Using an opening hours widget on your website can be a useful way to provide important information to your visitors clearly and concisely.
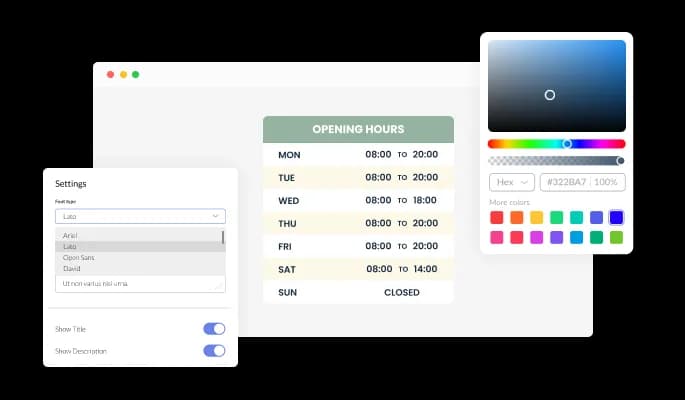
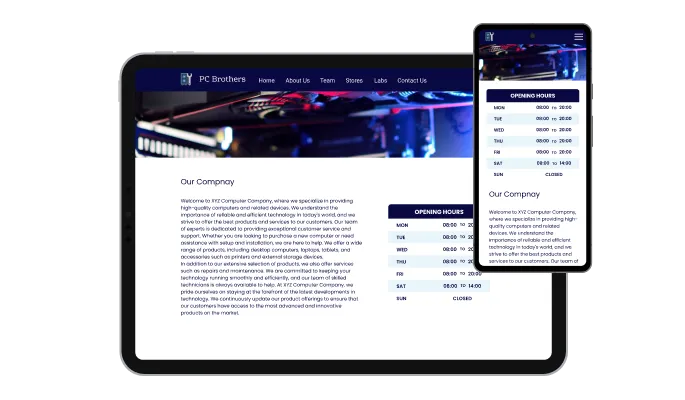
An opening hours widget allows you to display your business hours and other relevant information on your website, such as holiday closures or special events. This can be a more user-friendly way to present this information than text or a table.
Second, an opening hours widget can help improve the user experience on your website by making it more convenient for your visitors to find the information they need. By providing your business hours and other important information in a clear and easy-to-understand format, you can save your visitors the time and effort of contacting you or searching for the information themselves. This can improve the overall user experience on your website and make it more likely that visitors will return in the future.
Third, using an opening hours widget can help improve your website's search engine optimization (SEO). By including relevant keywords and phrases in the text and links you add to your opening hours widget, you can improve the chances that your website will appear in search results for those terms. This can help to drive more traffic to your website and increase your visibility online.
Overall, using an opening hours widget on your website can be a helpful way to provide important information in a clear and user-friendly way, improve the user experience, and boost your website's SEO.