Two Layout Styles
There are two layout styles available in the Opening hours widget - the default style with the day on the left and the business hours on the right, and a column style, which displays the hours in a column format.

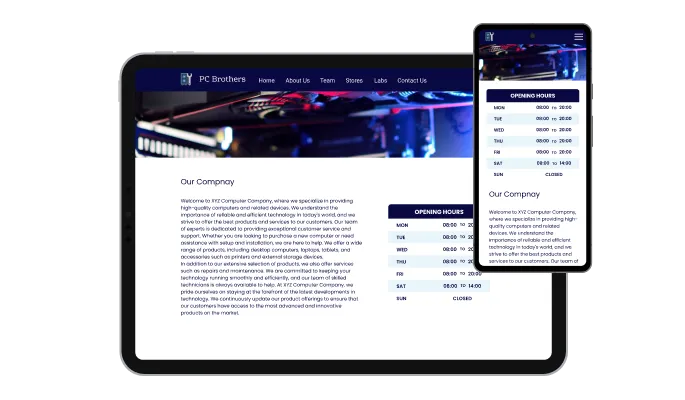
Your users will be able to access important information about your business by using the Opening hours widget for Moodle. In addition to saving them time, this will improve their experience.
It conveys professionalism to your users and is a necessary element for any business page Moodle website — without one, you'll send the wrong message.
The business hours table can complement or, conversely, contrast the design of your Moodle website.
There are two layout styles available in the Opening hours widget - the default style with the day on the left and the business hours on the right, and a column style, which displays the hours in a column format.

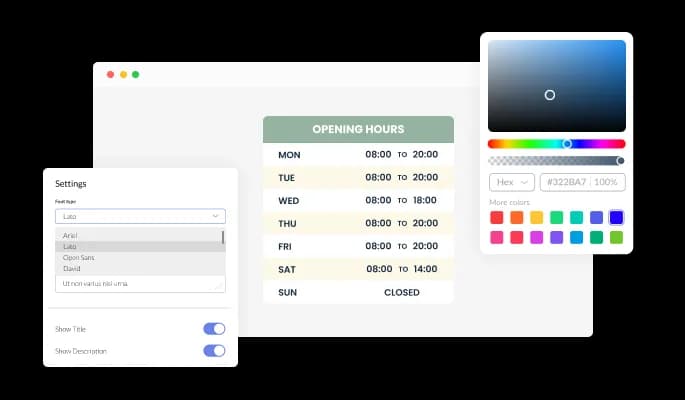
In the Moodle Opening hours widget, you can choose from various beautiful skins, so you won't have to spend much time customizing for your Moodle website.Moodle website. The skins complement most design color schemes and can quickly and easily create a business hours table for your Moodle, website.

Opening hours widget for Moodle enables you to add several working hours to each day (this feature is handy if your office closes for lunch and continues to work afterward).
It's possible to choose your timezone, choose the time format you wish, and tailor it to fit your country's standards with the Opening hours widget.
A notification bar allows for more information to be provided to the user on your Moodle website in an eye-catching way for a better user experience when using the Opening hours widget.
The Opening hours widget features an automatic status box that provides an automated message regarding your current status, based on the working hours you’ve defined and the timezone you’ve chosen.
The Opening hours widget for Moodle features the ability to easily toggle between working days and rest days. Business owners whose working days change periodically may find this useful.
The Opening hours widget can change the first day of the week, allowing your Moodle website users from other parts of the world, where Monday isn't the first day of the week, to adapt the table to fit their needs.
With the Opening hours widget for Moodle, you can fully customize the design to meet the needs of your Moodle website. Change colors, fonts, spacing, and anything else you like.

Regardless of the device, Opening hours widget for Moodle looks great. This feature will position your Moodle website above your competitors in a mobile-first world.