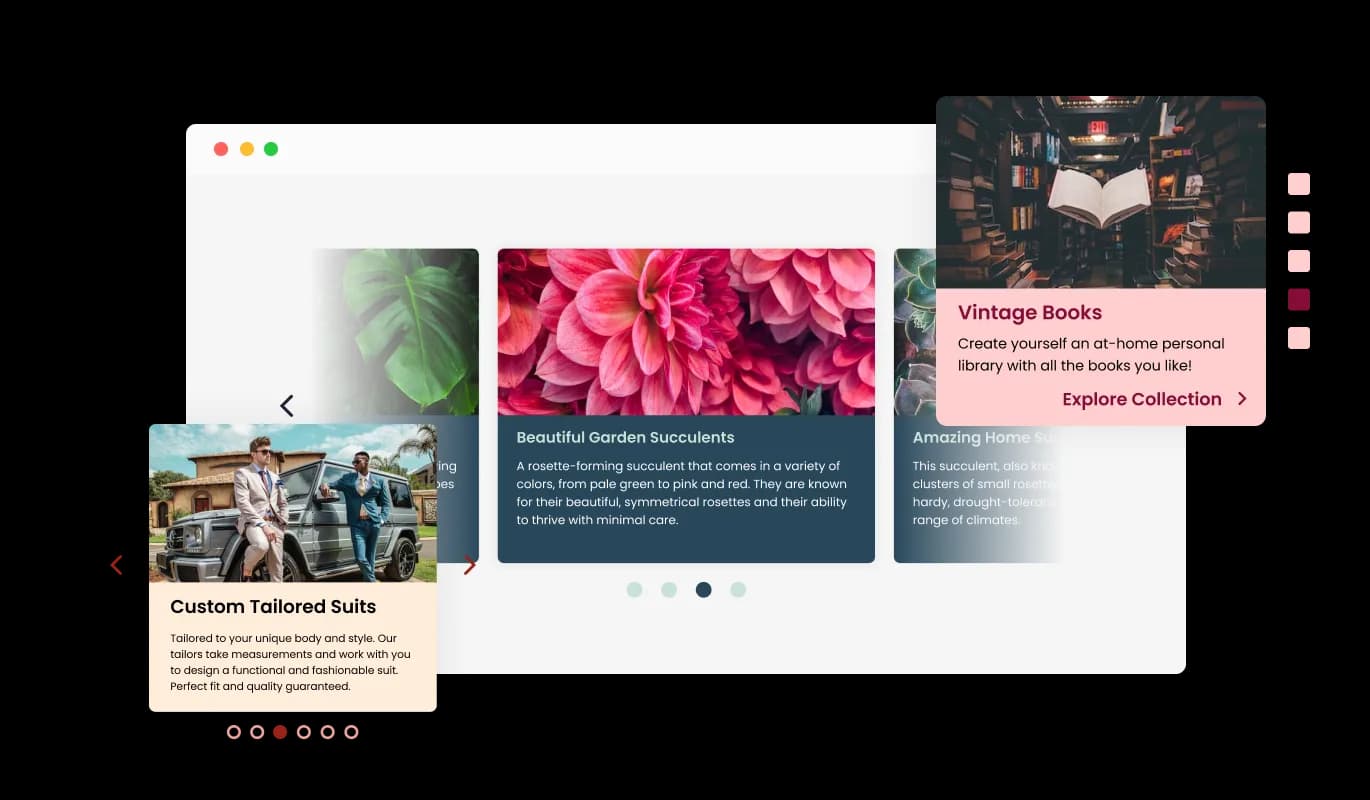
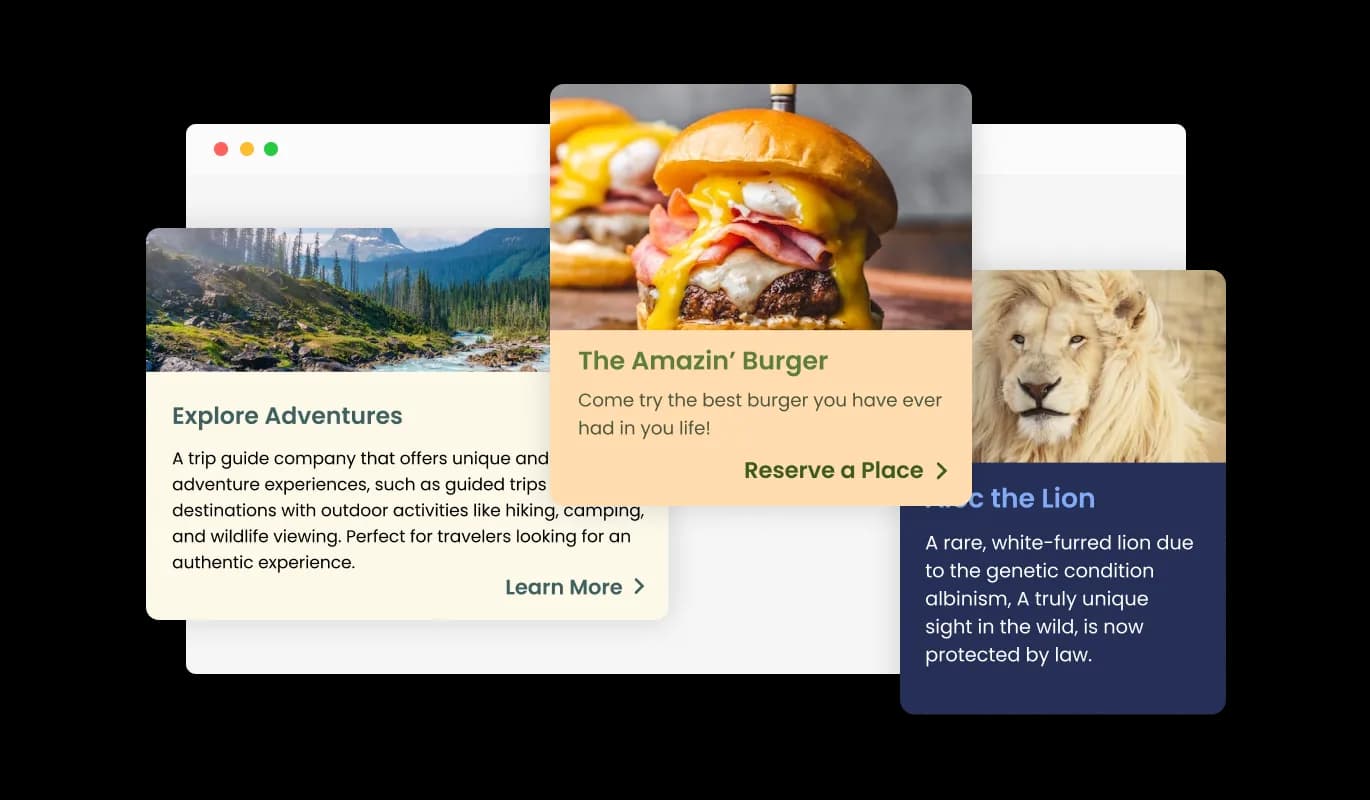
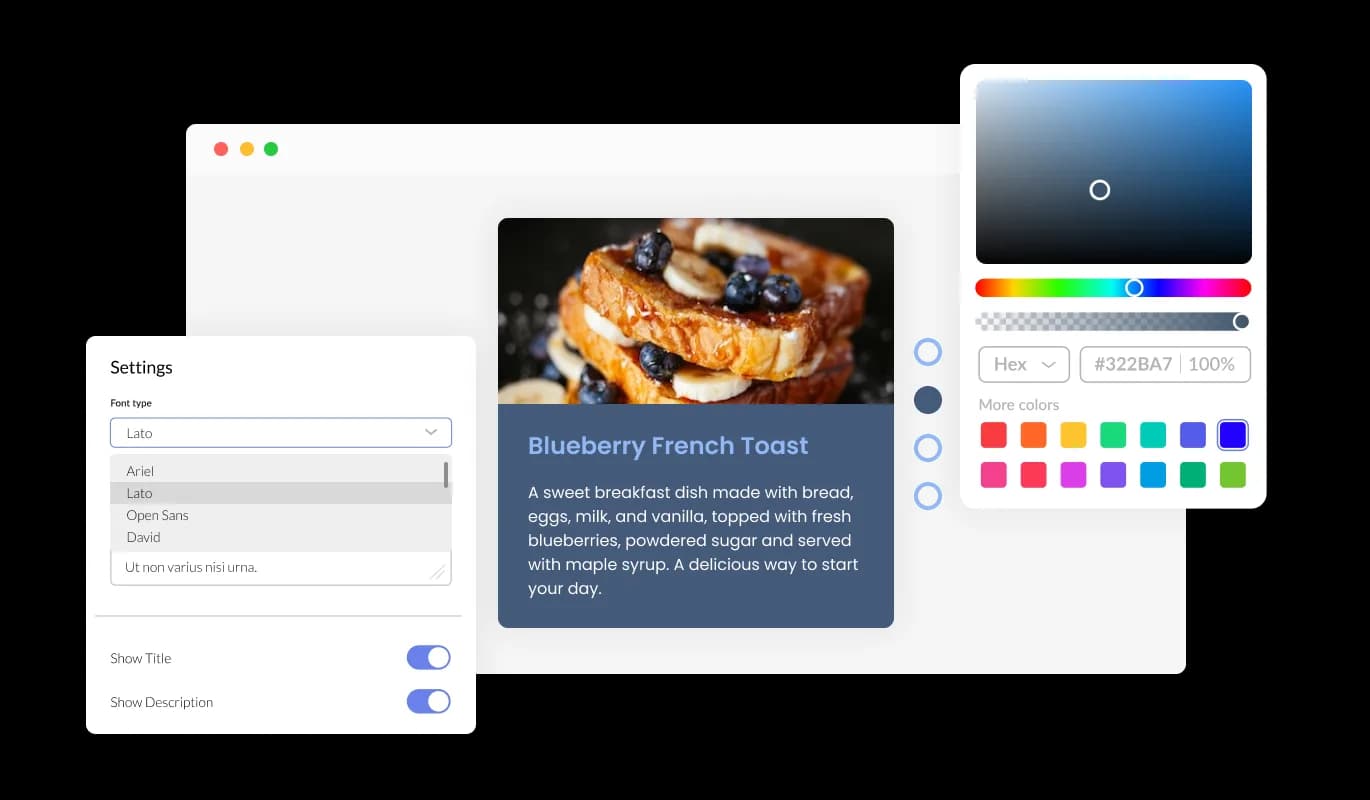
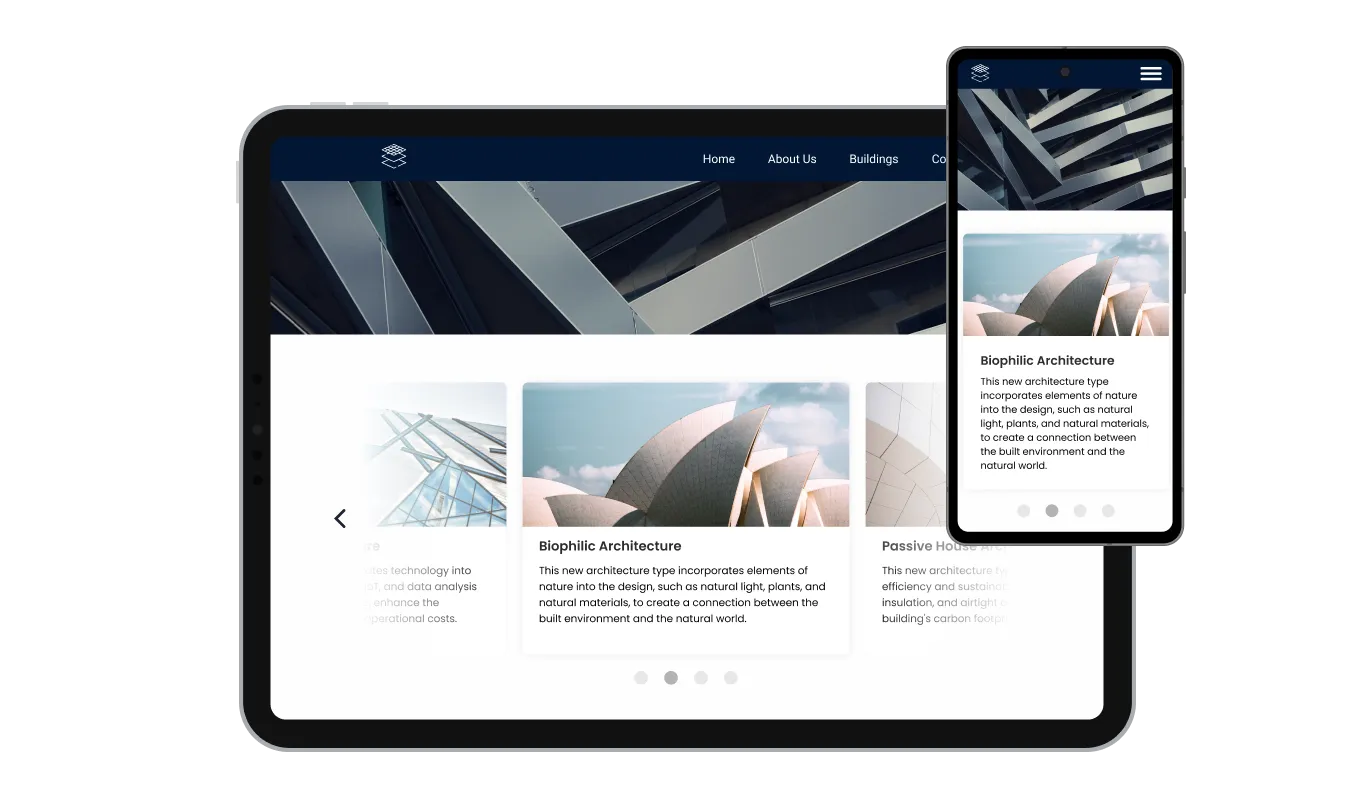
Flexbe Card carousel Variety of layouts
You can select from a variety of layouts for the Card Carousel integration to ensure that it matches the overall Flexbe website design and style. In addition to its visually appealing design, the Card Carousel integration offers versatility in its layout options. You can select from multiple layouts to ensure that it complements your website's overall look and feel. It is simple to design a seamless and coherent experience for your visitors thanks to the layout's customization options.