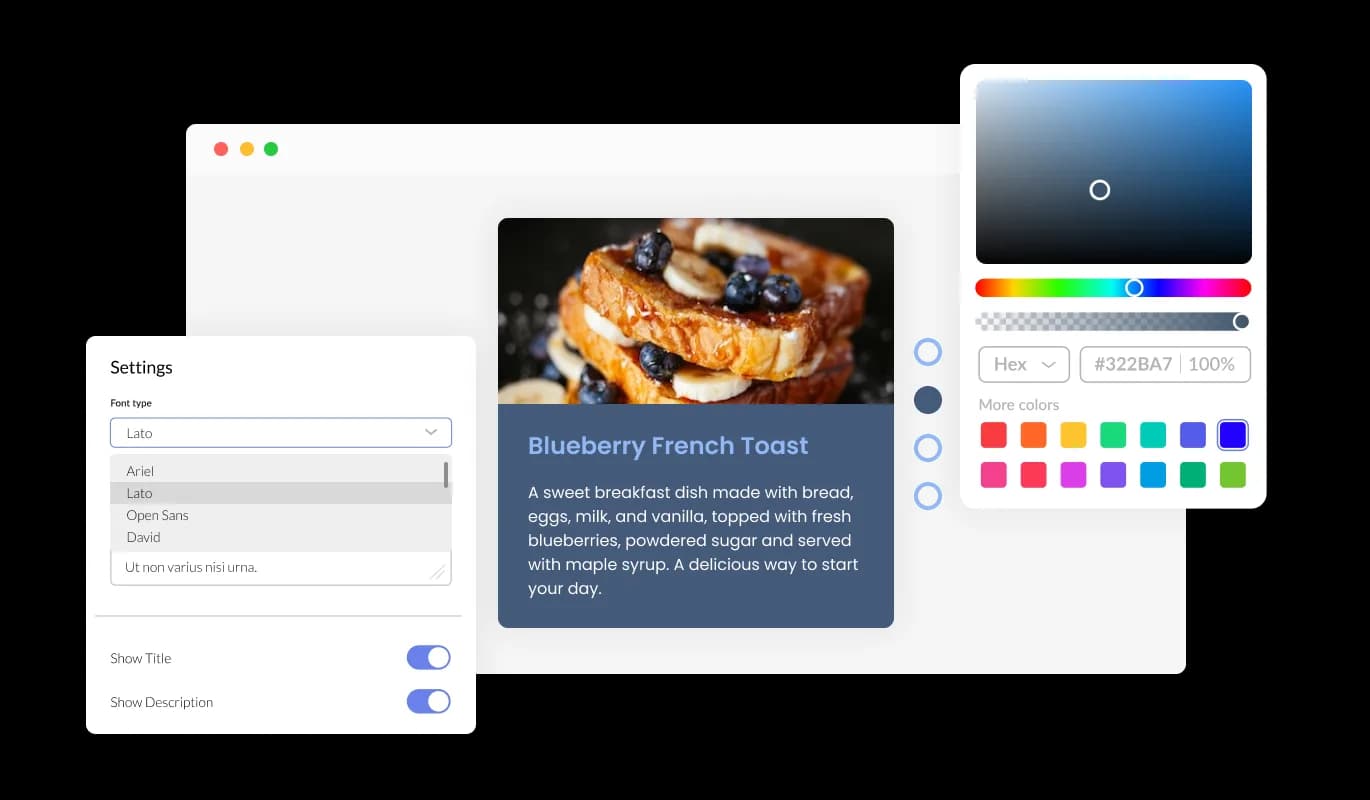
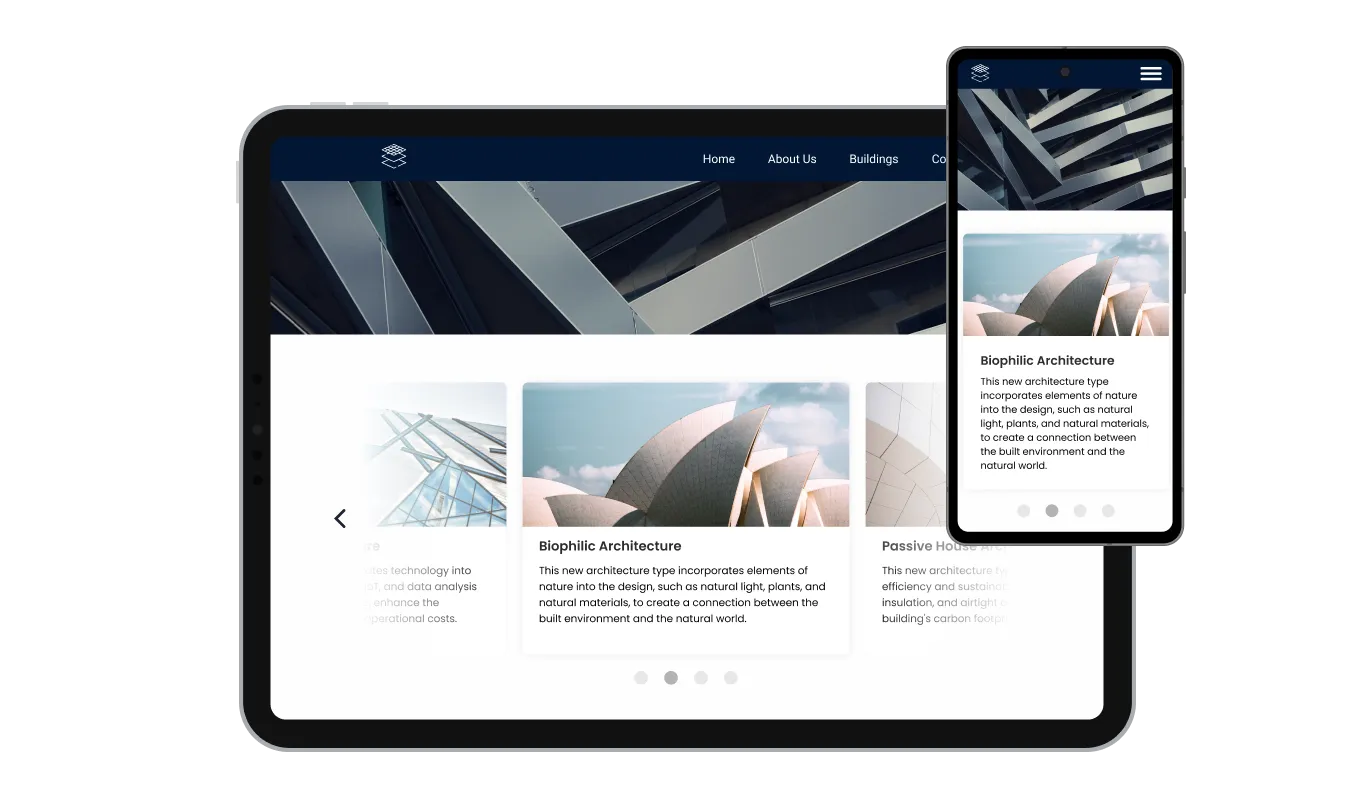
Selection of Stunning layouts for Mailchimp Website Builder Card carousel
You can select from a variety of layouts for the Card Carousel integration to ensure that it matches the overall Mailchimp Website Builder site design and style. In addition to its visually appealing design, the Card Carousel integration offers versatility in its layout options. To make sure it matches the general aesthetic of your site, you can choose from a variety of layouts. The ability to customize the layout makes it easy to create a seamless and cohesive experience for your visitors.